Movable Type 6.3.5にアップデート
何気なくタグをクリックしたみた。
エラーが発生しました。
Not a HASH reference

とりあえずfogbugzに上げておきました。
- Posted
- @Style
何気なくタグをクリックしたみた。
エラーが発生しました。
Not a HASH reference

とりあえずfogbugzに上げておきました。
新サーバー簡単移行」機能とは、旧サーバー環境(sv1.xserver.jp~sv1999.xserver.jp)をご利用のお客様が、「データコピー」「確認」「移行」の3ステップのみで最新サーバー環境(sv2001.xserver.jp 以降)へ簡単に移行することができる機能です。
「データコピー申請」を行うと、わずか20分程で新環境のサーバーにすべてのデーターのコピーが作られる。Movable Typeのcheck.cgiなどアクセス権を000にしていたファイルはすべてエラーとなったが全く問題なし。(移行完了しないと確認ができないが)DNSレコードもコピーされていた。
移行後にMovable Typeが高速で再構築できるようになった。


Web制作者、Webサイト運営者、CMS初心者、CMSに興味がある人を対象としたCMSの有識者によるセッション形式のセミナーです。
今回はMT Sagaさんとの共同開催です!
Movable Typeだけでなく、WordPressやbaserCMS、Jimdoについてのセッションもあります。
気になる方はぜひお越しください!
イベント詳細:https://goo.gl/SSJzNI
申し込みフォーム:https://goo.gl/mkaT0L
テーマ販売と制作を本年3月に終了しましたが、十数年にわたりご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には心よりお礼申し上げます。
2016年 Advent Calendar 3日目の記事として、感謝を込め、ほんの少しだけMovable Typeでの思い出を書こうと思います。(敬称略)
2003年12月、当時nifty会員だったのでスタート当日からココログを使い始めた。 ValidなHTMLを目指してみたりCSSをいじり倒してみたりで面白かった。まだまだCSSだけでレイアウトしているサイトが少ない頃だったので作成した3カラム用のスタイルシートを配布してみた。後の仕事につながったのかもしれない。
使って行くうちにどうも物足りなくなりココログ兄貴分のMovable Typeを使ってみたくなった。 当時は人気で入手困難だったXREAの無料アカウントが手に入ったので、Movable Typeの2.6(詳細なバージョンは覚えていない)をインストールした。はっきりと覚えているのはバージョン2.661。
Milano::Monologさん「引き続き、MT2.661用の日本語化パッチをリリースしました」
書くのは専ら当時所有していた1958年式Volks Wagenのこと。ここでもValidなHTMLとCSSを目指していじり倒した。
そうこうしているうちにMovable Typeの3.0がリリースされたので早速アップグレード。ところがコメントがうまく動作しないので色々考えたが上之郷谷太一さんのブログに「おかしいですね」とコメントを書いてみた。そのコメントを見た小川 宏高さんから解決策を教えてもらった。 数年後、小川さんにこの話しをしたら覚えていらっしゃった。
2004年の秋頃から体調が思わしくなく、翌年の2005年2月に入院。その後に会社員としての仕事が難しくなり自宅療養しながらMovable Typeで遊んでいた。 これを仕事にしようと思ったのが5月。早速ドメイン(atstyle.biz)を取得して準備を始めた。
まずは療養中に作っておいたMovable Typeのテンプレートを無料で配布してみた。テンプレートにはリンクを挿入していたのでアクセス解析でわかる。たくさんの方に使用していただいていたようだった。
本格的に販売しようと思って2005年12月5日に開業届けを提出。翌年の2006年1月には、シンプルなブログ型のテンプレートだったが15本売れた。結局2006年は180本販売した。多くの企業様、個人事業主様、製作会社様にご利用いただき営業を終了するまでの10年間で700ものライセンスをご購入頂いた。
2006年2月 小林 晋也さんから突然の電話。「こんなこともあるんだ」と思ってびっくりした
3月 CSSによるレイアウトに困っていた蒲生 トシヒロさんのブログにトラックバック(←懐かしい響き!)してみた。なんでもなさそうなことが人生を変えてしまったかもしれない。 その後は懇意にしていただき、色々と体験させてもらった。 蒲生さんのお誘いで2007年の1月にWebSig 24/7の大阪での新年会に参加した。そこでは 和田 嘉弘さん・中野 宗さん・茂出木 謙太郎さん・坂西 裕彰さんにお会いし、この世界を全く知らない私は圧倒されっぱなしだった。
WebSig 24/7ではMovable TypeテーマとしたWebSig会議も行われていた。2007年7月31日神田のデジタルハリウッド大学で【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」が行われた。すごいメンバーだ!これは参加するしかない。
このWebSig会議後の懇親会で登壇者の藤本壱さん(この時はお話しできませんでした)・関根 元和さん・小川 宏高さんとご一緒した。もう一人の登壇者の野田 純生さんとは同じホテルだった。 WebSig会議が終了後一旦ホテルに入った。懇親会へ移動の前にホテルの喫煙所で汗を拭きながらタバコを吸っていた野田さんと名刺交換させていただいた。
少し時期が遡るが「Web Designing (ウェブデザイニング) 2007年 05月号」に寄稿させていただいた。どういう経路で私のところにお声がかかったかは忘れたが、これにはびっくりした。できるかどうか心配だったが引き受けてみた。
Movable Typeのデフォルトテンプレートに手を入れたものを配布していたので、これをテーマとして寄稿しても良いかをWebSig 24/7の大阪での新年会でご一緒した(当時はシックス・アパートの)河野武さんに聞いてみた。「直接シックス・アパートに聞いた方が良い」とご指導いただいた。 なんだか色々と誤解もあったらしいけれども利用規約の改定を確認してもらってOKをいただいた。 編集の方からは「図版は.aiで入稿してね」と。Fireworksしか使っていなかったので慌てて手配。なんとかできた。
この後大変なことが起こるのですが、それは追々書かせていただきます。
ありがとう、Movable Type
html5slidesが削除されたので、Movable Typeのテンプレートで作ったスライドが動かなくなった。チョコっと修正して動くようになったので覚書。
以下よりhtml5slidesをダウンロードする
slides.js・prettify.js・styles.cssを使用する

slides.jsを開き、13行めのパスを書き換える
var PERMANENT_URL_PREFIX = 'http://html5slides.googlecode.com/svn/trunk/';例えば、スライド直下であれば以下の通り。
var PERMANENT_URL_PREFIX = '';slides.js・prettify.js・styles.cssをインデックステンプレートに作成する。
インデックステンプレートの「メインページ」23行め、slides.jsへのパスを修正する。
<script src="http://html5slides.googlecode.com/svn/trunk/slides.js"></script><script src="slides.js"></script>販売中のテーマデモサイトをSSL化した際の覚書。テーマには一切手を入れずに完了した。
mt-config.cgiに以下を追加記述する
AdminCGIPath https://example.com/Movable Typeをインストールしたディレクトリ/ウェブサイト(またはブログ)の「設定」にてウェブサイトのURLをhttpsからのURLに変更する
Movable Typeの「検索/置換」を使用し、アイテムのURLをhttpsからのURLに書き換える。
再構築して完了
本日より、Movable Type 6.2 の出荷を開始します。すでに Movable Type 6 のライセンスをお持ちの方は、無償で Movable Type 6.2 にアップグレードいただけます。
早速、アップデートしようとしたが"Can't locate parent.pm"というエラーが発生。「Parent モジュールが必要になったんですけど...」とシックス・アパートの高山さんから教えていただいたが、利用中のサーバーにはインストールされていなかった。
エックスサーバーに問い合わせてみたところ、「サーバーにアップロードすれば利用可能な場合がある」との回答。parent.pmをアップロードしてcgiファイルにuse parent;を追加記述。やっと動きました。
2015年9月30日、Movable Type 5.2.x は"EOL"(製品ライフサイクルの終了)となりました。
【Movable Type 5】EOL(製品ライフサイクルの終了)のお知らせ
アットスタイルではMovable Type 5以下のテーマの販売を終了することにいたしました。無料テンプレートにつきましても同様に公開を終了する予定です。
何卒、ご理解の程よろしくお願いします。
スマートフォンから、Movable Type へブログ記事やニュース記事を簡単に投稿する。そんな Movable Type 専用アプリができました。
特徴は
早速インストールしてみた

先日よりMT6 ウェブサイトと配下のブログのどちらでも利用できるテーマを公開・販売しています。

これまでのテーマはウェブサイトとブログ用に構成していましたが、「Movable Type 6 ブログテーマ」は、ウェブサイト単体またはブログ単体で利用することができます。
個人ブログやウェブサイト配下でちょっとしたブログを作成する場合に最適です。
Google アカウントでコメントサインインしようするとMovable Type 6.1.1でエラーが発生します。
Google アカウントでは現在 OpenID Connect が使用され、OpenID 2.0 は 2015 年 4 月 20 日以降、ご利用いただけなくなりました。
とりあえずFogbugzにあげています。
HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
5月21日、ヨカラボ天神にて「MT福岡 もくもく会 vol.2」を開催しました。
今回も長丁場。
成果はこれ。

ブログでもウェブサイトでも利用できるシンプルなBootstrapテーマ。もちろんOGPや構造化データも実装。
販売は少々お待ちください。
本年一発目(昨年はほぼ休止状態...)は、ゆる〜い「もくもく会」。

私の作業の内容は、Bootstrap 3.3.4とFont Awesome 4.3.0を使い、デザインを変えないリニューアル。
今後も「もくもく会」は行われるようです。
あまり触れたことのない人でも興味があれば大歓迎です。
MT福岡はMovable Type大好きな人たちが集まるユーザーグループです。
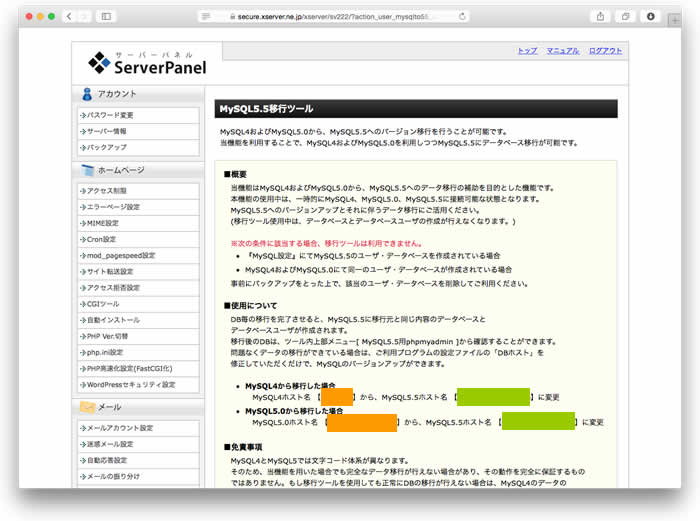
2月10日からエックスサーバーで提供されている「MySQL5.5移行ツール」を利用してMySQLのバージョン移行、Movable Typeの設定を行った。
サーバーパネルにログインし、phpmyadminでMySQL5をダウンロードしておく。その後、「MySQL5.5移行ツール」をクリックする。

MySQL5.5のホスト名(図ではグリーンの部分)が表示されるのでメモなどしておく。
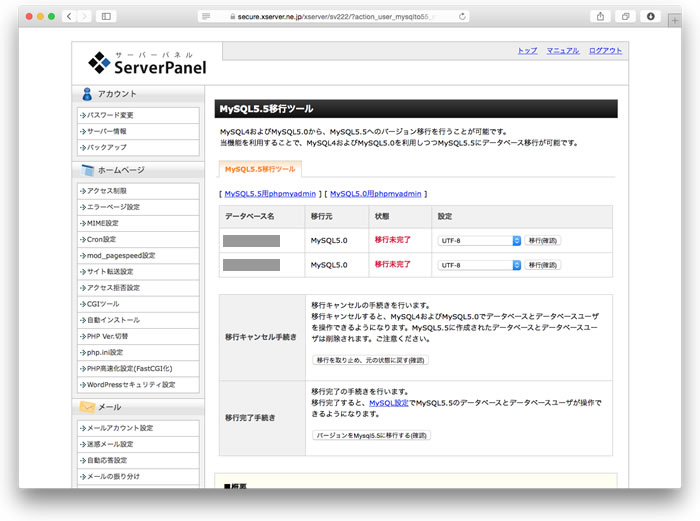
外面下の「MySQL5.5移行ツールの利用を開始する」をクリック
使用中のMySQL5毎に移行を行う。文字コードを選択し「移行(確認)」ボタンをクリック。「MySQL5.5へデータベースの追加(確定)」をクリック。

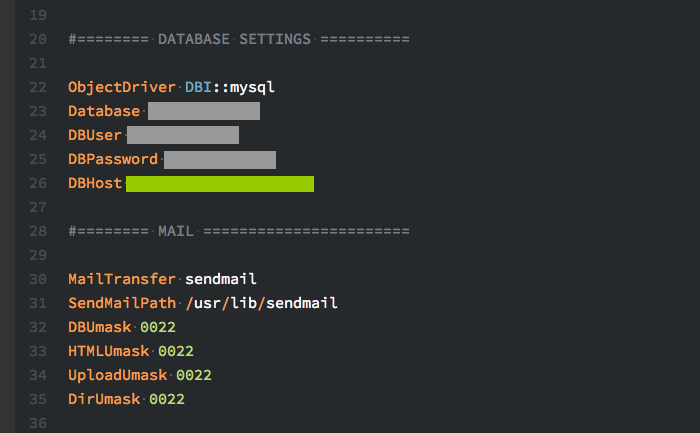
mt-config.cgiのデータベース設定部分を編集してアップロードする。

正常な動作を確認したらMySQL5.5移行ツールの「バージョンをMySQL5.5に移行する(確認)」をクリックして完了。
iMacセットアップ完了から25日になるが、やっとMovable Typeを動かす設定ができたので覚書
Mac App StoreからXcodeをインストールする
ターミナルでXcodeのライセンスに同意する
sudo xcodebuild -licenseCommand Line Developer Toolsをインストール
xcode-select --installMAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*Mac miniでは1時間くらいかかってたがiMacでは15分位だった!)
sudo port install ImageMagick +perlImageMagickのインストールは出来ているみたいだが、システム情報では「インストールされていません。」と表示されている。よくわからないので、後ほどGDもインストールする。
PerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2上記3つ目・4つ目は実行せず、SQLiteとSQLite2はインストールしなかった
オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl

「スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 ベーステーマ(テンプレート) Bootstrap HTML5」のBootstrapをv3.3.0からv3.3.1にアップデートしました。

よろしくお願いします。
1ヶ月ほど前になりますが、Bootstrap v3.3.1がリリースされています。
これに伴い、「Movable Type 6 無料テーマ Bootstrap 01」のBootstrapをv3.3.0からv3.3.1にアップデートしました。

有料テーマのアップデートは完成次第、ご案内します。
よろしくお願いします。
特定のウェブページのみで利用するCSSなどは、他のページで利用することはない。特定ウェブページにstyle要素で指定すれば他のページに影響することがなく、僅かであるが読み込みも速くなるだろう。
例えば、サイトマップのページが格納されているフォルダ名「サイトマップ」の場合だけに使用する背景画像を、Base64でstyle要素に追加する。
予めsitemap_folderを指定し、mt:FolderLabelの値と比較する。
<mt:SetVar name="sitemap_folder" value="サイトマップ">
<mt:SetVarBlock name="Folder"><$mt:FolderLabel$></mt:SetVarBlock>
<mt:If name="sitemap_folder" like="$Folder">
<style>
.main-unit ul.tree li {
background: url(data:image/png;base64,エンコードした文字列);
}
</style>
</mt:If>この例では、アーカイブパスを%c/%iにしている。(その他の設定の場合は変更が必要。適用できないこともあります。)