2013年6月15日
Posted
@Style 17:35
2013年5月27日
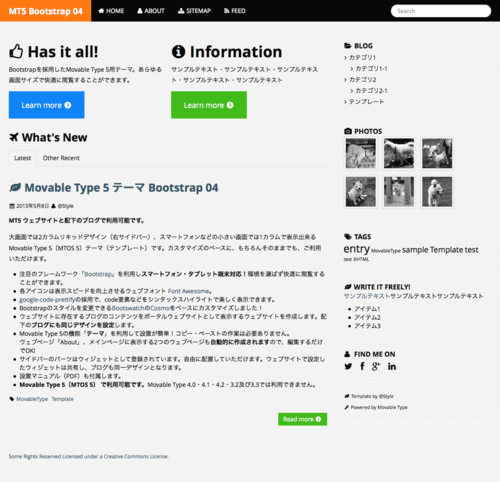
Bootstrap標準のカルーセル(画像スライド)を実装したスマートフォン・タブレット対応テーマ Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
カルーセル部分のキャプションはウェブページにて管理。テーマのインストール時に自動的に作成されます。簡単に編集できます。
よろしくお願いします。
Posted
@Style 16:34
2013年5月24日
Posted
@Style 00:24
2013年5月22日
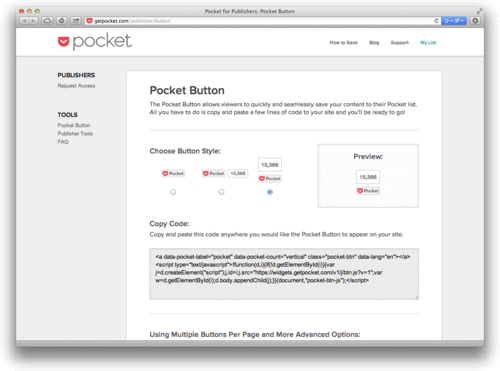
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
ボタン作成は以下のページにアクセス。
Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>まあ、あとで読むほどの記事は書いていませんが...
Posted
@Style 16:23
2013年5月21日
Posted
@Style 16:42
2013年5月13日
Posted
@Style 23:48
2013年5月10日
Posted
@Style 15:48
2013年5月6日
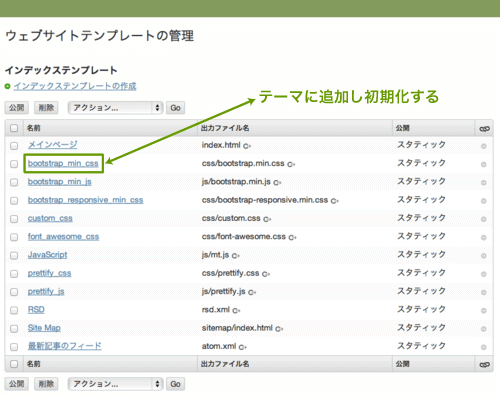
Bootswatch のCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。
あるいは、Movable Type の外で管理し、FTPなどを行う。
Posted
@Style 18:11
2013年4月30日
Posted
@Style 15:59
2013年4月10日
Movable Typeのテンプレートタグにregex_replaceモディファイアをつけると正規表現で色々置換することができます。
空白行を詰める
<mt:Unless regex_replace="/\s*\n+/g","\n">
</mt:Unless>日付の空白文字を詰める
<$mt:EntryDate format="%Y年%B月%e日" regex_replace="/\s/",""$>空要素の /を削除する
<$mt:EntryBody replace="<br />","<br>" regex_replace="/<img([^>]+) \/>/g","<img$1>"$>他にも色々と使えます。お楽しみください...
Posted
@Style 18:47
2013年3月7日
本日、HTML5テーマの投稿日付に使用しているtime要素のpubdate属性を削除しました。
pubdate属性は2011年11月29日に削除されていますが、テーマを修正できず、本日となってしまいました。
Posted
@Style 16:05
2013年2月25日
Posted
@Style 23:50
2013年1月5日
アドベントカレンダーは本来、クリスマスまでの日数を数えるカレンダーですが、今回、2013年1月26日(土)に開催される「MTDDC Meetup KYUSHU 2013」までのカウントダウンを刻んで行こう!という事で、このアドベントカレンダーブログを開始する事となりました。
実行委員会スタッフ持ち寄りで、Movable Type との出会いやTipsを紹介していきたいと思います。
MTDDC Meetup KYUSHU 2013 アドベントカレンダー開始!
案内だけではなく役に立つTipsを期待します...
Posted
@Style 18:33
2013年1月4日
Posted
@Style 00:54
2012年12月31日
Posted
@Style 01:23
2012年12月6日
MTDDC Meetup KYUSHU 2013は、もっと九州で、全国で、Movable Typeを使って欲しい!広げていきたい!という想いの元に開催されます。
MTDDC Meetup KYUSHU 2013 公式サイト
MTDDC(Movable Type Developers & Designers Conference)とは、Movable Type ユーザーを対象とするカンファレンスです。
これまでに、大阪、東京、札幌で開催されたこのイベントはシックス・アパート株式会社が主催し、Movable Typeの最新情報を始め、Movable Typeのプラグイン開発、テンプレートカスタマイズなど、Movable Typeユーザーにとって最新の情報に触れられる、大人気のカンファレンスとなっています。
MTDDC Meetup KYUSHU 2013 公式サイト
気になるスピーカーは
関信浩
シックス・アパート株式会社 代表取締役
関田文雄
日本マイクロソフト株式会社 エバンジェリスト
野田純生
アルファサード株式会社 代表取締役
藤本壱
フリーライター
宮永邦彦
アイデアマンズ株式会社 代表取締役社長
私も非常に楽しみにしています。九州の方は是非ご参加を!
Posted
@Style 16:38
2012年10月12日
以前からOGPを設置しようと思っていたが、やっと手を付けた。
以下覚書
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">Movable Typeならばこんな感じ
<html lang="<$mt:BlogLanguage$>" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">
Posted
@Style 23:20
2012年10月9日
10月8日は、Movable Typeの誕生日です! 今を去ること11年前、2001年の10月8日にMovable Typeのバージョン1.0が初めてリリースされました。それ以来、Movable Typeは皆さんのブログやウェブサイトに使っていただきながら、進化を続けてきました。これも、日頃から皆様にご利用をいただき、さまざまな助言、励まし、厳しいご意見をフィードバックとしていただくからこそ、今も進化を続けることができているのだと考えています。本当にありがとうございます!
Movable Typeは11周年を迎えました
私が初めてブログというものに触れたのが2003年の12月、そう@niftyの「ココログ」。
モダシンさん や平田さん ・関根さん のサイトから必死で情報を集めた。
あれから8年か...
とにかく、Movable Type 11周年、おめでとうございます。
Posted
@Style 23:18
2012年9月26日
Movable Type 5.2を、本日より正式に出荷開始します。すでに「Movable Type 5」のライセンスをお持ちの方は、本日より無償で「Movable Type 5.2」にアップグレードいただけます。
Movable Type 5.2 は、柔軟なシステム設計を可能にするクラウド・コンピューティング環境への対応を強化し、クラウドの利点を最大限に利用できるようになりました。また、リッチテキストエディタを全面的に変更。入力・編集しやすいエディタ環境により、ブログやウェブサイトの更新がさらに快適になりました。
Movable Type 5.2 を本日より正式出荷
主な新機能、機能改善
nginx+PSGIによる運用対応
新しいリッチテキストエディタ
サイトパス制限
SMTP認証に対応
カスタムフィールドおよび再構築のパフォーマンス改善
Movable Type のクラウド版 「Movable Type EZ 」もリリースされています。
Posted
@Style 15:17
2012年9月10日
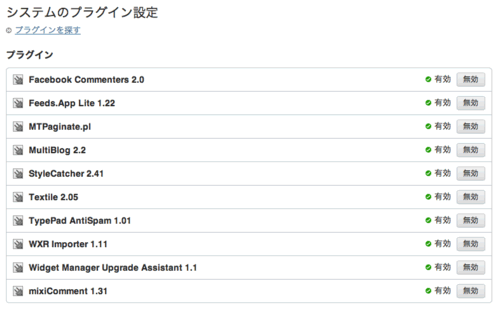
結局のところ、使用しているのはMT3の頃に購入したMTPaginate だけで、その他は全て標準のプラグイン。
プラグイン入れなくとも、とりあえずは何とかなります。
Posted
@Style 22:20