MT4.2コミュニティ掲示板のテンプレート(その2)
そろそろ掛からなきゃ、カスタマイズ!テンプレート構造の覚書
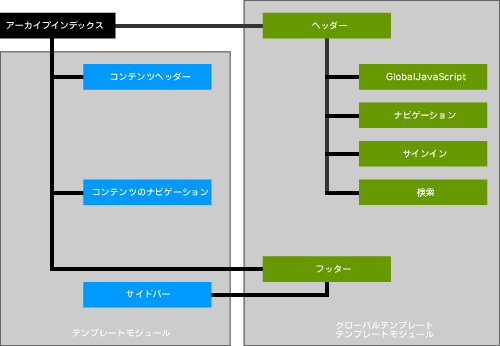
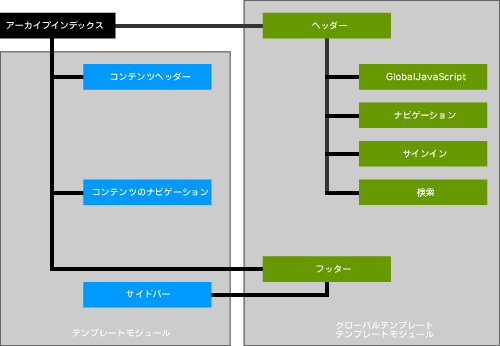
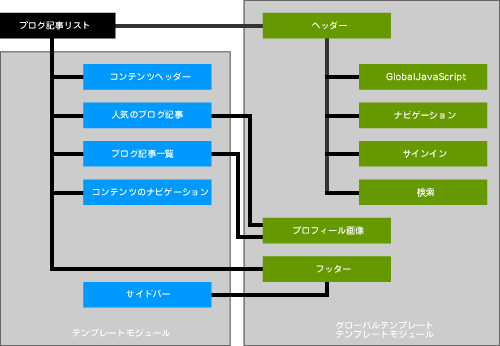
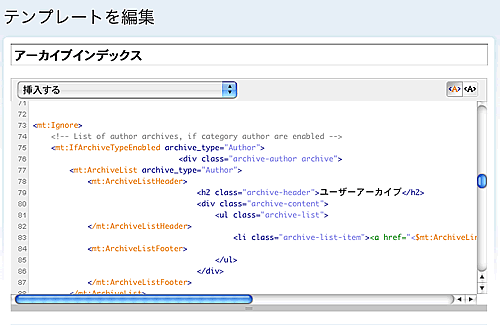
アーカイブインデックス

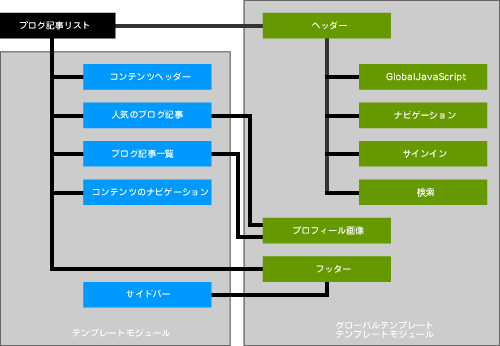
ブログ記事リスト

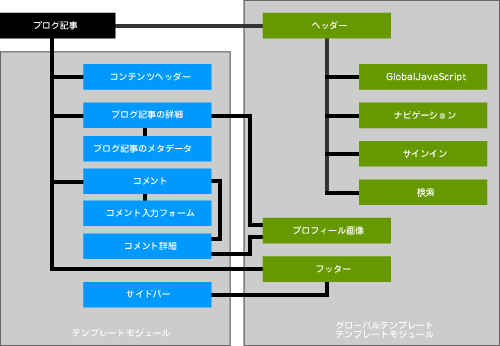
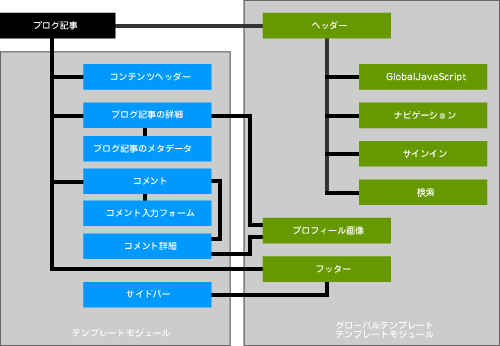
ブログ記事

またまた続くはず…
- Posted
- @Style
そろそろ掛からなきゃ、カスタマイズ!テンプレート構造の覚書



またまた続くはず…
カスタマイズする前に!テンプレート構造の覚書

次回に続くはず…
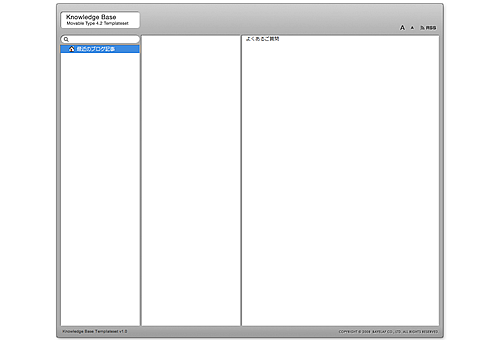
株式会社ベイリーフ様がKnowledge Base Templatesetをリリースされました。
Movable Typeで作るナレッジベースシステム、『Knoeledge Base Templateset』を発表
QUICK CARTのFAQに利用してあるものと同じようだ。2週間ほど前にQUICK CARTを確認中に初めてFAQを見た時にはうまく動かなかったが、その直後からページ遷移もなく非常にスムースに閲覧できた。
面白いテンプレートだし気になっていたところ、Movable Typeプロフェッショナル・スタイルでご一緒した株式会社ベイリーフの森様より献プラグイン(?)していただいたので早速インストールしてみた。

これからどのように利用しましょうか...
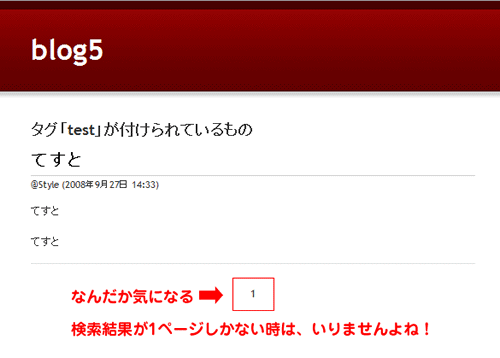
Movable Type4.2では検索結果のページ分割ができますが、検索結果が1ページだけの場合にもページ数が表示されてしまいます。

MTTotalPagesを利用して不要な"1"という数字を表示しないようにしてみた。
検索結果がない場合もページは生成されるのでページ数に0や負はあり得ない。そこでページ総数が1ページではない場合に表示すればよいので、<MTUnless name="foo" eq="1">を使います。
<MTSetVarBlock name="Seach_Count"><$MTTotalPages$></MTSetVarBlock>
<MTUnless name="Seach_Count" eq="1">
検索結果のページ分割部分
</MTUnless>デフォルトテンプレートでは(MovableType 4.2 無料テンプレート 2Columnも全く同じ)以下のような記述です。
<MTSetVarBlock name="Seach_Count"><$MTTotalPages$></MTSetVarBlock>
<MTUnless name="Seach_Count" eq="1">
<div class="content-nav">
<mt:IfPreviousResults><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">< 前</a> </mt:IfPreviousResults><mt:PagerBlock><mt:IfCurrentPage><$mt:Var name="__value__"$><mt:Else><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></mt:IfCurrentPage><mt:Unless name="__last__"> </mt:Unless></mt:PagerBlock><mt:IfMoreResults> <a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">次 ></a></mt:IfMoreResults>
</div>
</MTUnless>お試しあれ
本日、MovableType 4.1 無料テンプレート 2Column、MovableType 4 無料テンプレート 2Column及び有料テンプレートのコメントフォームにおいてInternet Explorer7をご利用の場合にCaptchaが表示されない問題が発見されました。
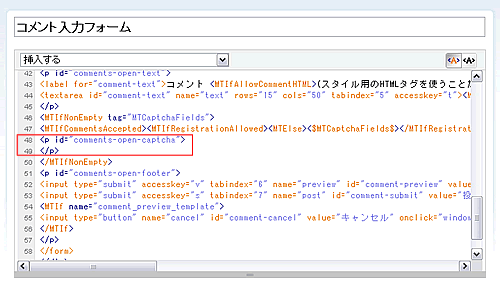
お手数でございますが、「コメント入力フォーム」モジュールの48行目付近を以下のように修正をお願いいたします。

【修正前】
<p id="comments-open-captcha">
</p>【修正後】
<div id="comments-open-captcha">
</div>無料テンプレートにつきましては、すでに修正したテンプレート一式の圧縮ファイルをアップロードしました。差し替えてご利用くださいますようお願いいたします。
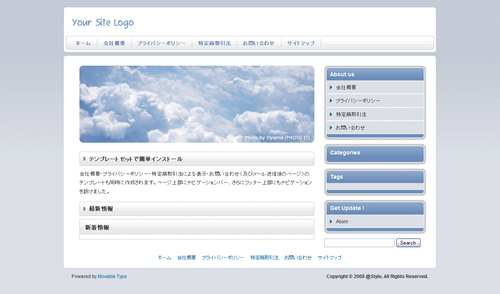
お待たせしました!MovableType4.2専用の2カラムのテンプレートをリリースいたしました。
テンプレートのNO.が前後しますが、まずは522テンプレートと同じデザインの622テンプレート。
よろしくお願いいたします。
昨日、半日ぽっかりと空いたので522テンプレートを使ってMovable Type 4.2用テンプレートを作成してみた。未だ完成しておりませんが、こんな感じです。見た目は522と全く同じ。

現在、継続して作業ができません。リリースまでしばらくお待ちください。
おまたせしました!本日 Movable Type の最新版、バージョン 4.2 のをリリースしました。コミュニティから寄せられたアイデアやソースコード、ユーザーからのフィードバック、そして、素晴しいチームが生んだ Movable Type 4.2 は、これまでよりも速く、安全です。また、今回のバージョンアップでは、様々な機能を追加しました。

サーバーにアップロードするのも待ちきれず、ローカルにインストール。
先日完成した2カラムテンプレートをダウンロードしていただけるよう準備していた最中、RSSが飛び込んできた。
7月中のリリースを目指していた「Movable Type 4.2」につきまして、現在おこなっておりますベータテストおいて、多くの皆様からご報告いただいたフィードバックに対応するため、当初予定していた7月中から8月中のリリースに延期をさせていただきます。
楽しみに待ちます!
先日紹介した2カラムテンプレートが(正式リリース時には多少変更があると思うが)ほぼ完成形となった。
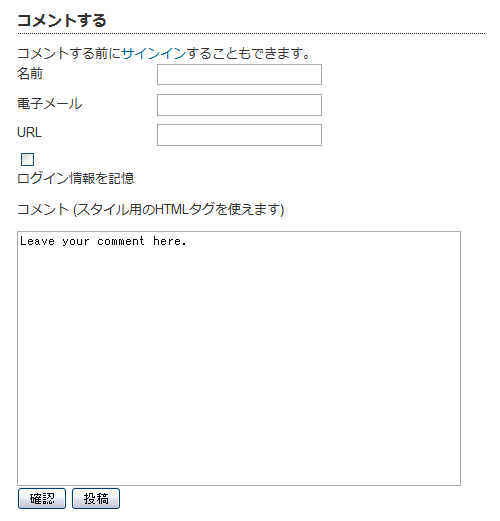
MT4.1でカスタマイズしにくかったコメントフォームも、割と簡単にカスタムすることができた。

Movable Type 4.2 rc3-jaのテンプレート構造を参考に、「MovableType 4.1 無料テンプレート 2Column」とほぼ同じデザインで作ってみた。もちろんテンプレートセットで簡単インストールが可能だ。
Movable Type 4.2の正式リリース後に修正する箇所も多分にあると思います。
Movable Type 4.2 RC3から<$MTCommentReplyLink$>がなくなっていた。
RC2の「コメント」モジュールテンプレートをそのまま貼り付けてみたらMTに「不明タグ」と怒られてしまった。
RC2のテキストエリアの右側にあるタグリファレンスの<$MTCommentReplyLink$>をクリックしてみると「MTCommentReplyToLink 」に飛ばされる。
<$MTCommentReplyToLink$>変更されているみたいですね。でも「使い方」には以下のように記述されています。
<p class="comment-footer">
Posted by
<$MTCommentAuthorLink default_name="<MT_TRANS phrase="Anonymous">"$> <$MTCommentAuthorIdentity$> |
<a href="#comment-<$MTCommentID$>"><$MTCommentDate$></a> |
<$MTCommentReplyLink$>
</p>「Movable Type ベータ・ソフトウェア利用許諾契約書 」を無視してMT4.2用のテンプレート配布しているところもあるんだけど、正規リリース時には他にも変更されるところもでてきたりして...
各テンプレートはCommercial.packとCommunity.packに分かれてaddonsに格納されています。
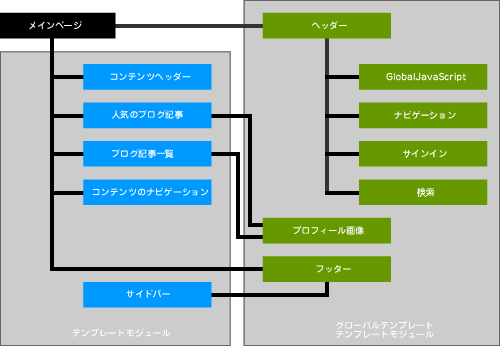
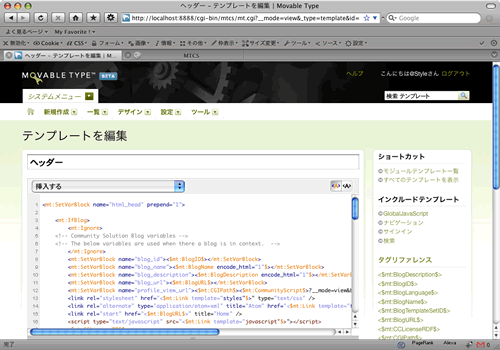
「メインページ」のテンプレートから『インクルードテンプレート』の「ヘッダー」を開いてみました。 『システムメニュー』へ移動して「ヘッダー」が開きました。

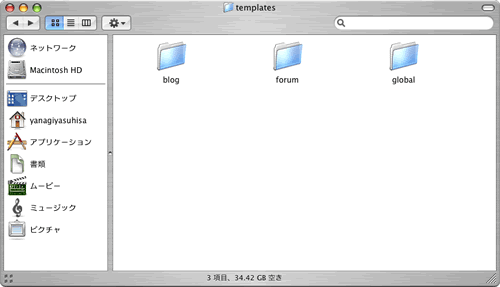
これら「ヘッダー」などのテンプレートモジュールはaddons/Community.pack/templates/global格納されています。

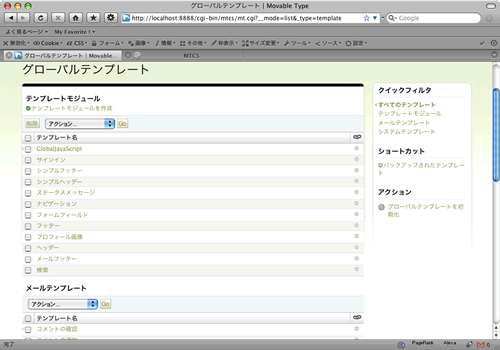
システムメニューの「グローバルテンプレート」で管理し、コミュニティブログとコミュニティ掲示板で共用されます。

早速ダウンロードとローカルにインストールを行いました。
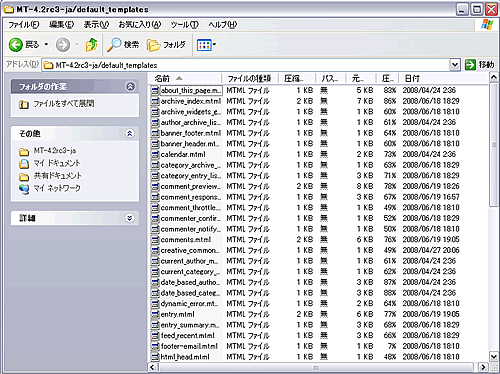
デフォルトテンプレートのいくつかのファイルを眺めた限りでは違いがよくわからなかったのですが、多くのテンプレートが6月18日と19日に更新されていますので、詳細を調査する必要がありそうです。

例えば「アーカイブインデックス」テンプレートも同じように見えますが、更新日付は6月18日。しかし、月間アーカイブとカテゴリ以外は未だコメントアウトされている。

これに関連して、「アーカイブテンプレート」には「カテゴリ別ブログ記事リスト」と「月別ブログ記事リスト」しかありません。正規リリースはどのような形になるのでしょうか。
Movable Type 4.2 rc1-jaのテンプレート構造を参考に、「MovableType 4.1 無料テンプレート 2Column」とほぼ同じデザインで作ってみた。
デフォルトテンプレートでのモジュール分割方法が大きく変更されている。未だコメントアウトしてある部分もあり、正式リリース時には再度確認する必要がある。(「コメント」モジュールや「コメントプレビュー」テンプレートも変更されそうな気がする。)
インストールを誤ったかと思ったのでやり直したが、同じ結果。
日付アーカイブ「Monthly20080401000000」の再構築中にエラーが発生しました: テンプレート「Monthly Entry Listing」の再構築中にエラーが発生しました: Error in <mtEntries> tag: Error in <mtinclude> tag: 「Entry Summary」というモジュールテンプレートが見つかりませんでした。
メインページ・Category Entry Listing・Monthly Entry Listingの「Entry Summary」を「ブログ記事の概要」に変更するとうまく再構築できた。
4月5日に行われたMT4LP5に参加しました。
2週間ほど体調が思わしくなく、おまけに木曜から風邪をひいてしまい、参加できるか不安だったのですが思い切って上京。
会場に到着し、控え室でスピーカーの皆さんの顔をみた時には思わず泣きそうになった。初めてお会いする方と名刺交換などさせていただいているうちに時間が迫ってきた。
セッションは以下の通り
人前に出ることはほとんどないので、参加したパネルディスカッションは緊張していた。蒲生さんの「MTが大好きだから」はみんな同じ思いなんだろうなって、印象的でした。

このような有意義な機会を与えていただいた蒲生さん、鷹野さん、執筆者の皆さん、スタッフの皆さん、またMT4LP5に参加していただいた方々、本当にありがとうございました!
「Movable Typeプロフェッショナルスタイル」(毎日コミュニケーションズ)の見本誌が、午前中に宅急便で到着しました。

まさに「もっと深くMovable Typeを使いこなしたい人に最適の一冊」。実物を手にとって感慨もひとしおです。
MT4LP5のパネル・ディスカッションにも参加させていただく事になりました。
鷹野 雅弘様・蒲生 トシヒロ様・NORI様・角竹様はじめDTPの担当者の方々、印刷会社の方々、フィードバックを頂いた皆様に感謝いたします。本当にありがとうございました。
Movable Typeの基本的な使い方よりも、それを実際の企業サイトに使用したり、カスタマイズやプラグインによって「より自分やクライアントのニーズにあった」サイトを構築したい方向けの情報をたっぷりと紹介しています。
Web制作会社所属またはフリーランスのWebデザイナーやWeb制作者、企業内Web担当者など、Movable Typeを徹底的に活用したい方からCMSを使用したサイトに携わる方まで、実践的かつ実用的なテクニックが身につく1冊となっています。
最初から最後まで、鷹野 雅弘様・蒲生 トシヒロ様・NORI様・角竹様はじめ執筆者の方々にご迷惑をかけっぱなしでした。色々と勉強させていただきまして、ありがとうございました。非常に充実した3ヶ月になりました。
MT4LP5へ参加のための航空券も手配しました。私はスピーカーではありませんが、非常に楽しみなイベントです。
17日より13アイテムを一気にリリースしました。