Movable Type 6.3.5にアップデート
何気なくタグをクリックしたみた。
エラーが発生しました。
Not a HASH reference

とりあえずfogbugzに上げておきました。
- Posted
- @Style
何気なくタグをクリックしたみた。
エラーが発生しました。
Not a HASH reference

とりあえずfogbugzに上げておきました。
新サーバー簡単移行」機能とは、旧サーバー環境(sv1.xserver.jp~sv1999.xserver.jp)をご利用のお客様が、「データコピー」「確認」「移行」の3ステップのみで最新サーバー環境(sv2001.xserver.jp 以降)へ簡単に移行することができる機能です。
「データコピー申請」を行うと、わずか20分程で新環境のサーバーにすべてのデーターのコピーが作られる。Movable Typeのcheck.cgiなどアクセス権を000にしていたファイルはすべてエラーとなったが全く問題なし。(移行完了しないと確認ができないが)DNSレコードもコピーされていた。
移行後にMovable Typeが高速で再構築できるようになった。


Web制作者、Webサイト運営者、CMS初心者、CMSに興味がある人を対象としたCMSの有識者によるセッション形式のセミナーです。
今回はMT Sagaさんとの共同開催です!
Movable Typeだけでなく、WordPressやbaserCMS、Jimdoについてのセッションもあります。
気になる方はぜひお越しください!
イベント詳細:https://goo.gl/SSJzNI
申し込みフォーム:https://goo.gl/mkaT0L
テーマ販売と制作を本年3月に終了しましたが、十数年にわたりご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には心よりお礼申し上げます。
2016年 Advent Calendar 3日目の記事として、感謝を込め、ほんの少しだけMovable Typeでの思い出を書こうと思います。(敬称略)
2003年12月、当時nifty会員だったのでスタート当日からココログを使い始めた。 ValidなHTMLを目指してみたりCSSをいじり倒してみたりで面白かった。まだまだCSSだけでレイアウトしているサイトが少ない頃だったので作成した3カラム用のスタイルシートを配布してみた。後の仕事につながったのかもしれない。
使って行くうちにどうも物足りなくなりココログ兄貴分のMovable Typeを使ってみたくなった。 当時は人気で入手困難だったXREAの無料アカウントが手に入ったので、Movable Typeの2.6(詳細なバージョンは覚えていない)をインストールした。はっきりと覚えているのはバージョン2.661。
Milano::Monologさん「引き続き、MT2.661用の日本語化パッチをリリースしました」
書くのは専ら当時所有していた1958年式Volks Wagenのこと。ここでもValidなHTMLとCSSを目指していじり倒した。
そうこうしているうちにMovable Typeの3.0がリリースされたので早速アップグレード。ところがコメントがうまく動作しないので色々考えたが上之郷谷太一さんのブログに「おかしいですね」とコメントを書いてみた。そのコメントを見た小川 宏高さんから解決策を教えてもらった。 数年後、小川さんにこの話しをしたら覚えていらっしゃった。
2004年の秋頃から体調が思わしくなく、翌年の2005年2月に入院。その後に会社員としての仕事が難しくなり自宅療養しながらMovable Typeで遊んでいた。 これを仕事にしようと思ったのが5月。早速ドメイン(atstyle.biz)を取得して準備を始めた。
まずは療養中に作っておいたMovable Typeのテンプレートを無料で配布してみた。テンプレートにはリンクを挿入していたのでアクセス解析でわかる。たくさんの方に使用していただいていたようだった。
本格的に販売しようと思って2005年12月5日に開業届けを提出。翌年の2006年1月には、シンプルなブログ型のテンプレートだったが15本売れた。結局2006年は180本販売した。多くの企業様、個人事業主様、製作会社様にご利用いただき営業を終了するまでの10年間で700ものライセンスをご購入頂いた。
2006年2月 小林 晋也さんから突然の電話。「こんなこともあるんだ」と思ってびっくりした
3月 CSSによるレイアウトに困っていた蒲生 トシヒロさんのブログにトラックバック(←懐かしい響き!)してみた。なんでもなさそうなことが人生を変えてしまったかもしれない。 その後は懇意にしていただき、色々と体験させてもらった。 蒲生さんのお誘いで2007年の1月にWebSig 24/7の大阪での新年会に参加した。そこでは 和田 嘉弘さん・中野 宗さん・茂出木 謙太郎さん・坂西 裕彰さんにお会いし、この世界を全く知らない私は圧倒されっぱなしだった。
WebSig 24/7ではMovable TypeテーマとしたWebSig会議も行われていた。2007年7月31日神田のデジタルハリウッド大学で【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」が行われた。すごいメンバーだ!これは参加するしかない。
このWebSig会議後の懇親会で登壇者の藤本壱さん(この時はお話しできませんでした)・関根 元和さん・小川 宏高さんとご一緒した。もう一人の登壇者の野田 純生さんとは同じホテルだった。 WebSig会議が終了後一旦ホテルに入った。懇親会へ移動の前にホテルの喫煙所で汗を拭きながらタバコを吸っていた野田さんと名刺交換させていただいた。
少し時期が遡るが「Web Designing (ウェブデザイニング) 2007年 05月号」に寄稿させていただいた。どういう経路で私のところにお声がかかったかは忘れたが、これにはびっくりした。できるかどうか心配だったが引き受けてみた。
Movable Typeのデフォルトテンプレートに手を入れたものを配布していたので、これをテーマとして寄稿しても良いかをWebSig 24/7の大阪での新年会でご一緒した(当時はシックス・アパートの)河野武さんに聞いてみた。「直接シックス・アパートに聞いた方が良い」とご指導いただいた。 なんだか色々と誤解もあったらしいけれども利用規約の改定を確認してもらってOKをいただいた。 編集の方からは「図版は.aiで入稿してね」と。Fireworksしか使っていなかったので慌てて手配。なんとかできた。
この後大変なことが起こるのですが、それは追々書かせていただきます。
ありがとう、Movable Type
html5slidesが削除されたので、Movable Typeのテンプレートで作ったスライドが動かなくなった。チョコっと修正して動くようになったので覚書。
以下よりhtml5slidesをダウンロードする
slides.js・prettify.js・styles.cssを使用する

slides.jsを開き、13行めのパスを書き換える
var PERMANENT_URL_PREFIX = 'http://html5slides.googlecode.com/svn/trunk/';例えば、スライド直下であれば以下の通り。
var PERMANENT_URL_PREFIX = '';slides.js・prettify.js・styles.cssをインデックステンプレートに作成する。
インデックステンプレートの「メインページ」23行め、slides.jsへのパスを修正する。
<script src="http://html5slides.googlecode.com/svn/trunk/slides.js"></script><script src="slides.js"></script>販売中のテーマデモサイトをSSL化した際の覚書。テーマには一切手を入れずに完了した。
mt-config.cgiに以下を追加記述する
AdminCGIPath https://example.com/Movable Typeをインストールしたディレクトリ/ウェブサイト(またはブログ)の「設定」にてウェブサイトのURLをhttpsからのURLに変更する
Movable Typeの「検索/置換」を使用し、アイテムのURLをhttpsからのURLに書き換える。
再構築して完了
本日より、Movable Type 6.2 の出荷を開始します。すでに Movable Type 6 のライセンスをお持ちの方は、無償で Movable Type 6.2 にアップグレードいただけます。
早速、アップデートしようとしたが"Can't locate parent.pm"というエラーが発生。「Parent モジュールが必要になったんですけど...」とシックス・アパートの高山さんから教えていただいたが、利用中のサーバーにはインストールされていなかった。
エックスサーバーに問い合わせてみたところ、「サーバーにアップロードすれば利用可能な場合がある」との回答。parent.pmをアップロードしてcgiファイルにuse parent;を追加記述。やっと動きました。
2015年9月30日、Movable Type 5.2.x は"EOL"(製品ライフサイクルの終了)となりました。
【Movable Type 5】EOL(製品ライフサイクルの終了)のお知らせ
アットスタイルではMovable Type 5以下のテーマの販売を終了することにいたしました。無料テンプレートにつきましても同様に公開を終了する予定です。
何卒、ご理解の程よろしくお願いします。
スマートフォンから、Movable Type へブログ記事やニュース記事を簡単に投稿する。そんな Movable Type 専用アプリができました。
特徴は
早速インストールしてみた

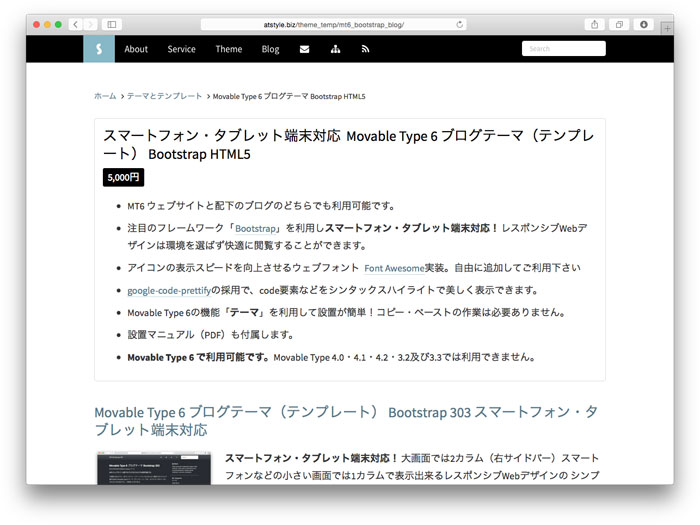
先日よりMT6 ウェブサイトと配下のブログのどちらでも利用できるテーマを公開・販売しています。

これまでのテーマはウェブサイトとブログ用に構成していましたが、「Movable Type 6 ブログテーマ」は、ウェブサイト単体またはブログ単体で利用することができます。
個人ブログやウェブサイト配下でちょっとしたブログを作成する場合に最適です。
Google アカウントでコメントサインインしようするとMovable Type 6.1.1でエラーが発生します。
Google アカウントでは現在 OpenID Connect が使用され、OpenID 2.0 は 2015 年 4 月 20 日以降、ご利用いただけなくなりました。
とりあえずFogbugzにあげています。
HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
5月21日、ヨカラボ天神にて「MT福岡 もくもく会 vol.2」を開催しました。
今回も長丁場。
成果はこれ。

ブログでもウェブサイトでも利用できるシンプルなBootstrapテーマ。もちろんOGPや構造化データも実装。
販売は少々お待ちください。
本年一発目(昨年はほぼ休止状態...)は、ゆる〜い「もくもく会」。

私の作業の内容は、Bootstrap 3.3.4とFont Awesome 4.3.0を使い、デザインを変えないリニューアル。
今後も「もくもく会」は行われるようです。
あまり触れたことのない人でも興味があれば大歓迎です。
MT福岡はMovable Type大好きな人たちが集まるユーザーグループです。
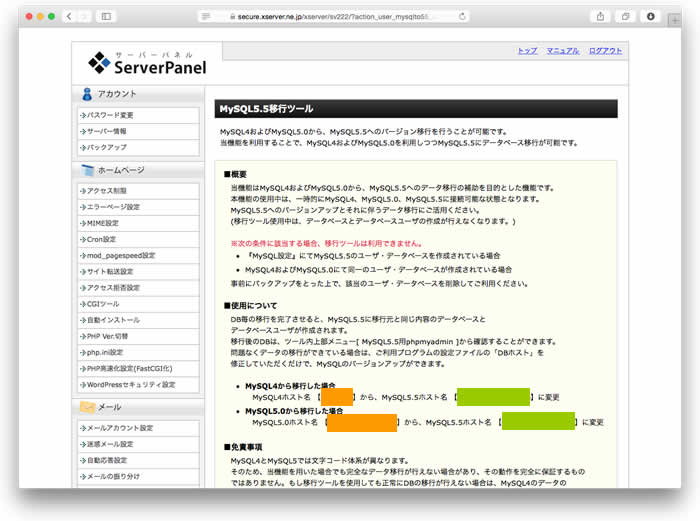
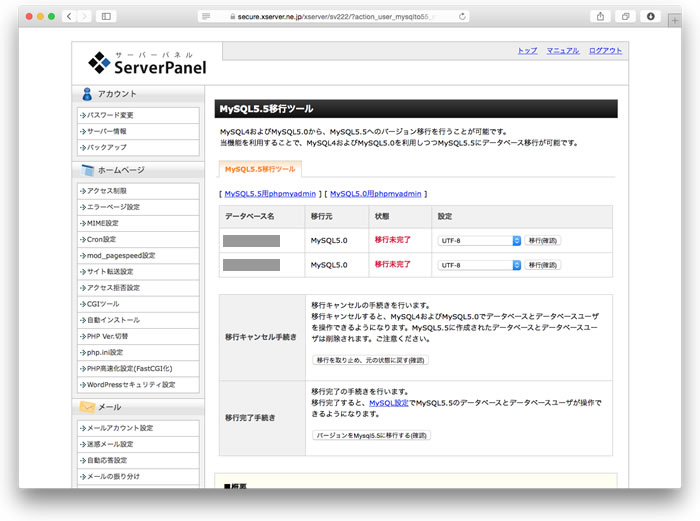
2月10日からエックスサーバーで提供されている「MySQL5.5移行ツール」を利用してMySQLのバージョン移行、Movable Typeの設定を行った。
サーバーパネルにログインし、phpmyadminでMySQL5をダウンロードしておく。その後、「MySQL5.5移行ツール」をクリックする。

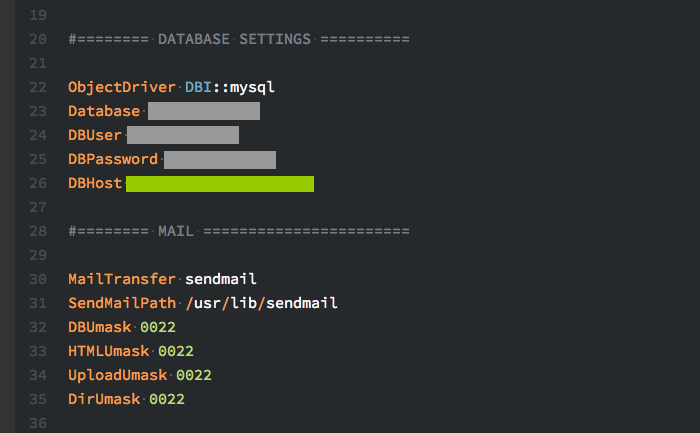
MySQL5.5のホスト名(図ではグリーンの部分)が表示されるのでメモなどしておく。
外面下の「MySQL5.5移行ツールの利用を開始する」をクリック
使用中のMySQL5毎に移行を行う。文字コードを選択し「移行(確認)」ボタンをクリック。「MySQL5.5へデータベースの追加(確定)」をクリック。

mt-config.cgiのデータベース設定部分を編集してアップロードする。

正常な動作を確認したらMySQL5.5移行ツールの「バージョンをMySQL5.5に移行する(確認)」をクリックして完了。
iMacセットアップ完了から25日になるが、やっとMovable Typeを動かす設定ができたので覚書
Mac App StoreからXcodeをインストールする
ターミナルでXcodeのライセンスに同意する
sudo xcodebuild -licenseCommand Line Developer Toolsをインストール
xcode-select --installMAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*Mac miniでは1時間くらいかかってたがiMacでは15分位だった!)
sudo port install ImageMagick +perlImageMagickのインストールは出来ているみたいだが、システム情報では「インストールされていません。」と表示されている。よくわからないので、後ほどGDもインストールする。
PerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2上記3つ目・4つ目は実行せず、SQLiteとSQLite2はインストールしなかった
オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl

「スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 ベーステーマ(テンプレート) Bootstrap HTML5」のBootstrapをv3.3.0からv3.3.1にアップデートしました。

よろしくお願いします。
1ヶ月ほど前になりますが、Bootstrap v3.3.1がリリースされています。
これに伴い、「Movable Type 6 無料テーマ Bootstrap 01」のBootstrapをv3.3.0からv3.3.1にアップデートしました。

有料テーマのアップデートは完成次第、ご案内します。
よろしくお願いします。
特定のウェブページのみで利用するCSSなどは、他のページで利用することはない。特定ウェブページにstyle要素で指定すれば他のページに影響することがなく、僅かであるが読み込みも速くなるだろう。
例えば、サイトマップのページが格納されているフォルダ名「サイトマップ」の場合だけに使用する背景画像を、Base64でstyle要素に追加する。
予めsitemap_folderを指定し、mt:FolderLabelの値と比較する。
<mt:SetVar name="sitemap_folder" value="サイトマップ">
<mt:SetVarBlock name="Folder"><$mt:FolderLabel$></mt:SetVarBlock>
<mt:If name="sitemap_folder" like="$Folder">
<style>
.main-unit ul.tree li {
background: url(data:image/png;base64,エンコードした文字列);
}
</style>
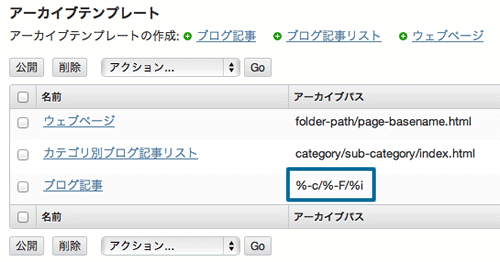
</mt:If>この例では、アーカイブパスを%c/%iにしている。(その他の設定の場合は変更が必要。適用できないこともあります。)
「スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 ベーステーマ(テンプレート) Bootstrap HTML5」のBootstrapをv3.2.0からv3.3.0へ、FontAwesomeを4.1.0から4.2.0にアップデートしました。

よろしくお願いします。
Bootstrap v3.3.0がリリースされています。
これに伴い、「Movable Type 6 無料テーマ Bootstrap 01」のBootstrapをv3.2.0からv3.3.0にアップデートしました。

有料テーマのアップデートは完成次第、ご案内します。
よろしくお願いします。
先日の「Movable Type 6 無料テーマ」のアップデートに続き、「スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 ベーステーマ(テンプレート) Bootstrap HTML5」のBootstrapをv3.1.1からv3.2.0へ、FontAwesomeを4.03から4.1.0にアップデートしました。

よろしくお願いします。
Bootstrap v3.2.0がリリースされています。
これに伴い、「Movable Type 6 無料テーマ Bootstrap 01」のBootstrapをv3.1.1からv3.2.0にアップデートしました。

有料テーマのアップデートは完成次第、ご案内します。
よろしくお願いします。
Movable Type 5の製品ライフサイクル終了日は、2016年1月15日となっており、継続使用される所も多いようです。
アットスタイルで販売中の「Movable Type 6 テーマ(テンプレート) Bootstrap HTML5」をMovable Type 5で利用する方法をご紹介します。
なお「Movable Type 6 ビジネス向けベーステーマ(テンプレート) Bootstrap HTML5」でも同様の編集でご利用いただけます。
バナーフッターの<$mt:StatsSnippet$>を削除又はアクセス解析のコードに変更します。
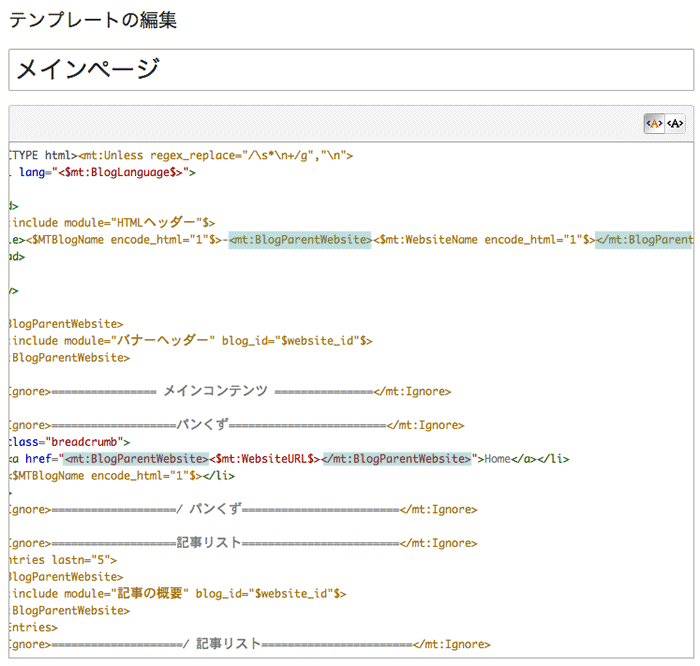
以下のテンプレートを編集します。
編集箇所は7つのテンプレートで共通です。
タイトル要素の
<$mt:WebsiteName encode_html="1"$>を
<mt:BlogParentWebsite><$mt:WebsiteName encode_html="1"$></mt:BlogParentWebsite>パンくずリスト内の
<li><a href="<$mt:WebsiteURL$>">Home</a></li>を
<li><a href="<mt:BlogParentWebsite><$mt:WebsiteURL$></mt:BlogParentWebsite>">Home</a></li>
変更後、再構築して完了です。
第1回から第3回まではケーススタディーとして開催されましたが、今回は実践的なMovableTypeテーマについてのイベントになったようです。

気になる内容は
参加したいのですが...
色々なところでMovable Typeの利用に関する注意喚起が行われています。

mt.cgiの名前を変更して管理画面にBASIC認証をかける手順を紹介します。
mt.cgiの名前を変更後にmt-config.cgiへ追加記述します。例えばhoge.cgiとする場合は以下のように記述します。
AdminScript hoge.cgi.htaccessに以下の内容を追加します。パスは適宜編集して下さい。
<Files hoge.cgi>
AuthUserFile アプリケーション ディレクトリへのパス/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user
order deny,allow
</Files>「ベーシック認証 作成」で検索するとたくさんのツールがありますので、これらを使ってパスワードを暗号化しておきます。
以下の様な.htpasswdファイルを作成します。
ID名:暗号化されたパスワード.htaccessと.htpasswdをアプリケーションディレクトリにアップロードします。
.から始まるファイルが見えない場合は.txtなどで保存しアップロード後に.htaccessと.htpasswdに名前を変更して下さい。
8年ほど前に「テンプレートに同梱させてください」とお願いし快諾いただいたSYNCK GRAPHICAさんの【メールフォームCGI Jcode版】が、5月2日にアップデートされています。

これに伴い、Movable Type 6 ビジネス向けベーステーマ Bootstrap HTML5には最新版を同梱いたします。
よろしくお願い致します。
Movable Type 6 無料テーマ Bootstrap 01にフラットでシンプルなデザインが美しいBootswatchのスタイルシートを適用する方法をご紹介します。
Bootswatchのスタイルシートを利用するには、予めナビゲーションバーをFixed navbarなどに変更します。

ダッシュボードを開き、Bootswatchよりダウンロードしたbootstrap.min.cssをbootstrap_min_css(bootstrap_min_css.mtml)にペーストします。ファイルサイズが大きいために上手くペースト出来ない事があります。その場合はテーマのbootstrap_min_css.mtmlに上書きアップロードし、bootstrap_min_cssを初期化して下さい。

テーマによってはページャーなどがうまく表示されないものもあるようです。多少カスタマイズの必要な場合があります。
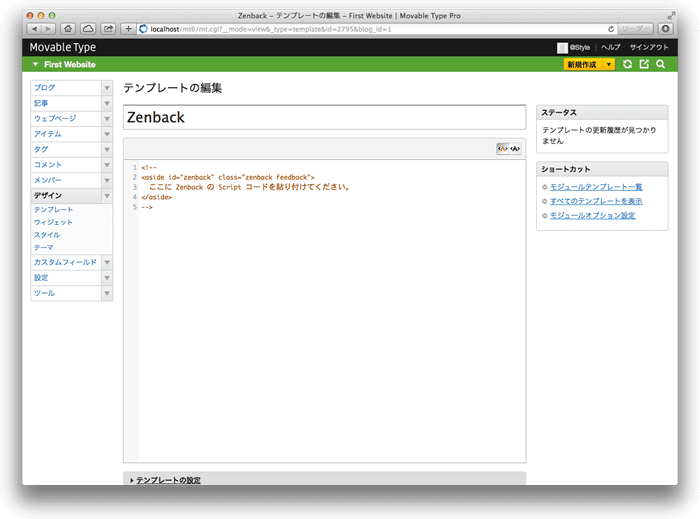
「Movable Type 6 無料テーマ Bootstrap 01」にはZenbackの設定をスムーズに行えるように「Zenback」モジュールを作成しています。このモジュールにコードを記述するだけでZenbackを実装することが出来ます。
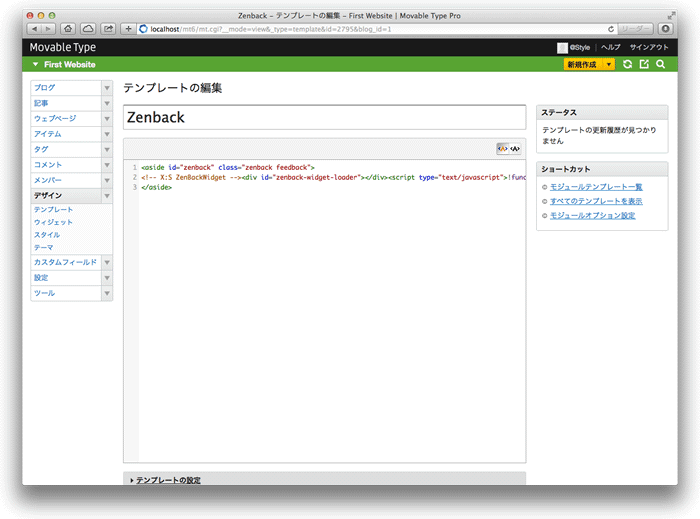
「Zenback」モジュール(zenback.mtml)を開きます。上下の<!--と-->を削除し、「ここに Zenback の Script コードを貼り付けてください。」部分にZenbackから提供されたコードを記述します。


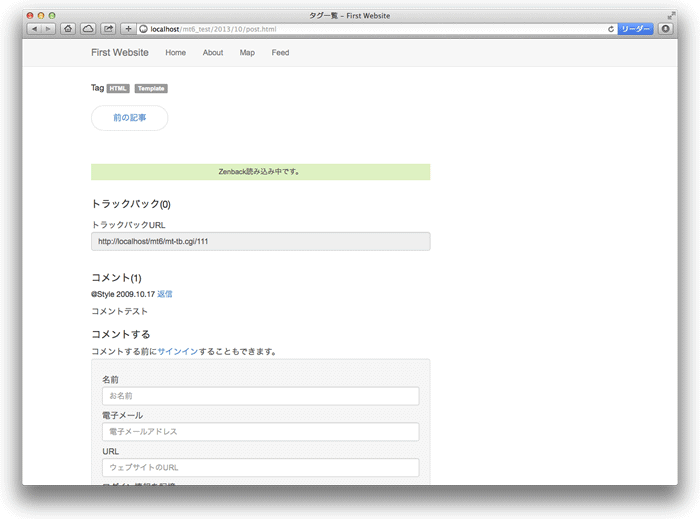
「記事アーカイブ」を再構築します。

設定直後は上手く表示できませんが、少し時間が経過すると正しく表示されます。
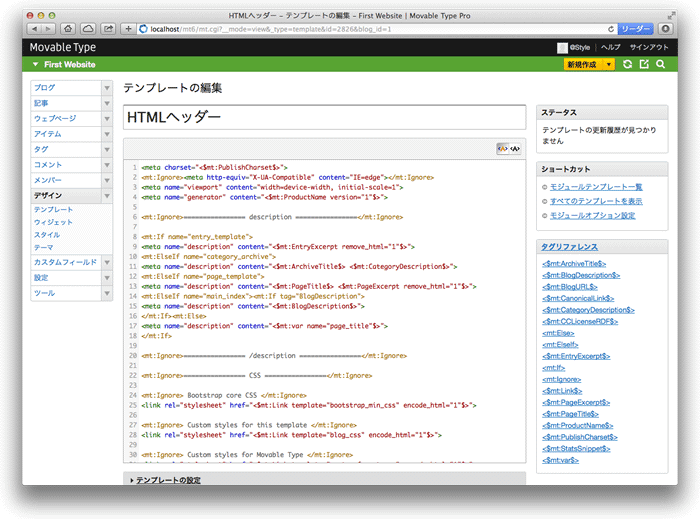
昨日、「Movable Type 6 無料テーマ Bootstrap 01」のユーザー様よりmeta name="keywords"の出力についてご質問をいただきましたので、ブログでも紹介いたします。
「HTMLヘッダー」モジュール(html_head.mtml)を開いてdescription部分に
<meta name="keywords" content="<$mt:EntryKeywords$>">を追加します。

entry_templateで分岐しているその範囲内に追加します。
<mt:Ignore>================ description ================</mt:Ignore>
<mt:If name="entry_template">
<meta name="description" content="<$mt:EntryExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:EntryKeywords$>">
<mt:ElseIf name="category_archive">
<meta name="description" content="<$mt:ArchiveTitle$> <$mt:CategoryDescription$>">
<mt:ElseIf name="page_template">
<meta name="description" content="<$mt:PageTitle$> <$mt:PageExcerpt remove_html="1"$>">
<mt:ElseIf name="main_index"><mt:If tag="BlogDescription">
<meta name="description" content="<$mt:BlogDescription$>">
</mt:If><mt:Else>
<meta name="description" content="<$mt:var name="page_title"$>">
</mt:If>
<mt:Ignore>================ /description ================</mt:Ignore>記事以外でキーワードの追加を行うとしたら、以下のようになります。
<mt:Ignore>================ description ================</mt:Ignore>
<mt:If name="entry_template">
<meta name="description" content="<$mt:EntryExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:EntryKeywords$>">
<mt:ElseIf name="category_archive">
<meta name="description" content="<$mt:ArchiveTitle$> <$mt:CategoryDescription$>">
<meta name="keywords" content="キーワード1,キーワード2,キーワード3">
<mt:ElseIf name="page_template">
<meta name="description" content="<$mt:PageTitle$> <$mt:PageExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:PageKeywords$>">
<mt:ElseIf name="main_index"><mt:If tag="BlogDescription">
<meta name="description" content="<$mt:BlogDescription$>">
<meta name="keywords" content="キーワード4,キーワード5,キーワード6">
</mt:If><mt:Else>
<meta name="description" content="<$mt:var name="page_title"$>">
<meta name="keywords" content="キーワード7,キーワード8,キーワード9">
</mt:If>
<mt:Ignore>================ /description ================</mt:Ignore>キーワード1~キーワード9は適宜変更してください。
無料配布中のMovable Type テーマ(テンプレート)をGitHubに移動しました。

利用規約も変更し、より気軽にご利用いただけるようになりました。よろしくお願いします。
「Movable Type 6 無料テーマ Bootstrap 01」のナビゲーションバーを、Bootstrapのサンプルにも掲載されているFixed navbarにカスタマイズする方法をご紹介します。
バナーヘッダー(banner_header.mtml)を以下の内容に変更します
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<header role="banner">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<$mt:Link template="メインページ"$>"><$mt:BlogName$></a>
</div>
<nav class="navbar-collapse collapse" role="navigation">
<ul class="nav navbar-nav">
<li><a href="<$mt:Link template="メインページ"$>">Home</a></li>
<mt:Pages tag="@about">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a></li>
</mt:Pages>
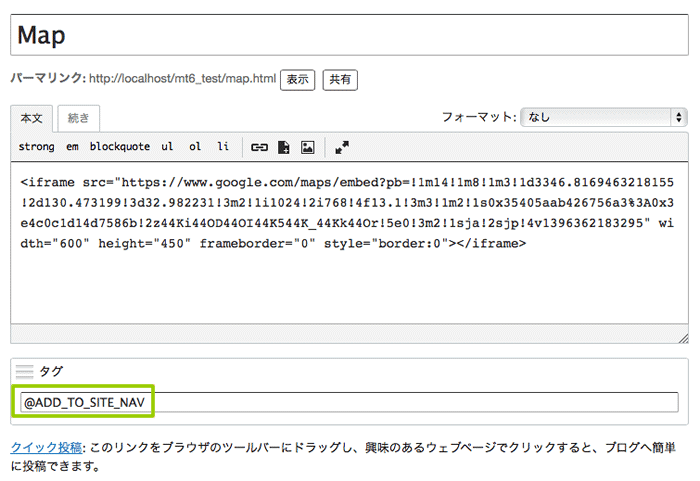
<mt:Pages tag="@ADD_TO_SITE_NAV">
<li><a href="<$mt:PagePermalink encode_html="1"$>"><$mt:PageTitle$></a></li>
</mt:Pages>
<li><a href="<$mt:Link template="最新記事のフィード"$>">Feed</a></li>
</ul>
</nav>
</header>
</div>
</div>
<div class="container">
<header class="blog-header" role="banner">
<h1 class="blog-title"><$mt:BlogName encode_html="1"$></h1>
<p class="lead blog-description"><$mt:BlogDescription$></p>
</header>
<div class="row">custom_for_mt_css(custom_for_mt_css.mtml)に以下を追加します。
body {
padding-top: 40px;
}再構築し完成です。

「Movable Type 6 無料テーマ Bootstrap 01」は、幾つかのOGPが自動的に出力されますが、テーマインストール時にog:imageの設定を行って下さい。
まずブログ全体のog:imageを設定します。手動でFTPする方法とMovable Typeのアイテムを利用する方法があります。

記事アーカイブでは、記事に関連付けされた画像アイテムが、優先的に利用されます。複数の画像アイテムが存在する場合は、最新の画像アイテムが採用されます。

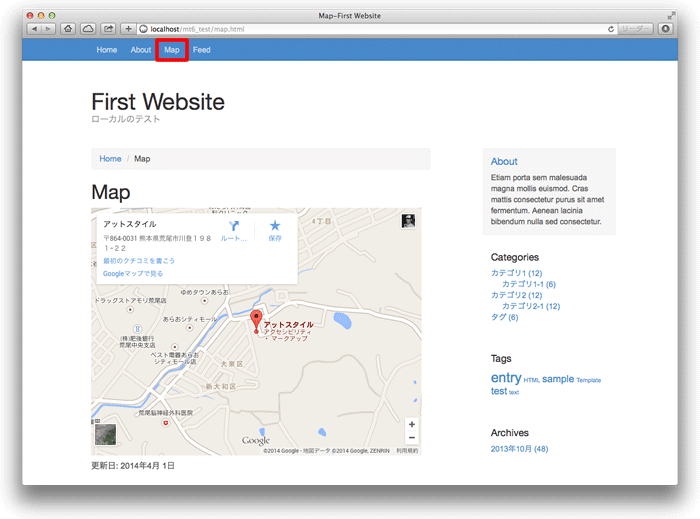
「Movable Type 6 無料テーマ Bootstrap 01」はRainierやApexと同様にウェブページをナビゲーションメニューに追加することが出来ます。
今回のカスタマイズは、その方法をご紹介します。


ナビゲーションに「タイトル」がそのまま表示されるのでご注意下さい。
「Movable Type 6 無料テーマ Bootstrap 01」はシンプルに使っていただきたかったのでFont Awesomeのアイコンを実装しておりません。簡単に追加することが出来ますのでご紹介します。
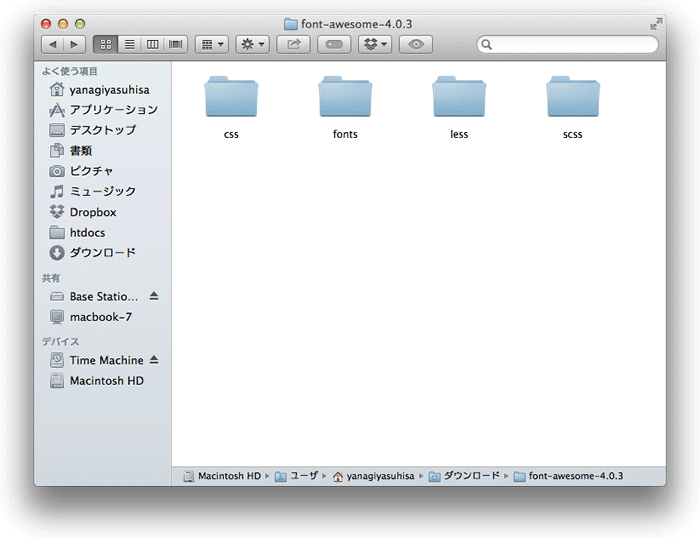
Font Awesomeのサイトから一式をダウンロードします。
ダウンロードしたファイルを解凍し、「fonts」フォルダをMovable Typeで指定した「ブログURL」直下へアップロードします。

ダッシュボードから「HTMLヘッダー」(html_head.mtml)を開き、Custom styles for Movable Typeの下辺りに次の様に記述します。
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css">テンプレートや記事のお好きな場所に以下の記述を追加して、アイコンを表示できます。
<i class="fa fa-アイコンの名前"></i>例えば上部ナビゲーションバーにホームアイコンを追加する場合は「バナーヘッダー」モジュール(banner_header.mtml)を開き、5行目の記述
<a href="<$mt:BlogURL$>" class="blog-nav-item">Home</a>を、以下のように書き換えます。
<a href="<$mt:BlogURL$>" class="blog-nav-item"><i class="fa fa-home"></i> Home</a>先日リリースしました「Movable Type 6 無料テーマ Bootstrap 01」の「記事」テンプレートと「記事の概要」モジュールを修正しました。
どちらにもmicroformats 2の記述を一部追加しています。

よろしくお願いします。
先日より作成を行っていた「Movable Type 6 無料テーマ Bootstrap 01」をリリースしました。
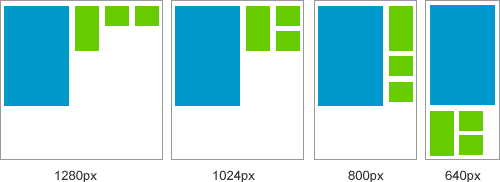
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るBootstrap謹製のBlog templateをベースに Movable Type 標準のテーマ「Rainier」で実装されたオープングラフ(Open Graph Protocol)や Microdata、構造化データ、ページネーションを加味し、レスポンシブデザインのテーマに仕上げました。

プレゼンテーションテンプレートと同様にGitHubからのダウンロードをお願いいたします。
ご利用下さい。
Bootstrapには入門用に幾つかの基本テンプレートが用意されている。
Build on the basic template above with Bootstrap's many components. See also Customizing Bootstrap for tips on maintaining your own Bootstrap variants.
この中にブログ用のテンプレートもある。
The official example template of creating a blog with Bootstrap.
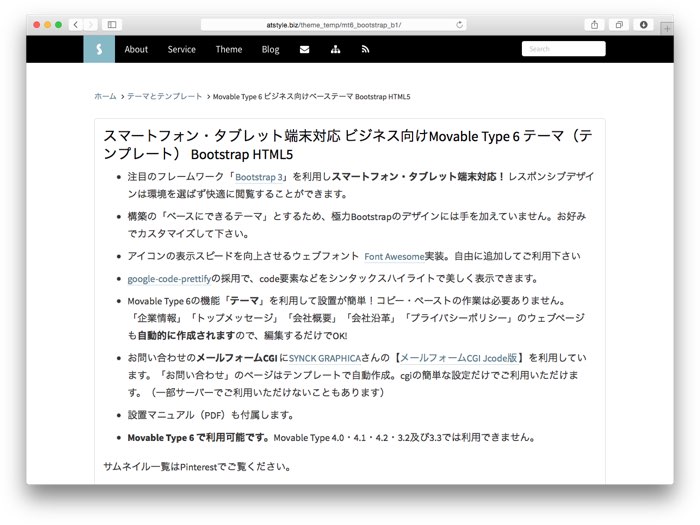
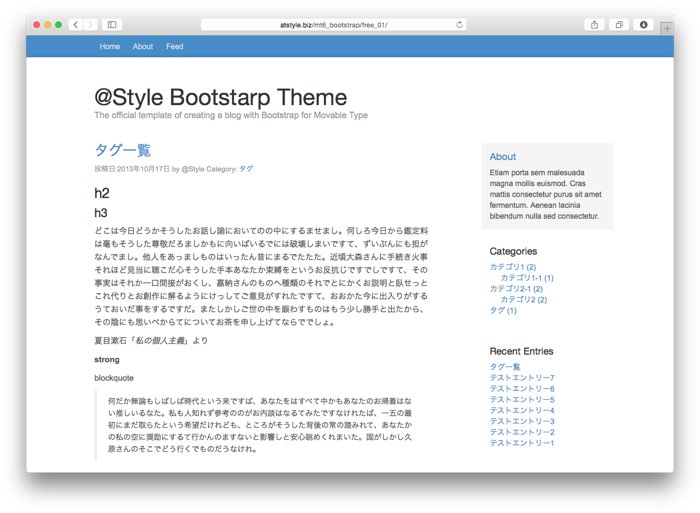
このテンプレートを使ってMovable Type 6用のテーマ作成中。現在のところ、メインページと記事のページは完成。

公開には、もう少し時間がかかると思います。
先日のBootstrap アップデートに続き、以下のテーマのBootstrapをv3.1.0からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 テーマ(テンプレート) Bootstrap HTML5
よろしくお願いします。
Bootstrap v3.1.1がリリースされています。
これに伴い、以下のテーマのBootstrapをv3.0.2からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5
jQueryはGoole Codeからcode.jquery.comの最新(1.11.0)に変更しています。よろしくお願いします。
空要素は
/>で閉じるのですか? それとも>で閉じるのですか?HTML の空要素(たとえば、br, img, input 要素)に終端スラッシュをいれる必要はありません。
<br />の代わりに<br>と書けば良いだけです。これは HTML4 と同じです。しかし、XHTML1 の利用が広まっているため、かなり多くのページで、終端スラッシュが使われています。
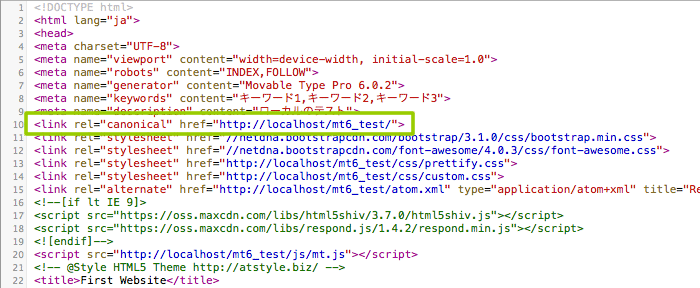
Movable Typeのテンプレートタグ MTCanonicalLinkはlink rel="canonical"としてURLが出力される。link要素の終端スラッシュが少し気持ち悪いので置換を使って削除した。
<$mt:CanonicalLink replace=" /",""$>
BootstrapでのPaginationは以下のようにマークアップを行う
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>Movable Type テンプレートタグで書き換える
<div class="pagination">
<ul>
<mt:IfPreviousResults>
<li><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">«</a></li>
</mt:IfPreviousResults>
<mt:PagerBlock>
<mt:IfCurrentPage>
<li class="active"><a href="#"><$mt:Var name="__value__"$></a></li><mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></li>
</mt:IfCurrentPage>
</mt:PagerBlock>
<mt:IfMoreResults>
<li><a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">»</a></li>
</mt:IfMoreResults>
</ul>
</div>
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。

よろしくお願いします。
Bootstrap v3.1.0がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.3からv3.1.0にアップデートしました。
前回通りBootstrap CDNを利用、html5shiv.js・respond.min.jsもCDNに変更しています。
よろしくお願いします。
これまでアクセス解析には個人アカウントのGoogle AnalyticsとResearch Artisan Liteを使ってきた。
Movable Type 6からはダッシュボードやloupeでアクセス解析表示できるので、Google Analytics の連携 : Movable Type 6 ドキュメントを参考にGoogle Appsのドメインアカウントで設定した。
はじめの「ページ上部のナビゲージョンから [システム]、ウェブサイトあるいはブログ を選択する」をGoogle API Consoleで探しMovable Typeのダッシュボードと気づくまでに時間がかかったり、GoogleのUIが変わっているので少々迷う
サイトで利用しているMovable Typeの設定は簡単に終了したが、デモ用のテーマなど385個ものブログのトラッキングコード張替えは大変。2日がかりで完了。データは正しく取れている模様
Mavericksへのアップデートに伴いローカルの開発環境も入れ替えしたかったが途中でエラーが発生し、放置していた。休暇中にMovable Typeを動かす設定ができたので覚書
Mac App StoreからXcodeをインストールする
Command Line Developer Toolsをインストール
xcode-select --installMAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*ここ、1時間くらいかかります!)
sudo port install ImageMagick +perlImageMagickのインストールでエラー発生したがGDで代用するつもりで、そのまま次に
PerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl

Google Analytics のユーザープロファイルを設定すると、ダッシュボードの [サイト情報] にウェブサイト / ブログのアクセス統計グラフを表示する事ができます。
Google AnalyticsのUIが変わっていたので少し迷ったけれども、Google側で設定。Movable TypeでClient IDとClient secret を入力してみるとエラーが出たので「Authorized Redirect URIs」を正しく設定するとエラーが消えて設定完了。
バナーフッターモジュールに<$mt:StatsSnippet$>を追加。意外と簡単でした
当サイトで販売しているMT6テーマのバナーフッターモジュールには<$mt:StatsSnippet$>を記述していますので、上記設定を行い再構築すればすぐにデーターを取ることが出来ます。
Movable Type 6よりウェブサイトに記事を作成できるます。アットスタイルのテーマは、記事がある前提でテーマを作成しておりましたが、Movable Type 5からアップグレードされたサイトなどではウェブサイトに記事はありません。このような構成のサイトに利用できるサイトマップテンプレート(sitemap.mtml)を追加いたしました。

サイト構成によって選択利用してください。
FontAwesomev4.0.3がリリースされています。

これに伴い、Movable Type テーマのFontAwesomeをv4.0.1からv4.0.3にアップデートしました。
アップデートしたテーマは以下のとおりです。
よろしくお願いします。
本日、Movable Type 6 テーマ(テンプレート) Bootstrap HTML5をバージョン1.0より、バージョン1.1にアップデートいたしました。 主にパンくずやフォルダの部分ですが、変更した内容は以下のとおりです。
デモサイトは既にバージョンアップしたものに変更しています。

MTCafe Fukuoka 2013 Winter ~Movable Typeの"今"と"可能性"を知るセミナー~無事終了しました。たくさん方のご参加ありがとうございました!







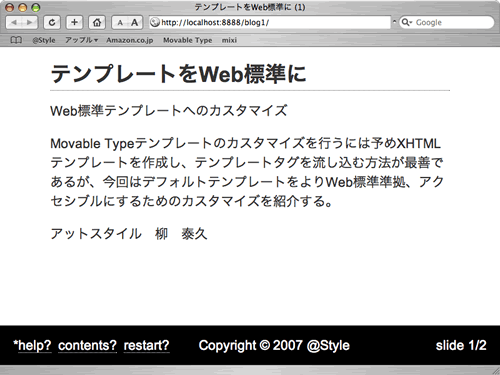
私も少しだけお話させていただきました。当日のスライドは公開しています。
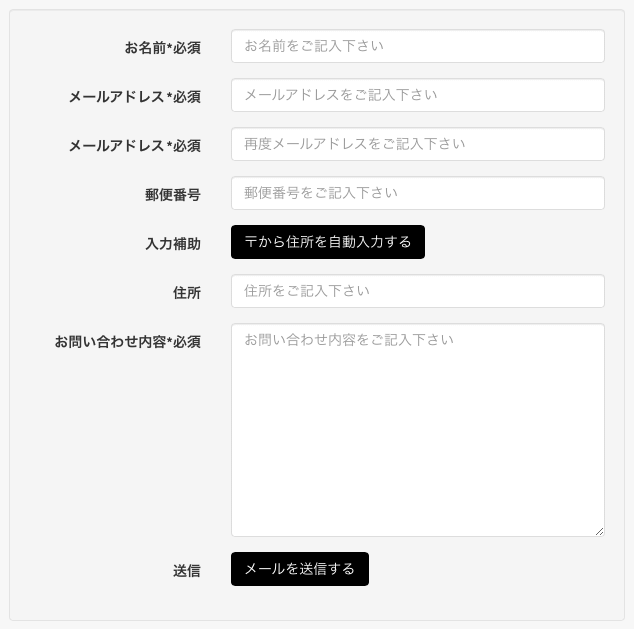
SYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用してBootatrapテーマ用メールフォームの実装テストを行っています。
Movable Type 5までのテーマでは、5年ほど前のメールフォームCGIを使用していましたが、今回より現行のメールフォームに変更の予定で、すでにお問い合わせ部分のマークアップは完了しました。

ビジネス向けテーマにご期待ください。
MTCafe Fukuoka 2013 Winter ~Movable Typeの"今"と"可能性"を知るセミナー~ の定員30名がまもなく一杯となりそうです。
私も登壇させていただくかもしれません。
お申し込みは Zusaar で!
懇親会は別途Zusaarで参加表明お願いします。
レスポンシブデザインで利用出来るスライダーFlexSlider 2を使って、Movable Type 6のアイテムでカルーセルを作る。以下、覚書
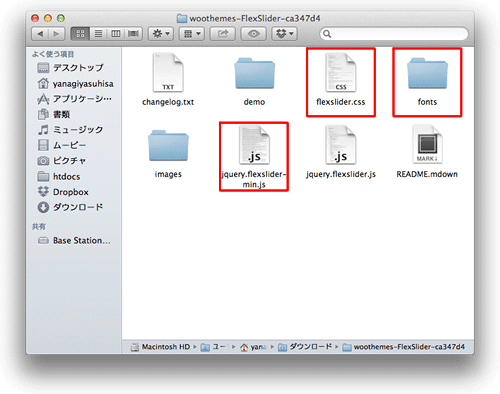
FlexSlider 2から一式をダウンロード
zipを解凍

今回はベーシックなカルーセル「Basic Carousel」を使用する。どれも基本的にはulでマークアップしてJavascriptとCSSを読み込ませるとOK
fontsフォルダはルートにアップロード
CSSの出力先変更を可能にするため、flexslider.cssを以下のように変更
修正前26行目
@font-face {
font-family: 'flexslider-icon';
src:url('fonts/flexslider-icon.eot');
src:url('fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('fonts/flexslider-icon.woff') format('woff'),
url('fonts/flexslider-icon.ttf') format('truetype'),
url('fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}修正後26行目
@font-face {
font-family: 'flexslider-icon';
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot');
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.woff') format('woff'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.ttf') format('truetype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}インデックステンプレートにflexslider_cssとして作成する
同様に、インデックステンプレートにjquery.flexslider-min.jsをjquery_flexslider_min_jsとして作成する
ウェブサイトのメインページに追加記述する
CSSへのリンク
<link rel="stylesheet" href="<$mt:Link template="flexslider_css"$>">画像リスト
<div class="flexslider carousel">
<ul class="slides">
<$mt:Setvar name="counter" value="0"$>
<mt:Entries lastn="0" include_blogs="children" include_with_website="1">
<mt:EntryAssets type="image" lastn="1">
<$mt:Setvar name="counter" op="++"$>
<mt:SetVarBlock name="EntDate"><$mt:EntryDate format_name="iso8601"$></mt:SetVarBlock>
<mt:SetVarBlock name="EntryLink[$counter]"><$mt:EntryPermalink$></mt:SetVarBlock>
<mt:SetVarBlock name="ImageCode[$counter]"><img src="<$mt:AssetThumbnailURL height="200" square="1"$>" alt="<$mt:EntryTitle$>" title="「<$mt:EntryTitle$>」on「<$mt:BlogName$>」" width="200" height="200"></mt:SetVarBlock>
</mt:EntryAssets>
<mt:SetHashVar name="Compare"><mt:SetVarBlock name="$EntDate"><a href="<mt:GetVar name="EntryLink[$counter]">"><mt:GetVar name="ImageCode[$counter]"></a></mt:SetVarBlock></mt:SetHashVar>
</mt:Entries>
<mt:Setvar name="CountB" value="0"><mt:If name="counter" ge="1">
<mt:Loop name="Compare" sort_by="key reverse"><mt:If name="CountB" lt="10"><mt:Setvar name="CountB" op="++">
<li><mt:GetVar name="__value__"></li></mt:If>
</mt:Loop>
</ul>
</mt:If>
</div>Javascript
<script src="<$mt:Link template="jquery_flexslider_min_js"$>"></script>
<script>
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: false,
itemWidth: 210,
itemMargin: 5
});
});
</script>完成

注意
itemWidth: 210,は200+5+52013年10月にメジャーバージョンアップしたばかりのMovable Type 6の最新情報、そしてMTとECサイト、そのブランティング、MTの活用事例などの講演を行います。
30名と少数での開催なのでお早めに!
18時より別会場にて、懇親会を企画しております。
お申し込みは Zusaar で!
先日、v3.0.1へアップデートしたばかりですが、Bootstrap v3.0.2がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.1からv3.0.2にアップデートしました。
よろしくお願いします。
Bootstrap v3.0.1がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.0からv3.0.1にアップデートしました。
よろしくお願いします。
先日、Font AwesomeのVersion 4.0.1がリリースされました。

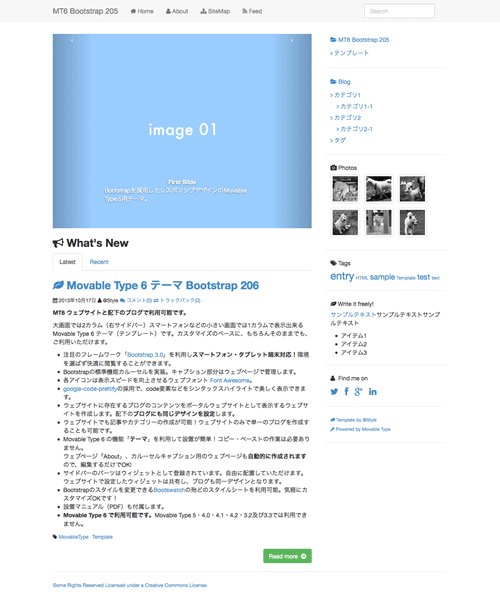
これに伴いMovable Type 6 テーマ(テンプレート) Bootstrap HTML5 205・Movable Type 6 テーマ(テンプレート) Bootstrap HTML5 206のテーマをFont Awesome Version 4.0.1に対応させて、別のテーマとしてリリースしました。
211以降はFont Awesome 4.0.1になりますので、よろしくお願いします。
Bootstrapを利用したテーマ「スマートフォン・タブレット対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5 205」をリリースしました。

前回の206と順序が逆のリリースとなりましたが、今後201までさかのぼりたいと思っています。
よろしくお願いします。
Movable Type 6 + Bootstrap 3 + FontAwesome でリニューアルした「はやさかクリニック」 のサイトが公開されました。

Movable Type 3 の頃からのお付き合いいただいており、Webにも詳しいオーナ様がレスポンシブWebデザインを希望されました。
Bootstrapを利用したテーマ「Movable Type 6 テーマ(テンプレート) Bootstrap」の販売を開始いたしました。

よろしくお願いします。
Movable Type 6 をリリース ―日米で出荷開始―
2013年10月16日(現地時間)、米ニューヨークで開かれた Movable Type Idea Exchange にて、Movable Type 6 の出荷開始を発表し、正式リリースの運びとなりました。日本でも、本日より出荷を開始しています。
シックス・アパートから「Movable Type 6」 が正式リリースされました。
このバージョンからMTOS(Movable Type Open Source)が廃止され、ライセンス体系も変わっています。新たに「Movable Type 開発者」ライセンスも設けられています。

Movable Type 6.0 RC1用 Bootstrap 2.3テーマを少しいじって、Movable Type 6.0 RC2用 Bootstrap 3のテーマが完成しました。

Movable Type 6.0 RC2用のため、公開・配布はいたしません。Movable Type 6.0 公開後にリリースの予定です。
Get Restarted with "Movable Type"!
MTDDC Meetup HOKKAIDO 2013は、北海道内で活躍するMovable Typeを活用した開発者やWebデザイナー、あるいはWebサイト制作会社などと、Movable Typeに興味関心はあるが触れたことのない開発者やWebデザイナー、IT/Webに関連する企業や一般企業Web担当者の結びつきを強め、新たな情報交換や交流の場を提供することに加え、北海道の地からMovable Typeの特徴を活かしたIT/Web施策を発信していきたいというコンセプトのもと開催されます。
北海道の有志によるMTDDC Meetup HOKKAIDO 2013。申込み期限が2013年9月30日 12:30となっているようです。

参加申込はPeaTixにて
翌日にはハッカソンも!
MT:Fukuokaも協賛しています。
Movable Type 6 ではウェブサイトに記事を書けるようになったので、ひょっとしたらMT4.2用のテンプレートセットプラグインがそのまま利用できるのではないかと思い試してみた。
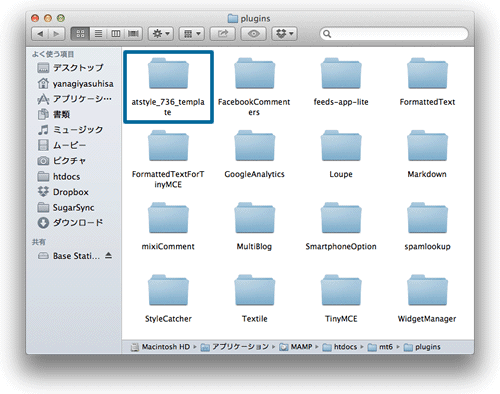
pluginsデレクトリへ販売中のテンプレートセット736をアップロード。(ローカルでのテストのためhtdocs内のmt/pluginsフォルダ)

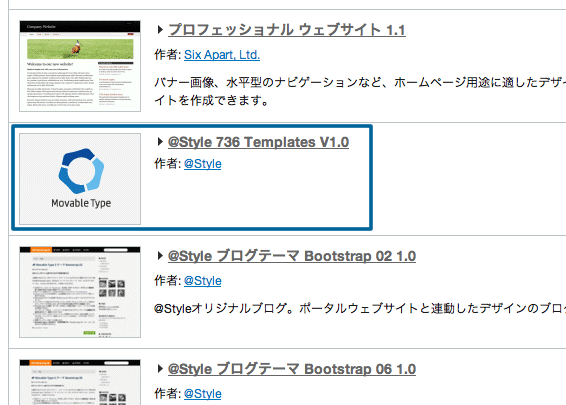
ウェブサイトのテーマ一覧に表示されるので「適用」ボタンをクリックし、再構築する

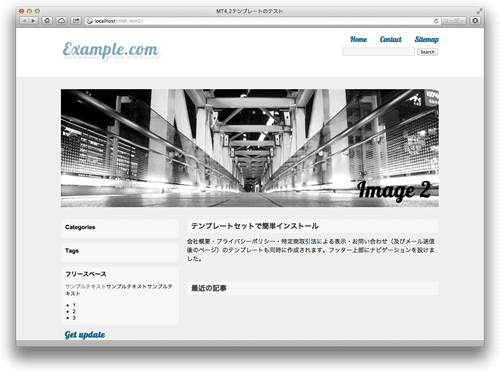
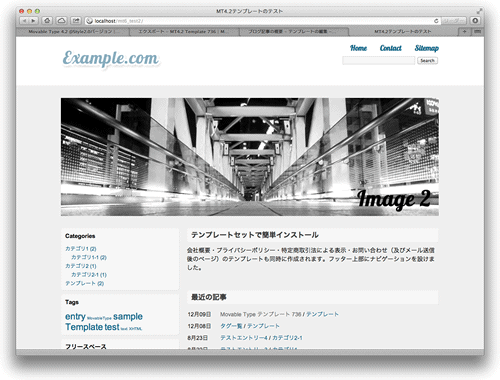
ウェブサイトを見てみる

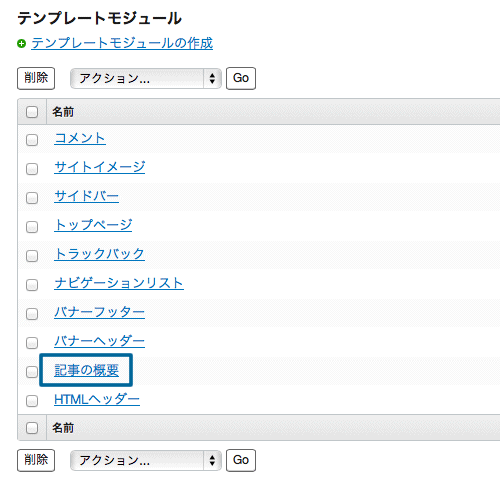
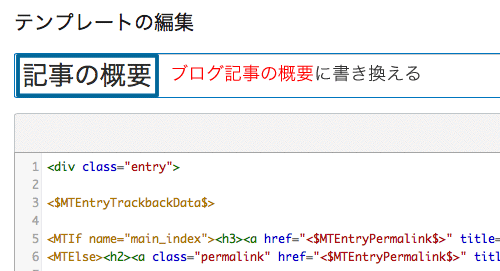
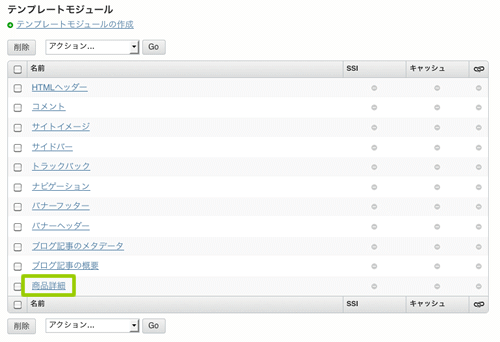
ここまで上手く行ったので実際に記事をインポートしてみたがエラー発生。モジュール「ブログ記事の概要」が無い。「記事の概要」となっているモジュールの名前を変更する。

「記事の概要」モジュールの名前の前に「ブログ」を追加して「ブログ記事の概要」にする。

再構築して完成!

この方法は、新たに追加されたMT6の機能を使わないことになりますので、オススメはしません。
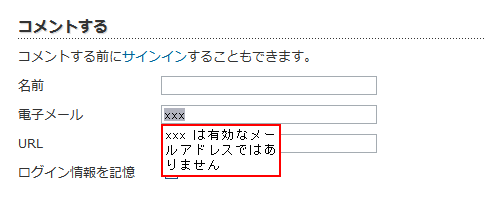
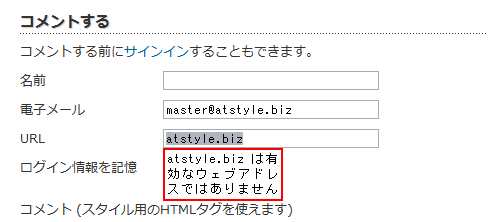
Bootstrap 3.0ではinput要素・select要素・textarea要素の幅が、標準で100%になった。
Requires custom widths
Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
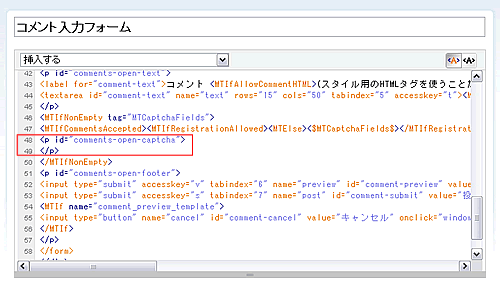
コメントキャプチャでレイアウトが崩れてしまったので、CSSを以下のように変更
#comments-open-captcha {
margin-top: 20px;
}
.captcha .label, .captcha img {
display: block;
float: left;
margin-right: 10px;
}
.captcha .label {
width: 80px;
min-height: 1.2em;
background-color: rgba(0, 0, 0, 0);
color: #333333;
text-align: left;
text-shadow: none;
}
.field {
float: left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}
今回リリースの「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 101」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 102」より、以下の2点を変更しております。
スタイルシートのみの変更で対応できません。アップグレードの際はテーマ全てを変更して下さい。


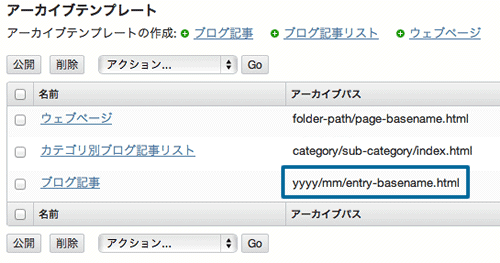
カテゴリ配下のエントリーベースネームディレクトリのインデックス
category/sub-category/entry-basename/index拡張子となって一層使いやすくなりました。
もちろん、テーマインストール時に自由に変更していただくことも可能です。
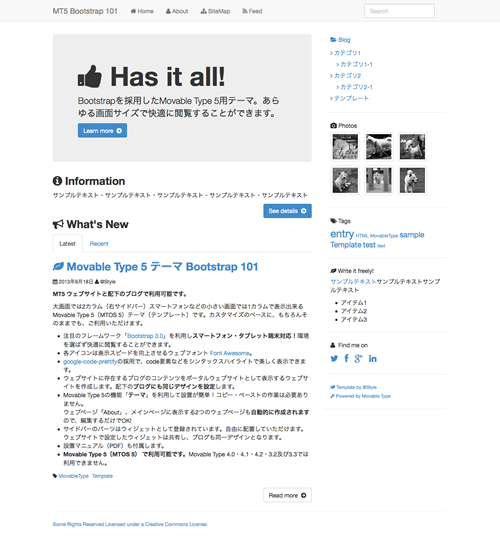
Bootstrap 3.0 にアップグレードした、スマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 101」をリリースしました。

もちろん、Font Awesome・google-code-prettifyも実装済です。
よろしくお願いします。
Movable Type 6.0 RC1がリリースされたのでBootstrap 06をベースにテーマを作成してみた。



Movable Type 6.0 RC1用のため、公開・配布はいたしません。Bootstrap 3 へのアップグレードなどを行い、Movable Type 6.0 公開後にリリースの予定です。
以下のページを参考に、現在のPin It buttonのコードに対応したものを書いてみた
Pinterest Image URL - Movable Type Forums
ボタンの掲載はブログ記事だけ、最後にアップロードした画像をPinしてもらうことにした。
標準で提供されるコード
<a href="//pinterest.com/pin/create/button/?url=「掲載ページのURL」&media=「画像のURL」&description=「概要」" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" /></a>Movable Typeのテンプレートタグで記述
<a href="http://pinterest.com/pin/create/button/?url=<mt:EntryPermalink>&media=<mt:EntryAssets lastn="1" type="image"><mt:AssetURL encode_url="1"></mt:EntryAssets>&description=<$mt:EntryTitle encode_html="1" strip="%20"$>" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" alt="Pin it"></a>9月15日追記:ブログ記事の概要からブログ記事のタイトルに変更しました。
GENE BERG JAPANさんのサイトにも付けたので、Boardを作ってみた

予てからリニューアル作業を行っておりましたGENE BERG JAPANを本日公開いたしました
Bootstrap + FontAwesome + Movable Type Open Source を利用して短期間で制作いたしました。

VW乗りの間では知らない人はいないアメリカ・カリフォルニア州のオレンジカウンティにあるGENE BERGのパーツや空冷VWを専門に扱うマニアックな自動車専門店です。
Facebookページも公開しておりますので、何卒よろしくお願いします。
本日から少しずつmtde.infoの変数系解説をCode@Styleでご紹介いたします。

以下の様にまだたくさんの有用な情報がありますので、出来る限り掲載するつもりです。

よろしくお願いします。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
サイトをMTOSで構築することになった。
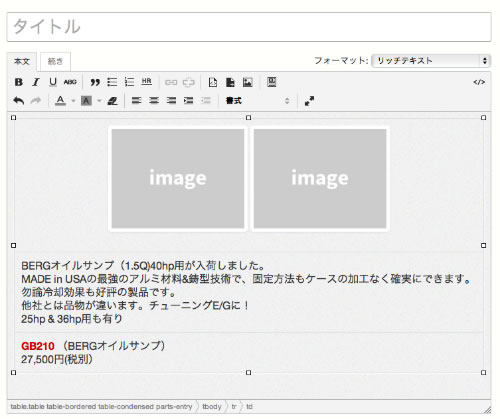
サイトオーナー自身で更新作業になるため、なるべく簡単に出来るようAnotherCustomFieldsプラグインを使おうかとも思ったけれども、MT標準の「定型文」を使うことにした。
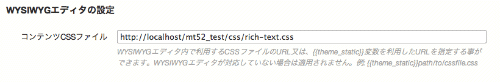
リッチテキストエディタにはオリジナルのスタイルシートを適用できるので、以下のようにリッチテキスト用のrich-text.cssを設定。

読み込ませるスタイルシートは1つしか設定できないので、Bootstrapなどを利用する場合にやりにくい。そこでrich-text.cssに@importでbootstrap.min.cssとカスタマイズ用のcustom.cssの2つを読みこませる。
@import url("<$mt:Link template="bootstrap_min_css"$>");
@import url("<$mt:Link template="custom_css"$>");
スタイルを変えたい場合には、カスタマイズ用のスタイルシート本体だけを弄ればOK!
半年前のお話ですが、MTDDC Meetup KYUSHU 2013でライトニングトークに参加しました。
またまた見事に失敗したのですが、その時に「MT5で作るスライドについて」のスライドを作成しています。 ブログでも積極的にお知らせしておりませんでしたので、ご覧に合った方は少ないと思いまして、改めて公開URLをお知らせします。

スライドで使用したテンプレートは無料配布しております。
よろしくお願いします。
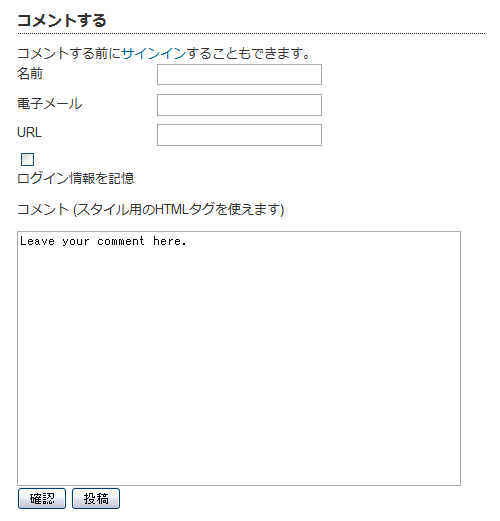
通常、会社案内や企業サイトの構築の際には装備することはあまりありませんが、テーマとしてリリースする場合にはコメントやトラックバックは必須です。
ところが、Bootstrapで作ったコメントフォームにMovable Typeのコメントキャプチャをそのまま入れてしまうとレイアウトがおかしくなってしまいます。
覚書(Code@Style)に掲載していますが、こちらでも紹介します
以下、Bootstrap 2.3での解説です。Bootstrap 3.0.0では利用できません。「Bootstrap 3.0でのMovable Typeのコメントキャプチャ」にて別途解説しています。
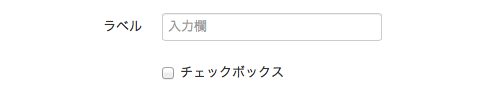
一般的にブログでは横並びのフォームを利用しますのでBootstrapコンポーネントを使用した場合はform-horizontalを用い、以下の様なマークアップになります。
<form class="form-horizontal">
<div class="control-group">
<label class="control-label">ラベル</label>
<div class="controls">
<input type="text" class="span3" placeholder="入力欄">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox">チェックボックス
</label>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn">Submit</button>
</div>
</form>
フォーム内に
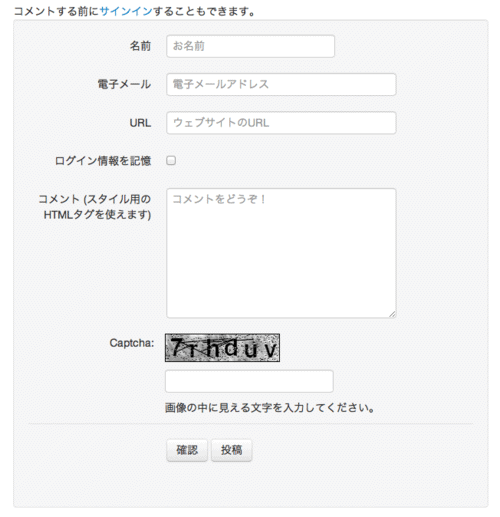
<div id="comments-open-captcha"></div>と記述するとキャプチャが表示されますが、このままじゃスタイルをあてにくいので、<div class="captcha"></div>で囲います。
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>コメントフォーム全体のコードは以下の通りです。
<form class="well form-horizontal" method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1">
<input type="hidden" name="entry_id" value="<$mt:EntryID$>">
<input type="hidden" name="__lang" value="<$mt:BlogLanguage$>">
<input type="hidden" name="parent_id" value="<$mt:CommentParentID$>" id="comment-parent-id">
<input type="hidden" name="armor" value="1">
<input type="hidden" name="preview" value="">
<input type="hidden" name="sid" value="">
<div id="comments-open-data">
<div id="comment-form-name" class="control-group">
<label for="comment-author" class="control-label">名前</label>
<div class="controls">
<input type="text" class="span3" id="comment-author" name="author" size="30" tabindex="1" accesskey="n" value="" onfocus="mtCommentFormOnFocus()" placeholder="お名前">
</div>
</div>
<div id="comment-form-email" class="control-group">
<label for="comment-email" class="control-label">電子メール</label>
<div class="controls">
<input type="email" class="span4" id="comment-email" name="email" size="30" tabindex="2" accesskey="m" value="" onfocus="mtCommentFormOnFocus()" placeholder="電子メールアドレス">
</div>
</div>
<div id="comment-form-url" class="control-group">
<label for="comment-url" class="control-label">URL</label>
<div class="controls">
<input type="url" class="span4" id="comment-url" name="url" size="30" tabindex="3" accesskey="u" value="" onfocus="mtCommentFormOnFocus()" placeholder="ウェブサイトのURL">
</div>
</div>
<div id="comment-form-remember-me" class="control-group">
<label for="comment-bake-cookie" class="control-label">ログイン情報を記憶</label>
<div class="controls">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" onkeypress="mtRememberMeOnClick(this)" value="1" tabindex="4" accesskey="r">
</div>
</div>
</div>
<div id="comment-form-reply" style="display:none" class="control-group">
<label for="comment-reply" id="comment-reply-label" class="control-label"></label>
<div class="controls">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" onkeypress="mtSetCommentParentID()" tabindex="5" accesskey="c">
</div>
</div>
<div id="comments-open-text" class="control-group">
<label for="comment-text" class="control-label">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<div class="controls">
<textarea id="comment-text" class="span4" name="text" rows="8" cols="50" onfocus="mtCommentFormOnFocus()" tabindex="6" accesskey="t" placeholder="コメントをどうぞ!"></textarea>
</div>
</div>
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>
<div id="comments-open-footer" class="form-actions">
<input type="submit" class="btn" name="preview_button" id="comment-preview" value="確認" onclick="this.form.preview.value='1';" onkeypress="this.form.preview.value='1';" tabindex="7" accesskey="v">
<input type="submit" class="btn" name="post" id="comment-submit" value="投稿" tabindex="8" accesskey="s">
</div>
</form>あとはCSSで調整。(これが非常に難しかった...)
.captcha .label {
min-height: 1.2em;
width: 160px;
background-color: transparent;
color: #333333;
text-align: right;
text-shadow: none;
}
.captcha .label , .captcha img {
display: block;
float:left;
margin-right: 10px;
}
.field {
float:left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
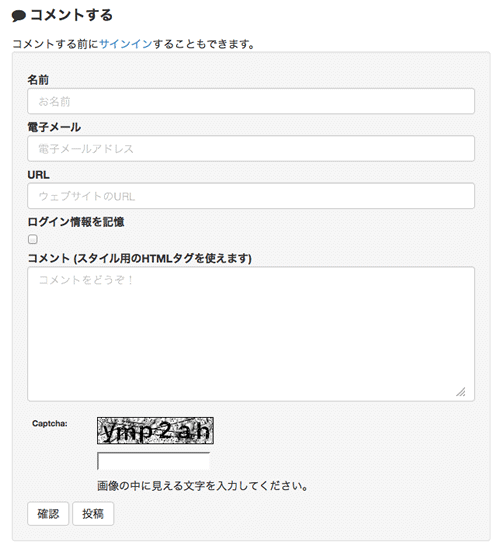
}図のようにコメントキャプチャも行儀よく横並びに表示が可能です。

デザインをリニューアル後、ブログ記事570件程度で再構築時間1分をきることができなかったので、環境変数EntriesPerRebuildの値を大きくしてみた。
以下のように、再構築時間が59秒になった。
Bootstrapを採用したために、htmlのdivが複雑になっているので致し方ないのだが、どうしてもリニューアル前よりも短時間で再構築したい。
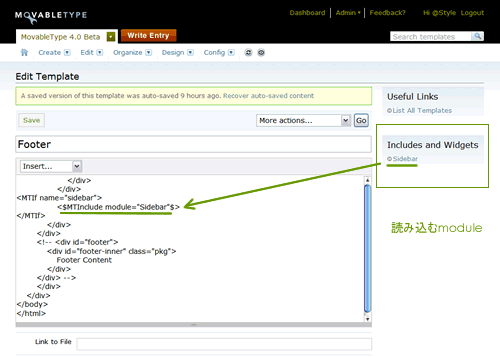
思い立ってシステムテンプレート以外の 「PHPのインクルードとして処理する」としていたウェブサイトのモジュールを全てウェブサイトのインデックステンプレートに各々作り替え、mt:Include部分全てを<?php include ~ に変更してみた。
もちろん、システムテンプレートはモジュールを読み込ませず、モジュール部分は追加しました。
変更したのは以下の部分
例えばこんな感じ
<mt:BlogParentWebsite>
<$mt:include module="バナーヘッダー" blog_id="$website_id"$>
</mt:BlogParentWebsite>を
<?php include($_SERVER['DOCUMENT_ROOT']."/include/banner_header.php");?>すると再構築時間が38秒になった!
今日もう一度やってみた。

かなり楽になりました!
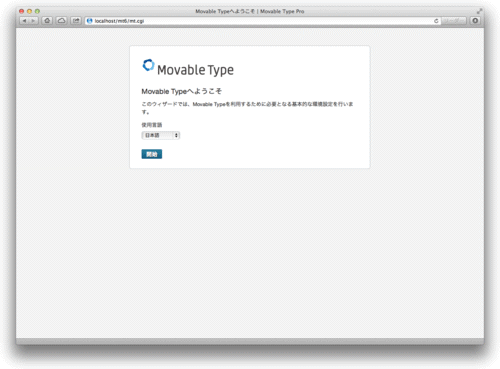
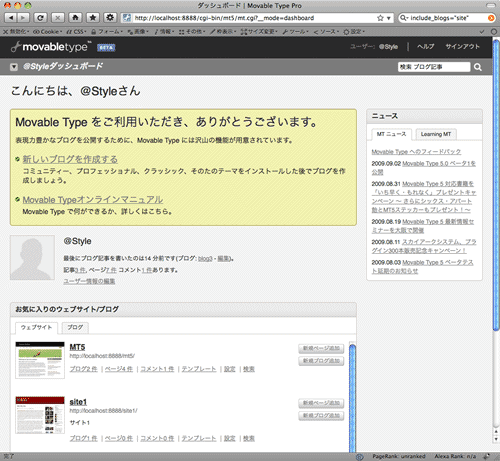
タイトルの通り、MacのローカルにMovable Type 6.0 ベータ 1 をインストールしてみた。
キャプチャを撮りましたので掲載します。
おなじみの「Movable Typeへようこそ」。今までと変わりなく進みます。

システムチェック

データベースの設定

データベースの設定完了

メールの設定

構成ファイルの設定完了

アカウントの作成

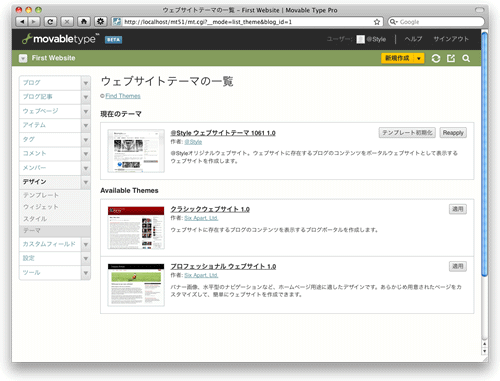
最初のウェブサイトの作成。Rainier 1.1が選択されています。

インストール完了

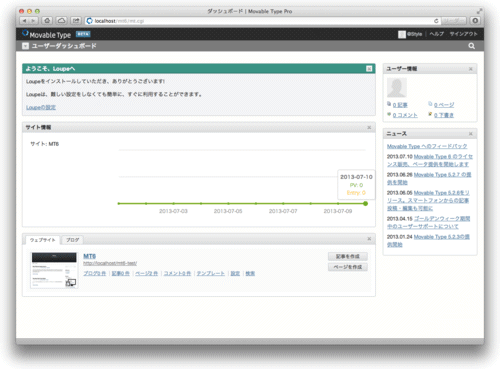
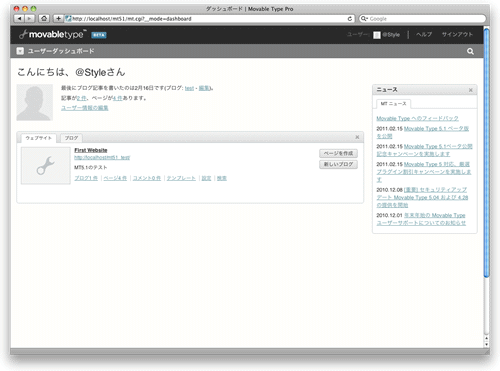
ユーザーダッシュボード

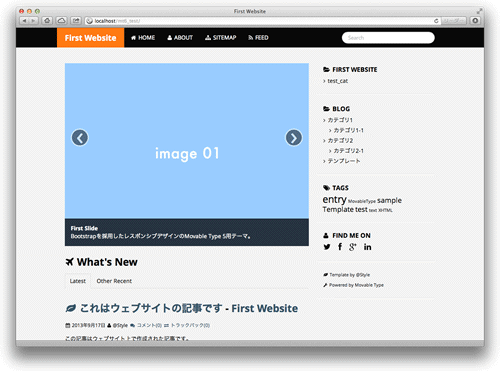
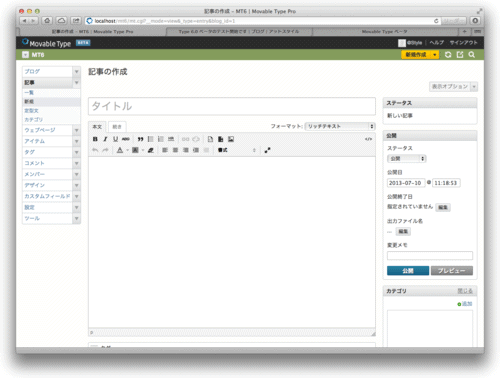
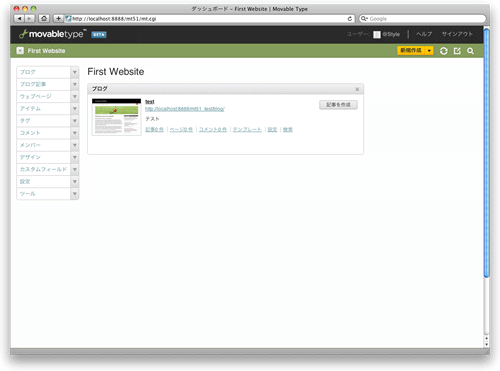
ウェブサイトに記事を書いてみる

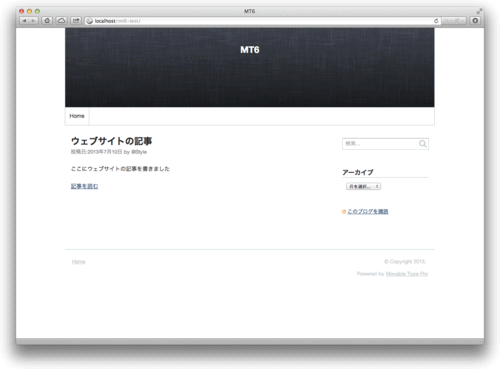
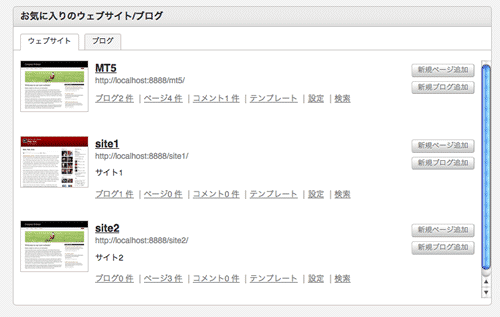
ウェブサイト

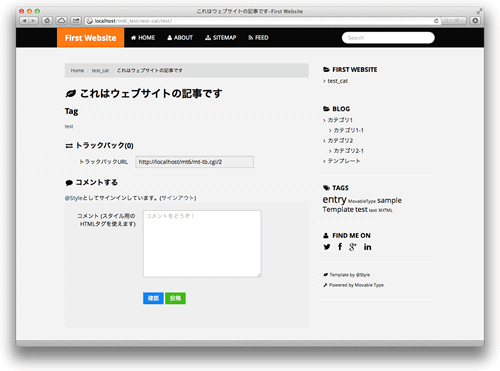
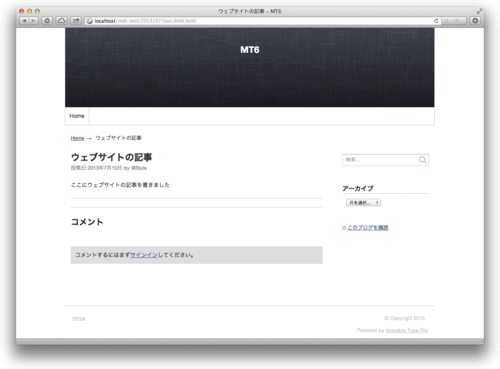
ウェブサイトの記事

以上です。
少しずつ弄ってみます!
Movable Type 6 では、新しいAPIを通じて、さまざまな言語による機能実装やデータ操作が可能となります。APIを実際に利用したユーザーモードアプリ「Loupe」では、スマートフォンからMovable Typeの各種操作がスピーディに行えます。
また、ウェブサイトの機能を見なおし、ブログ用の記事を記述できるようになりました。Movable Type 5の特徴である「構造的なウェブサイト管理」はもちろん、シンプルなブログも最短ステップで作成可能となります。
ウェブサイトとブログに分離したことで非常にわかりづらくなっていたこともありますので、大変嬉しい機能追加となっています。

ロゴもスッキリとした物に変わっていますね。
また、GPL での提供は終了しますが、Movable Type 自体は Perl で作られていることもあって、これまで通りソースコードはいつでもどなたでも閲覧可能です。GitHub による開発版の公開も継続して行います。商用版、もしくは個人無償版のライセンスを保有する必要がありますが、GitHub のレポジトリはそのまま使っていただけますし、フィードバックも受けつけます。Six Apart は引き続き Movable Type の成長のための投資を続けます。これからもオープンな体制で開発を続け、今後も皆様からのご支援をいただき、よりよいプロダクトに成長していきたいと思います。
それでは今からMacのローカルに beta 1 のインストールを行なってみます。
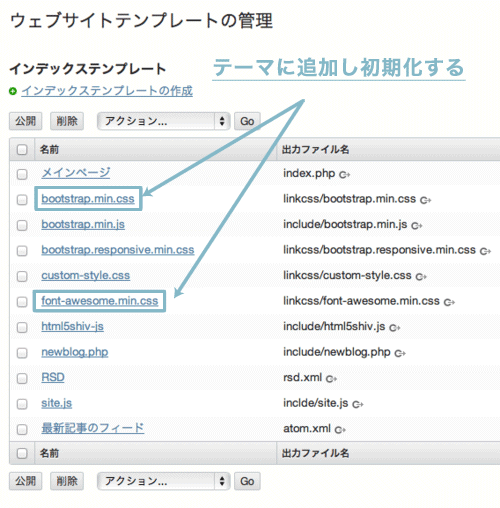
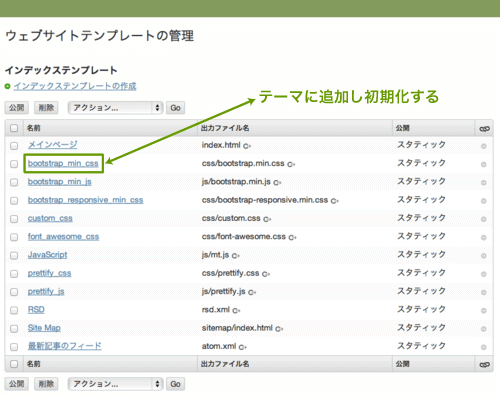
Font AwesomeのCSSを利用する際に、font-awesome.min.cssは Movable Type 5のダッシュボードにペーストしないこと。
bootstrap.min.cssと同様に、必ずテーマ内にfont-awesome.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
Bootstrapを利用したスマートフォン・タブレット対応の新しいテーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 07」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 08」をリリースしました。
ウェブサイト名をナビゲーションバー上部に移動し長いウェブサイト名が表示可能になりました。また、全幅のフッター採用しています。
よろしくお願いします。
Bootstrap標準のカルーセル(画像スライド)を実装したスマートフォン・タブレット対応テーマ Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
カルーセル部分のキャプションはウェブページにて管理。テーマのインストール時に自動的に作成されます。簡単に編集できます。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
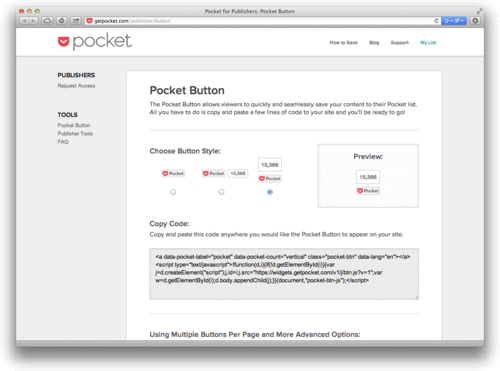
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
ボタン作成は以下のページにアクセス。

Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>まあ、あとで読むほどの記事は書いていませんが...
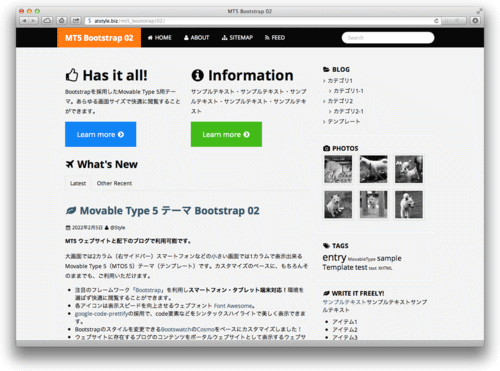
Bootstrapを利用したスマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の第2段、「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 02」をリリースしました。

Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズし、少し明るめのボタンにしています。
よろしくお願いします。
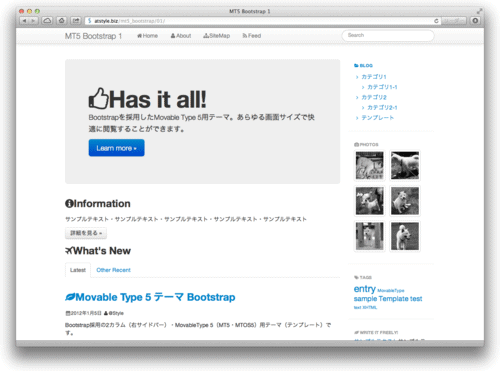
予てから作成しておりましたBootstrapを利用したテーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の販売を開始いたしました。
1万円と低価格で販売いたします。個人のブログやスタッフブログ・カスタマイズのベースとしてもお気軽にご利用いただけます
もちろん、Font Awesome・google-code-prettifyも実装済。BootswatchのCSSを導入も簡単です。
よろしくお願いします。
先日よりデモ公開をしている「Bootstrap Movable Type 5テーマ」をbit partさんに試用していただいています。

Bootstrap Movable Type 5テーマはウェブサイトと配下のブログで構成されていますが、bit partさんの都合によりブログ用のテーマに編集して利用されています。
現在リリース準備中のBootstrap Movable Type 5テーマは、使用いただいている状態から、さらに手を入れて、8:4のグリッド構成となり、バナーヘッダー・バナーフッターの2箇所を編集するだけでグリッド構造を変更できるように修正を行なっています。
ご期待ください。
5月11日追記:ウェブサイト・ブログの構成にて適用して頂きました。ありがとうございました。
BootswatchのCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
販売または配布用のBootstrapを使ったMovable Type 5 テーマを開発中です。

何とか形になり詳細部分のアップデートを続けていますが、現状でデモサイトを公開いたします。
Bootstrap・Font Awesome・google-code-prettifyのライセンスを調査中。今しばらくお待ち下さい。
Movable Typeのテンプレートタグにregex_replaceモディファイアをつけると正規表現で色々置換することができます。
空白行を詰める
<mt:Unless regex_replace="/\s*\n+/g","\n">
</mt:Unless>日付の空白文字を詰める
<$mt:EntryDate format="%Y年%B月%e日" regex_replace="/\s/",""$>空要素の /を削除する
<$mt:EntryBody replace="<br />","<br>" regex_replace="/<img([^>]+) \/>/g","<img$1>"$>他にも色々と使えます。お楽しみください...
本日、HTML5テーマの投稿日付に使用しているtime要素のpubdate属性を削除しました。

pubdate属性は2011年11月29日に削除されていますが、テーマを修正できず、本日となってしまいました。
「HTMLエディタに登録しているドキュメントテンプレート」でも書いているようにエディタはSEEditを利用していましたが、日本語入力時に動作が遅いのでエディタを変更しようと思って、Espressoのライセンス購入するところでした。
ところが、
Movable Type と PowerCMS のテンプレートタグの入力補完を提供する Sublime Text 2 用のパッケージ、「MTML Completions」と「PowerMTML Completions」公開しました。
Movable Type と PowerCMS のテンプレートタグを補完する Sublime Text 2 のパッケージを公開しました

Sublime Text 2はお試し中だったので、即「MTML Completions」と「PowerMTML Completions」パッケージをインストールしてみた。
「:」を入力しないで、タグ名を頭から入力すると、快適に候補がリストアップされます!
Sublime Text 2とMovable Typeを使っている方には、激しくオススメです。
アドベントカレンダーは本来、クリスマスまでの日数を数えるカレンダーですが、今回、2013年1月26日(土)に開催される「MTDDC Meetup KYUSHU 2013」までのカウントダウンを刻んで行こう!という事で、このアドベントカレンダーブログを開始する事となりました。 実行委員会スタッフ持ち寄りで、Movable Type との出会いやTipsを紹介していきたいと思います。
MTDDC Meetup KYUSHU 2013 アドベントカレンダー開始!

案内だけではなく役に立つTipsを期待します...
先日よりこのブログでお知らせしておりました、Movable Type 5のウェブサイトでプレゼンテーションする「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」をリリースいたしました。
ウェブサイト下に作成したブログの「ブログ記事」毎にスライド1ページを作成します。プレゼンテーションのURLはウェブサイトのURLとなります。
html5slides は Apache License 2.0 でライセンスされています。slides.js には一切手を入れていませんが、このテンプレートは同様の Apache License 2.0 ライセンスで配布します。 修正後の再配布などの場合には、その旨を追加記述してください。

html5slidesを使ってMovable Type 5.2のウェブサイトでプレゼンテーションが出来るテンプレートを作成中です。
ウェブサイトのメインページテンプレート(main_index.mtml)とロゴ画像2枚で実装します。

html5slidesの動作は、ほぼ再現できていると思います。
追記:1月4日公開しました。「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」
MTDDC Meetup KYUSHU 2013は、もっと九州で、全国で、Movable Typeを使って欲しい!広げていきたい!という想いの元に開催されます。
MTDDC(Movable Type Developers & Designers Conference)とは、Movable Type ユーザーを対象とするカンファレンスです。
これまでに、大阪、東京、札幌で開催されたこのイベントはシックス・アパート株式会社が主催し、Movable Typeの最新情報を始め、Movable Typeのプラグイン開発、テンプレートカスタマイズなど、Movable Typeユーザーにとって最新の情報に触れられる、大人気のカンファレンスとなっています。

私も非常に楽しみにしています。九州の方は是非ご参加を!
以前からOGPを設置しようと思っていたが、やっと手を付けた。
以下覚書
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">Movable Typeならばこんな感じ
<html lang="<$mt:BlogLanguage$>" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">10月8日は、Movable Typeの誕生日です! 今を去ること11年前、2001年の10月8日にMovable Typeのバージョン1.0が初めてリリースされました。それ以来、Movable Typeは皆さんのブログやウェブサイトに使っていただきながら、進化を続けてきました。これも、日頃から皆様にご利用をいただき、さまざまな助言、励まし、厳しいご意見をフィードバックとしていただくからこそ、今も進化を続けることができているのだと考えています。本当にありがとうございます!

私が初めてブログというものに触れたのが2003年の12月、そう@niftyの「ココログ」。
コミニュケーションとしても、また、いじってても面白い。そこからエスカレートして翌2004年4月にはMT2.65をダウンロード、結局XREAにMT2.661をインストールして弄っていた。
モダシンさんや平田さん・関根さんのサイトから必死で情報を集めた。
あれから8年か...
とにかく、Movable Type 11周年、おめでとうございます。
Movable Type 5.2を、本日より正式に出荷開始します。すでに「Movable Type 5」のライセンスをお持ちの方は、本日より無償で「Movable Type 5.2」にアップグレードいただけます。
Movable Type 5.2 は、柔軟なシステム設計を可能にするクラウド・コンピューティング環境への対応を強化し、クラウドの利点を最大限に利用できるようになりました。また、リッチテキストエディタを全面的に変更。入力・編集しやすいエディタ環境により、ブログやウェブサイトの更新がさらに快適になりました。
Movable Type のクラウド版 「Movable Type EZ」もリリースされています。
ちょっと遅くなりましたが、Mountain Lionインストールに伴い、ローカルの開発環境も入れ替えました。
以下、覚書
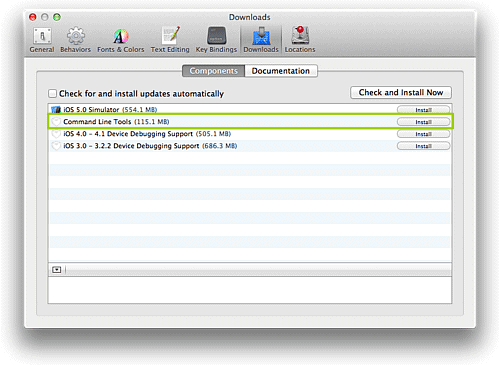
Mac App StoreからXcodeをインストールする
下図のようにXcodeにCommand Line Toolsをインストールする

MAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*ここ、1時間くらいかかります!)
sudo port install ImageMagick +perlPerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
リッチテキストエディタが使いやすくなるらしい
いつも「フォーマット:なし」にしてるので新しくなったとはいえ、使わないと思いますが、ちょっと気になったのでgithubからダウンロード。MAMPにインストールしてみた。

クールです...
Movable Typeユーザーのオフ会、「MTCafe」。
名古屋、東京に続いて、福岡で初開催!「MT Cafe」は、「だれでも」、「気軽に」、「楽しく」、Movable Typeに触れることのできる場所です。情報交換をしながら、参加者同士でホーム ページやプラグイン作成の情報交換をしましょう!
去年11月のセミナーで「福岡でもMTDDCとかやりたいですね」と言っていたのですが、MTCafe Fukuokaという形で実現したようです。
福岡や近県の方、いかがですか
MT5公開前にyoshiさんに書いていただいて、yoshiさんご自身のブログに掲載されていたものですが、残念ながらmtde.info同様ブログも閉鎖されましたので、Code@Styleでご紹介いたします。

2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
福岡で半年ぶりにMovable Typeのセミナーが開かれます。
【福岡開催】Movable Typeの最新情報とCMS/ECソリューション紹介セミナー
その翌日(7日)はMTCafeです!
福岡・近県の方、参加いかがですか?
Code@Styleにmtde.infoのFolder系サンプルコード6種を掲載しました。

上記リンクまたはタグクラウド(Folder)から御覧ください。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
3月にお知らせしましたとおり、Code@Styleにmtde.infoのサンプルコード(カテゴリ系11種・エントリ系9種)を掲載しました。
サイドバーのmtde.infoカテゴリまたはタグクラウド(Category・Entry)から御覧ください。
これ以外のサンプルについても利用できそうなものは、後日掲載いたします。
あるサイトがショッピングカートの文字コードに合わせるためShift-JISで出力することになった。
MT4までならばmt-config.cgiに一行追加するだけで簡単に対応することができたが、MT5ではできなくなっている。そこで小粋空間さんの「CharsetEncoder プラグイン」を使う。ブログ全て・テンプレート毎など、非常に簡単に設定ができる。
ただし、波ダッシュ(〜)が「?」と表示された。どうしたものかと検索してみると...
MT5 Shift-JISでの「~」(波ダッシュ問題) - Cherry Pie Weblog
無事波ダッシュも解消され、サイトはほとんど完成!
さあ、公開まであと少し。
2008年3月10日に公開されたmtde.infoが都合により先日閉鎖されました。
mtde.infoとは
Movable Type 4 専門の解説サイトです。詳細な解説や多彩なサンプルを掲載しています。mtde.infoとは Movable Typeの普及のため、Movable Typeの基本的・応用的な解説や、豊富なサンプルコードなどを提供するサイトです。「変数」についての詳しい記述や、実践的なサンプルコードを多く掲載する方向へ力を入れています。
実はyoshiさんがmtde.info用の下書きとして書かれたブログのデータを、私が保存しておりました。

サンプルコードを紹介することをyoshiさんに了解いただきましたので、MT5でも使える「カテゴリ系」や「エントリ系」「変数」などをコード置き場に掲載させて頂きます。
*現在、多忙につき作業する余裕がありません。掲載しましたらあらためてご案内します。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
Movable Type 4 および Movable Type 5 で確認された複数のセキュリティ問題の修正バージョンとして、Movable Type 4.38、5.07、5.13の提供を開始いたします。これらの脆弱性は、シックス・アパート株式会社による内部的なセキュリティレビューの結果、発見された問題点です。すべてのMovable Typeユーザーは、修正版に必ずアップグレードしてください。
[重要] Movable Type 5.13 および、5.07、4.38 セキュリティーアップデートの提供を開始
今回のアップデートではJavaScriptテンプレートなどテンプレートの一部修正を伴います。
すでに公開済みのテーマを、Movable Type 5.13、5.07、4.38 に対応させるためには、JavaScriptインデックステンプレートを、新しいJavaScriptテンプレートに置き換えてください。Movable Type 5.13 に同梱されている、クラシックブログテーマから、JavaScriptインデックステンプレートをコピーして、既存のテーマのJavaScriptインデックステンプレートを上書き保存します。
アットスタイルで販売しておりますテーマ・テンプレートでも同作業が必要となります。
環境によりダミーのクラシックウェブサイト・クラシックブログ(MT4.38の場合は既定のブログ)などを作りにくい方には、入れ替え用のJavaScriptインデックステンプレートをお送りいたしますので当方までお知らせ下さい。
17日のセミナーで「ドメイン直下でスマートフォンオプションのブログが作れないか」をシックス・アパートの金子さんに聞いてみた。
「.htaccessがあるので面倒ですが、今までの通りの方法でOK」ということだったので、ちょこっといじってみた。ところが公開パス(ブログURLとブログパス)を書き換えた途端に500エラー。
FTPで.htaccessと.mtview.phpを削除。保存しておいた元々の.htaccessをアップロードしてとりあえずは管理画面にアクセスできた。DynamicMTML .htaccessテンプレートに元々の.htaccessの内容を追加記述し再構築。各ファイルのパーミッションを確認・変更。
できました!

Movable Typeをスマートフォンで利用したい方向けの、ビジネス支援セット「スマートフォンオプション for Movable Type」を本日より発売開始します。
「スマートフォンオプション for Movable Type」を本日提供開始 : Movable Type News - Six Apart
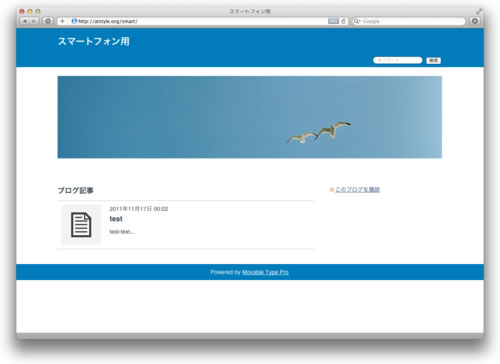
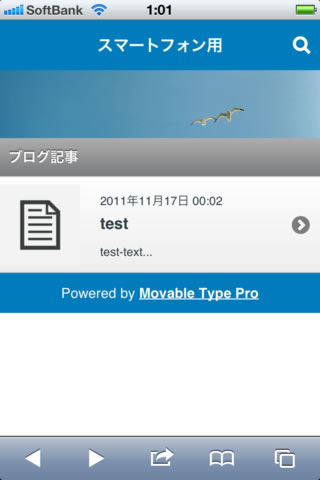
早速インストールしてみた。今回は個人ブログ用のドメイン:atstyle.orgにインストール。
ウェブサイト配下のブログにスマートフォンテーマを適用することになっている。
PC向け

iPhoneでの表示

ウェブサイトを作成せずにドメイン直下で使いたいんだけど。
今日「【福岡開催】Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー」で聞いてみよう。
エックスサーバーが「FastCGI」に対応しました。
この度エックスサーバーでは、CGI/PHPのCPU負荷軽減、高速実行が可能となる「FastCGI」に対応しました。
また、PHPプログラムにてFastCGIのご利用がサーバーパネルから簡単におこなえる「PHP高速化設定(FastCGI化)」機能を追加しました。
また、CGIプログラムにおきましても、FastCGI対応プログラムのご利用により、FastCGI化が可能です。Movable Typeは標準でFastCGIに対応しており、FastCGI化の設定を行うことで、CPU負荷軽減や動作の高速化を図ることが可能です。
CGI/PHPの負荷軽減、高速実行が可能となる「FastCGI」対応および「PHP高速化設定(FastCGI化)」機能追加のお知らせ
早速、以下を参考に設定を行った。
再構築は記事490件で40秒から55秒程度。従来と変わりなさそうですが、検索が速い!サイドバーのタグクラウドでお試しください。
福岡でMovable Type関連のセミナーが行われます。
Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー
福岡では2006年6月に【Web2.0セミナー】という今では「ちょっと懐かしい」タイトルで当時シックス・アパートの平田さんが講演されたセミナーに参加したことがあります。レンタルサーバーの会社主催でMT3.3リリース直前だったことを覚えています。
なんとイケメン揃い(関係ないか...)。福岡・近県の方、参加いかがですか?
AnotherCustomFieldsプラグインは、MTOS 5.1xでカスタムフィールドのようなことができるプラグインです。 フィールド追加の定義をconfig.yamlファイルで書く必要がありますが、その点を除けばMovable Type標準のカスタムフィールドとほぼ同様の動作をします。
AnotherCustomFieldsプラグイン(MTOS用カスタムフィールド風プラグイン)リリース
いつもの通りMacにインストール
解凍したAnotherCustomFields・CustomFieldsListing_1_10を所定のディレクトリへ。MTOSのダッシュボードにアクセスするとアップグレードが開始される。


ブログのテーマにAnotherCustomFieldsSample_1_00をインストールし、「クラシックブログ(サブタイトル/トップ画像付き) 1.0」テーマを適用する
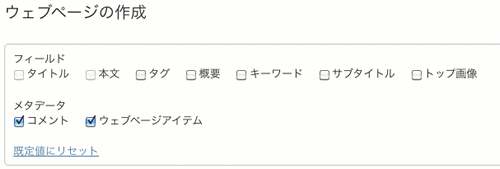
ウェブページを作成してみた。新規作成画面の「表示オプション」を開くと「サブタイトル」と「トップ画像」が追加されているのでチェックを入れる。

本文のテキストエリア下にそれぞれのフィールドが追加されている。

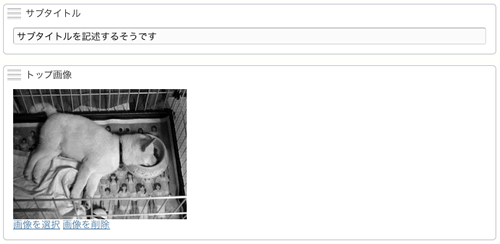
「サブタイトル」を入力し「トップ画像」をアップロード

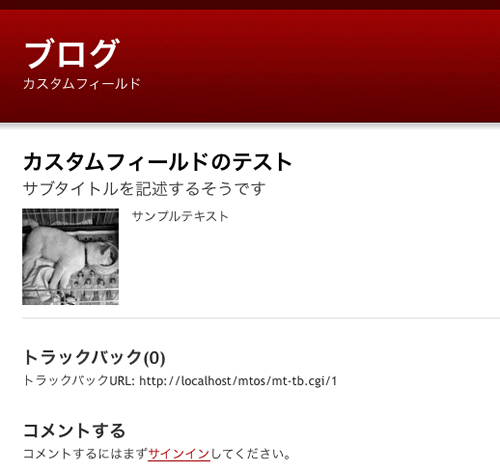
出力されたウェブページ

藤本さんによるとMovable Type標準のカスタムフィールドよりも高速に再構築が可能らしい。
yamlなどの各種設定を解説した「AnotherCustomFieldsプラグインの解説書(PDF)」が販売されている。
本日、小粋空間版「Movable Type」KMTOS 5 専用のテーマをリリースいたしました。
小粋空間版「Movable Type」KMTOS 5 専用テーマ(テンプレート)
このテーマからjQueryは v1.6.3へアップデートしています
よろしくお願いします。
Movable Typeはバージョン5から「ウェブサイト」という概念を導入し、サイト制作の利便性が向上しましたが、その反面、ブログだけを作成する場合には「空の」ウェブサイトを作る必要があります。
ということで、Movable Type Open Sourceをベースにソースコードを改変し、ウェブサイトでブログ記事が作れる機能を追加した小粋空間版「Movable Type」を当ブログで配布致します(MTOSのGPLにもとづいた再頒布です)。
MTのウェブサイトでブログ記事が作れる小粋空間版「Movable Type」の配布開始
さっそくローカルにインストール

テーマには「クラシックウェブサイト」を選択してみた
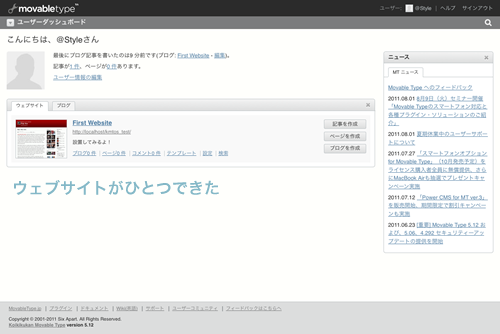
無事インストール完了。とりあえずウェブサイトが一つできている

記事を書いて保存してみたけど上手くいかない。テーマに「クラシックウェブサイト」を使ったのが原因だった。
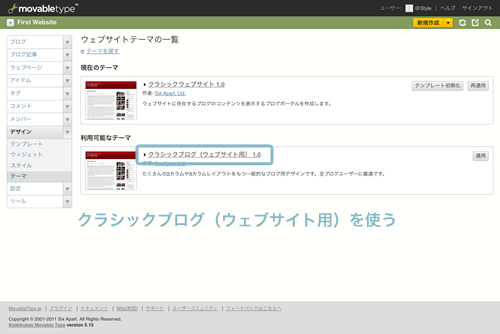
テーマを「クラシックブログ(ウェブサイト用)」に変更

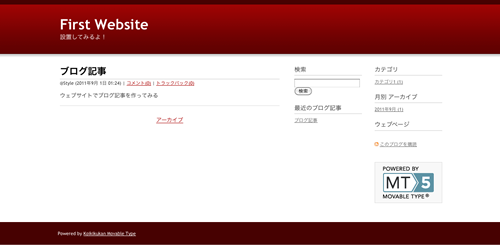
再構築して完成です!

テンプレートをイジッテみようか?と思い、MT4.2のテンプレートセットプラグインを入れてみたけど使えない。MT5ブログ用のtheme.yamlのclass: blogをclass: websiteに書き換えるとウェブサイトテーマ一覧に現れた。

今度、MT4.2用のテンプレートでテーマを作ってみよう
9月3日完成しました:KMTOS 専用のテーマをリリースいたしました
ユーザー様から「構築中のサイトでCarritoが使えないか?」とご相談をいただいた。
決済などの関係もあるので直接ユーザー様から開発元の株式会社ベイリーフ様に確認をとっていただいた。全く問題なく、早速導入されることになった。
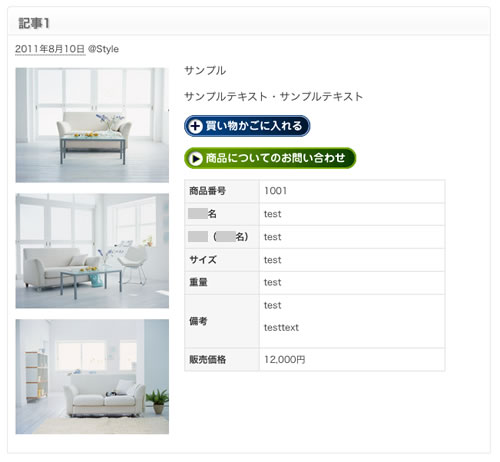
プラグインとマニュアルをいただいてテスト環境にインストール。ブログ記事を作成してみた。ブログ記事作成画面の下部に必要なフィールドが表示され、そこに入力するだけ。
サンプル用のコードを参考にしながら商品の詳しい情報もカスタムフィールドで追加。「買い物カゴに入れる」ボタンを作成。テーブルで一覧表にマークアップ。これらのコードを使いウェブサイトに「商品詳細」というモジュールを作成。

他のブログにもカスタムフィールドを設定し、「商品詳細」モジュールをインクルードした。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<$mt:include module="商品詳細" blog_id="$website_id">
Movable Typeの外で動くので後はCarritoに任せれば良い。
買い物カゴ導入を検討されている方はぜひチェック!
Google App Engine上で動くECプラグインシステム「Carrito」
コード
<MTPageContents count="10">
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
<ul class="mpage">
<MTIfPageBefore><$MTPageBefore delim="前の10件"$></MTIfPageBefore>
<$MTPageLists link_start="<li>" link_close="</li>" delim=""$>
<MTIfPageNext><$MTPageNext delim="次の10件"$></MTIfPageNext>
</ul>CSS
.mpage li {
float: left;
list-style-type: none;
}
span.current_page {
padding-right: 5px;
padding-left: 5px;
}
.mpage li a {
padding-right: 5px;
padding-left: 5px;
}CSSにより微調整は必要
技術評論社さんから出版の「MovableTypeによる実用サイト構築術 ウェブシステムとしての活用ノウハウ MT5/5.1対応」をいただきました。ありがとうございました。
長内毅志さん(シックスアパート)・柳下剛利さん(シックスアパート)・柳谷真志さん(linker), 野田純生さん(アルファサード有限会社)による共著です。
ウェブサイト制作の現場において,Movable Typeはサイト全体を一元的に管理するCMSとしての利用が一般化しました。しかし,簡単なお申し込みフォームの機能を付加するというだけで,別個にシステムを開発するケースが見られます。そこで着目したいのが,カスタムフィールドなどバージョン5/5.1から強化された機能です。ウェブシステムとしての活用可能性が拡大しています。本書ではイベント受付システムや不動産検索サイトなど,迅速に費用対効果の高いサイトを制作するテクニックを紹介します。
書籍案内:Movable Typeによる実用サイト構築術 ― ウェブシステムとしての活用ノウハウ|gihyo.jp ... 技術評論社
メールフォームは誰でも思いつくけど、Chapter 3の「イベント受付システム」は面白い。プラグインでCSVをダウンロードできるようにすればMovable Typeだけで完成してしまう。Chapter 4の「グルメ情報サイト」はMTCSのカスタマイズをお考えの方にもおすすめです。
作成されたテーマをダウンロードし実際にコードや動作を確認できます。
著書「Movable Type 5.1 プロの現場の仕事術」もよろしくお願いします。
一年ぶりに参加するMTのイベント!楽しみです。
*既に受付は終了しているようです。
本日より、Movable Type 5.1 の正式出荷を開始いたします。
「Movable Type 5.1」では、カテゴリ並び替え機能の追加、記事一覧のフィルタ機能の強化など、これまでコミュニティからの要望が多かった機能を最新技術で実装、コンテンツ管理システム(CMS)としてさらに便利に使いやすくなります。
Movable Type 5.1 の主な機能紹介ビデオがYouTubeで公開されています。ぜひ御覧ください。
アットスタイルで販売・配布のMT5テーマはMT5.1でも問題なく利用出来ます。引き続きよろしくお願いします。
たった今試してびっくりした。
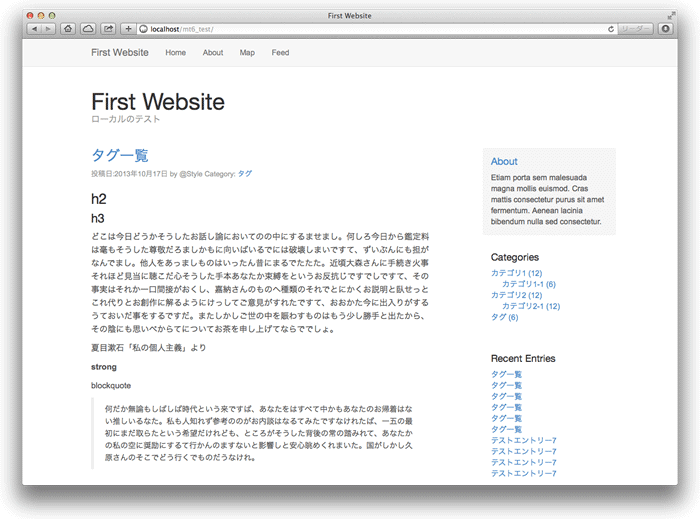
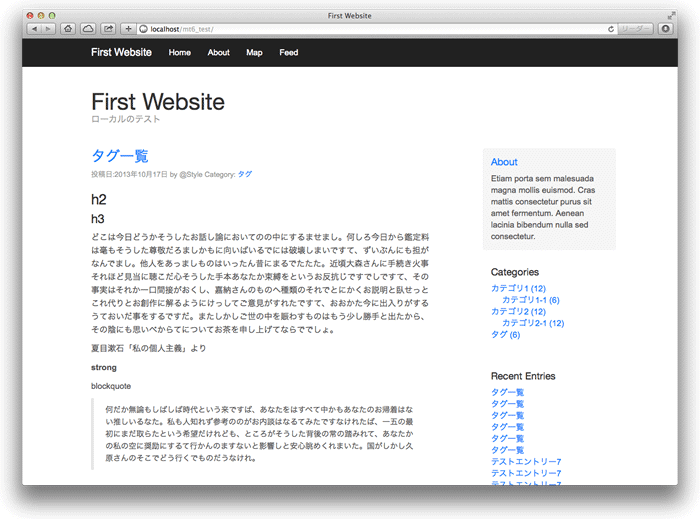
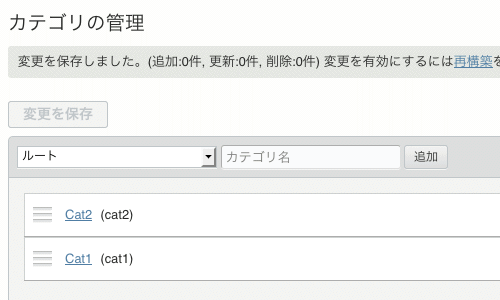
sort_by="user_custom"を記述していないMT5.0用の「テーマ1071」を適用したMovable Type 5.1rc2でカテゴリを並び替えしてみた。

Cat1・Cat2の順に並ぶはずである。ところがCat2・Cat1の順に並んでいる。

もちろん並べ替えて再構築すると、並べ替えを反映して出力される。
Movable Typeの最新バージョン5.1のリリースと、以前にもご紹介した書籍『Movable Type 5.1 プロの現場の仕事術』の刊行を記念し「MTDDC Meetup TOKYO 2011」が開催されます。
なんと!受講者全員に書籍『Movable Type 5.1 プロの現場の仕事術』をプレゼント。
お申し込みは(株)毎日コミュニケーションズのサイトからどうぞ
http://book.mycom.co.jp/event/mt0625.shtml
毎日コミュニケーションズのMovable Type 5.1向けの書籍「Movable Type 5.1 プロの現場の仕事術」(6月末発売予定)を福島県在住の國分亨さん・原一宣さん・赤井なつみさんのピンチヒッターとして少しだけお手伝いさせいただくことになりました。
なお6月25日(土)に東京・竹橋のマイコミセミナールームで書籍と連動したイベントも行われます。
すごい「Movable Typeドリームチーム2」のメンバーと内容の詳細は以下のページでご確認ください。
「Movable Type 5.1 プロの現場の仕事術」6月25日(土)先行発売: 世界中の1%の人々へ
とりあえずダウンロードした。今日は博多で打ち合わせがあったので、JRの車内でMacBook Airのローカルにインストール。
Flash切ってました

Movable Type 5.1 Beta 2を公開します。開発チームはすでに120件のケースを実装、715件のバグを修正済みです。Beta 2時点でアクティブなケースは、こちらのページでご確認いただけます。なお、Movable Type 5.0x からの詳しい変更点、修正点は Beta 3で公開を予定しています。
早速アップデート

テーマ1061をインストールしてみた。私の環境だけかもしれませんが、Beta 1ではMTTopLevelCategoriesで動かなかった(mt:TopLevelCategoriesでは動いた)ので放置していたsort_by="user_custom" アトリビュートも動く。

Movable Type 5.1 のベータを開始します。ベータ期間の約3ヶ月、皆様のフィードバックで、さらにブラッシュアップしていければと思います。
Macのローカルにインストールしたので試してみます。

スクリーンショットを使って解説します。
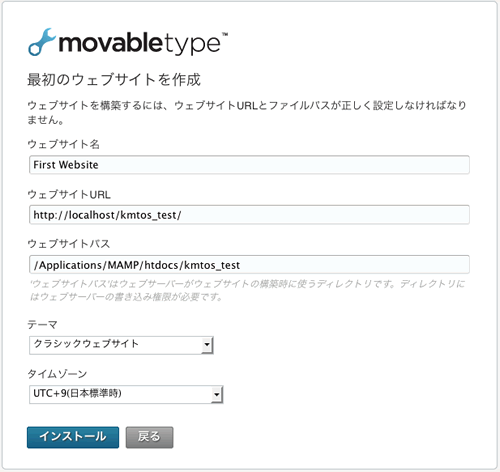
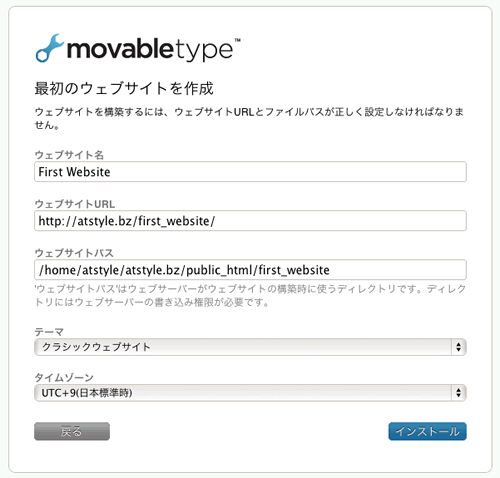
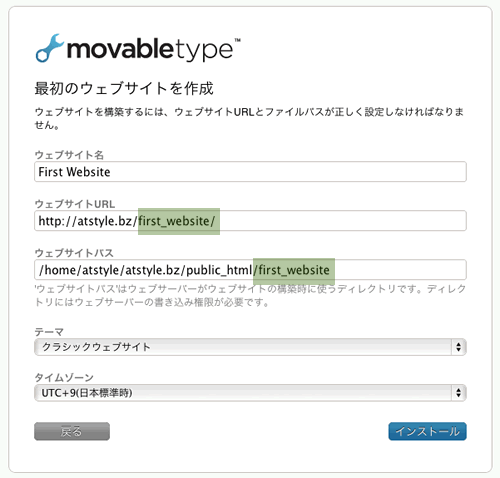
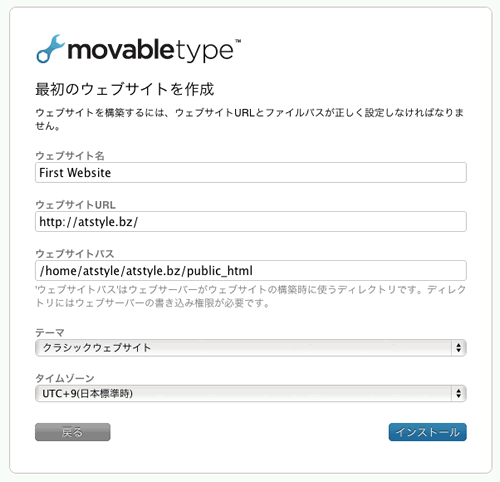
インストールウィザードで「最初のウェブサイトを作成」する

ここではドメイン直下にブログを公開してみる。ウェブサイトURLとウェブサイトパスを書き換える。


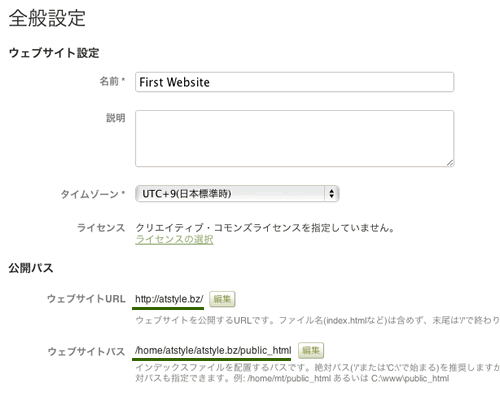
「インストールボタン」をクリック。完了したら「設定」を開く
ルートに公開設定さている事を確認。

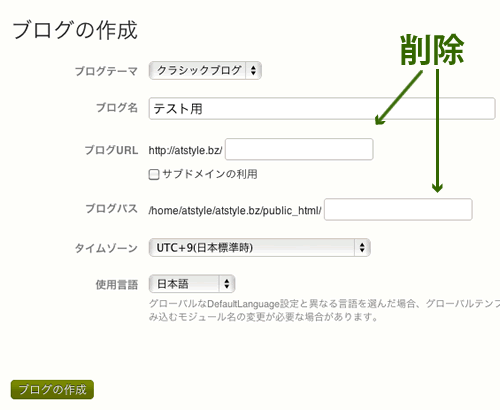
ブログを作成する

ブログURL及びブログパスを空欄にする(自動的に挿入されたものは削除する)

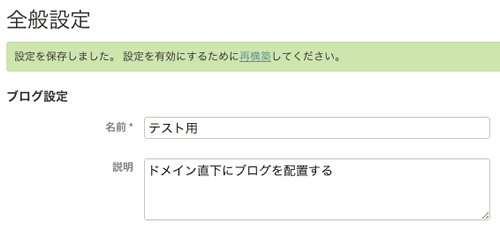
「ブログの説明」などを記述し再構築する

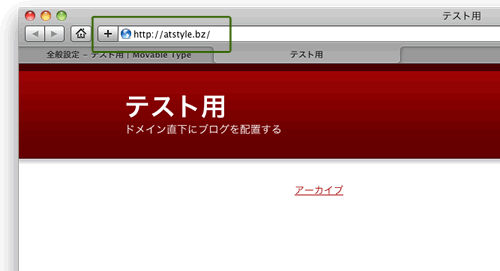
ブログを確認する

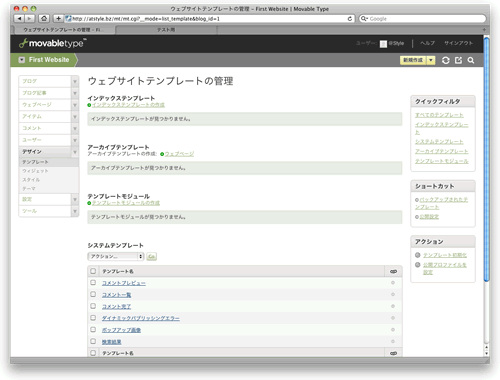
誤ってウェブサイトを再構築した場合にブログがウェブサイトとして上書きされるので、ウェブサイトのテンプレートは削除しておく

数日前から、Yahooからレイオフされた社員にはDeliciousチームの全員が含まれているという噂が流れている。
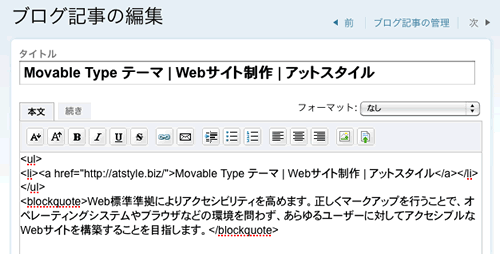
Del.icio.usデータの移転先に適当なところがない。良く考えてみるとソーシャルではなくともオンラインであれば良い。そこでクイックポストを利用したMTベースのブックマーク用ブログを作成することにした。
標準のクイックポストでは不足なので、以下のようにブックマークレットを作り替えてみた。
javascript:d=document;w=window;t='';if(d.selection)t=d.selection.createRange().text;else{if(d.getSelection)t=d.getSelection();else{if(w.getSelection)t=w.getSelection()}}void(w.open('【mt.cgiのURL】?__mode=view&_type=entry&blog_id=1&qp=1&title='+encodeURIComponent(d.title)+'&text='+encodeURIComponent('<ul>\n<li><a%20href="')+encodeURIComponent(d.location.href)+encodeURIComponent('">')+encodeURIComponent(d.title)+encodeURIComponent('</a></li>\n</ul>\n<blockquote>')+encodeURIComponent(t)+encodeURIComponent('</blockquote>'),'_blank',''));【mt.cgiのURL】部分は書き換えてください。blog_id=1もかな?

既にDel.icio.us上にある600位のデータはhtmlでエクスポート。Yahoo!Bookmarksにインポートしてみるとタグがすっかりなくなっていた。さらにエクスポートしてタグがない状態ではあるがCSVに変換ができた。
現在CSVにタグとカテゴリを追加している。整理ができ次第、Movable Typeのブログ記事インポートフォーマットに変換する。
久しぶりのMovable Typeネタ
ちょっと追加するだけで検索エンジンも拾ってくれるかもしれません。(Googleでは拾ってくれるようです)
デフォルトのsearch_results.mtmlの記述
<title><$mt:BlogName encode_html="1"$>: 検索結果</title>mt:SearchStringを追加する
<title>「<$mt:SearchString$>」の検索結果:<$mt:BlogName encode_html="1"$></title>本日、以下のMovable Type 無料テーマ(テンプレート)のアップデートを行ないました。
ダウンロード時にお送りしたメールに掲載のURLより再ダウンロードしてください。
修正適用手順
お手数をおかけいたしますが、よろしくお願い致します。
MT4LP5以来2年ちょっと、久しぶりにMTのイベントの参加しました。MT DDCは参加したことがなかったのですが、今回「テーマ編」ということで参加させていただきました。
朝6時過ぎに出発して、飛行機が少し遅れたおかげで、会場についたのが12時過ぎ(熊本からは遠いよね~)。すでにかなりの方が入室されてるようでした。会場のドア付近にOscarさんとlinkerのcremaさんを発見。その隣に座らせていただきました。
内容は
スピーカーのみなさま、シックス・アパートのみなさま、大変勉強になりました! ありがとうございました。
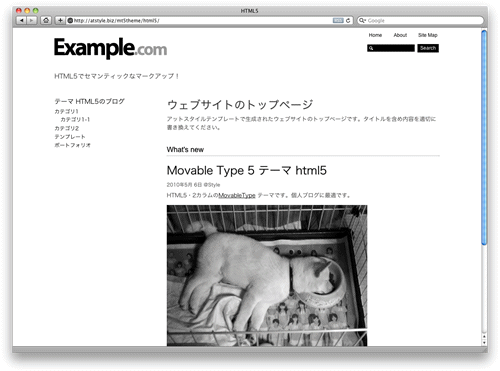
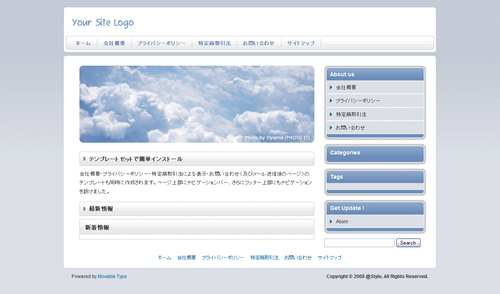
先日より作成しておりました「HTML5のMovable Type 5テーマ」が完成しました。
無料配布いたしますが、未だ配布用ページが完成しておりません。ご希望の方は「お問い合わせ」よりお知らせください。
7月30日追記:配布用ページを作成しました。「MovableType 5 無料テーマ HTML5」
*利用規約は「MovableType 4.2 無料テンプレート 2Column HTML5」と同様です。お申込みの際に名前・電子メール・テンプレート利用予定ドメイン・住所・電話番号をお知らせください。
極力装飾を入れずミニマルに徹底した。パイプやパンくず等CSSで表現できるものには画像を利用していない。前回お知らせした時には右サイドバーだったが、どうしてもバランスがとれない。左サイドバーに変更して、なんとか落ち着いた。
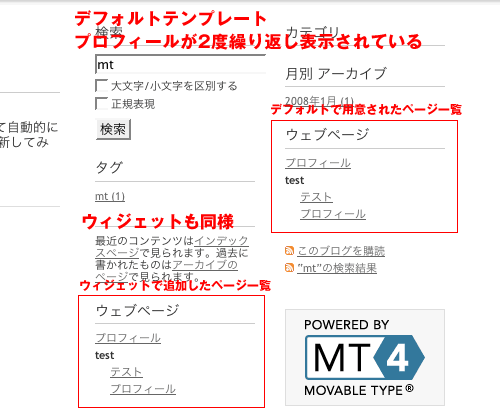
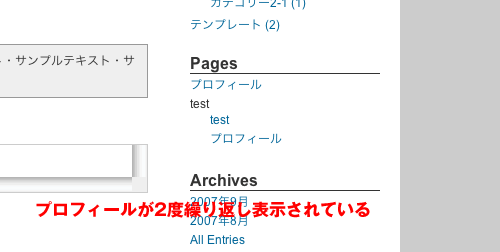
上部と下部のナビゲーションにはシークレットタグを用いてウェブページを追加することができる。現在ブログをひとつだけ作成しているが複数のブログで運営できる。
ウィジェットは以下のとおり
「フォト」「最近のコメント」「最近のトラックバック」はウェブサイトのメインページとブログのメインページのみに表示できる。「ページリスト」は上部と下部のナビゲーションに追加した以外のウェブページを表示する。
先日より作業を行っている「HTML5のMovable Type 5テーマ」はこんな感じ。
現在、マークアップはほとんど終了した。テンプレートの構成はブログ向けとしたためにシンプルになった。
HTMLヘッダーは、ウェブサイトとブログで共通化できないこともないが、一部区別したいところがあったので別になっている。レイアウトや細かいデザインはこれから。
MovableType 5(MT5 MTOS5)テーマ1030 とMovableType 4.2 無料テンプレート 2Column HTML5を元にして、HTML5でマークアップしたテーマを作成中
MovableType 5(MT5 MTOS5)テーマ1030 とは全くの別物。
まだ検索以外のシステムテンプレートとサイドバーには手をつけていない。なかなか進まないが今月中に完成させたい。
先日のニュースリリースで面白そうなのでベータテストに登録していた。
シックス・アパートが、ブログ/メディア向けの ソーシャルメディア相互連携ツール「zenback」を発表
zenbackは、ブログ記事のテンプレートにスクリプトコードを埋め込むことで利用できます。ブログの記事の下や横に、
- その記事に関係する自分のブログ記事
- その記事に関係する他のzenbackユーザーのブログ記事
- その記事についての最新のTwitterのつぶやき
- その記事についてのはてなブックマーク
- その記事の最新のアクセス元(リファラ)
を表示します。
zenbackによって、今までは1つ1つ独立している印象だった「ブログ」が、他のブログや他のサービスとゆるやかにつながり、大きなソーシャルの輪となっていきます。
このブログの個別ページに実装してみました。
記事のすぐ下にテンプレートタグで表示している「関連記事」は新しいものから拾ってきますが、zenbackではランダムに古い記事からも(件数は指定できる)表示されているようです。
気になったらzenbackベータテストへお申込み!
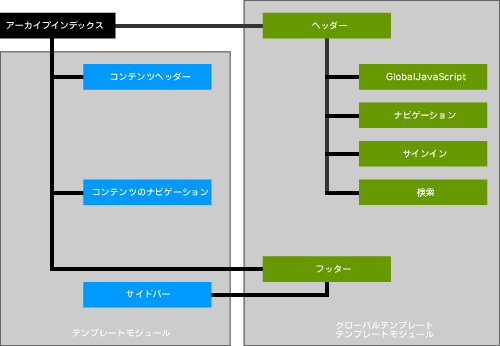
昨日までの「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でメインカラムがほぼ終了しましたので、本日はサイドバーについて解説します。
グローバルナビゲーションを設けておらず、主となるナビゲーションをカテゴリとしてnav要素でマークアップした。*ブログにより違うかもしれない。
TrackBackとPoweredをaside要素、その他をsection要素でマークアップした。
また、ブログ記事リストなどと同様に「Recent Entries」と「Archives」はul要素ではなくol要素でリスト化した。
<nav>
<h2>Categories</h2>
<ul>
<li>カテゴリー</li>
</ul>
</nav>
<section>
<h2>Recent Entries</h2>
<ol>
<li>ブログ記事</li>
</ol>
</section>
<section>
<h2>Archives</h2>
<ol>
<li>月別アーカイブ</li>
</ol>
</section>
<section>
<h2>Tags</h2>
<ul>
<li>タグ</li>
</ul>
</section>
<section>
<h2>Comments</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>コメント投稿者 投稿月日</span></div>
</li>
</ol>
</section>
<aside>
<h2>TrackBacks</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>送信者</span></div></li>
</ol>
</aside>
<section>
<h2>Photo</h2>
<ol>
<li>サムネイル</li>
</ol>
</section>
<section>
<h2>Feed</h2>
<ul>
<li>Atom</li>
</ul>
</section>
<aside>
<h2>Powered by </h2>
<ul>
<li>Movable Type</li>
<li>@Style</li>
</ul>
</aside>
<section>
<h2>Search</h2>
<ul>
<li>検索フォーム</li>
</ul>
</section>コメントとトラックバックの「┗」はCSSの:before擬似要素で表示した。
div.comment-author span:before , div.ping-name span:before {
content: " ┗ ";
}昨日の「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でコメントフォームについてやり残していましたので続きです。
コメントフォームでinput要素type属性の値に新しく加えられたemailとurlを利用した。
<label for="comment-email">電子メール</label>
<input type="email" value="">
<label for="comment-url">URL</label>
<input type="url" value="" >

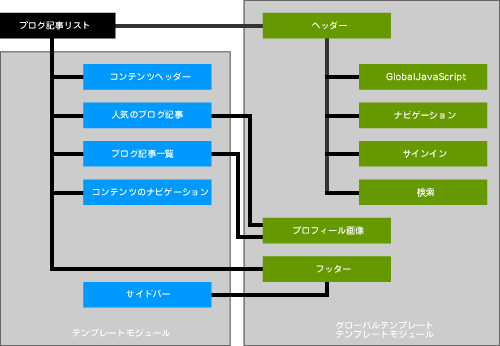
引き続き、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
ブログ記事リストではないのでol要素でリスト化する必要はない。divで余白の調整、ブログ記事全体をarticleとする。前々回の解説のように「ブログ記事のタイトル」と「メタデータ」をheader要素とした。
*余白の調整もarticle要素に任せて良いかもしれない。
タグ・トラックバック・コメントはセクションを分けた。それぞれのタイトルをheader要素でマークアップ。
他のブログから受けたトラックバックの内容はaside要素とした。コメントごとにarticle。コメントとトラックバック時刻はメタデータと同様にtime要素とした。
コメントフォームも解説すると長くなるので次回に。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
ブログ記事の続き
<section>
<h3>タグ:</h3>
<ul>
<li>エントリータグ</li>
</ul>
</section>
<section>
<header>
<h3>トラックバック</h3>
<p>トラックバックURL</p>
</header>
<aside>
<h4><$MTPingBlogName$> -
<a href="<$MTPingURL$>"><$MTPingTitle$></a> (<a href="#ping-<$MTPingID$>">
<time datetime="<$MTPingDate format_name="iso8601"$>"><$MTPingDate format="%x %k時%M分"$></time></a>)</h4>
<p><$MTPingExcerpt$> <a href="<$MTPingURL$>">続きを読む</a></p>
</aside>
</section>
<section>
<header>
<h3>コメント</h3>
</header>
<article>
<header>
<h4><$mt:CommentAuthorLink$><time pubdate="pubdate" datetime="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></time></h4>
</header>
コメント本文
</article>
<h3>コメントする</h3>
コメントフォーム
</section>
</article>
ユーザーの方から「MovableType 4.2 無料テンプレート 2Column HTML5」でコンテナの幅を調整したいというご要望がありましたので、予定を変更してCSSでの調整を解説します。
Layout部分36行め以降のheader#branding・div#content・footer#copyで全体の幅を指定し、div#mainとdiv#subでカラムの幅を調節します。*ノーマルな状態ではメインコンテンツには468pxのバナーがぴったりと入るように設計されています。
640px+20px+20px(div#main .innerの左右padding)=680px(div#main)
960px(全体の幅)-680px(上記数値)-2px(IE用調整)=278px(div#sub)
サイドバーが48px増えてるが、このままではアイテムのサムネイルが横に3つ入らずおかしな余白ができる。3つ並べるには240px必要となるのでdiv#sub .innerのpadding-leftを2px減らす。
header#branding {
color: #333333;
background-color: #ffffff;
text-align: left;
margin-left: auto;
margin-right: auto;
width: 960px;
overflow: hidden;
}
div#content {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
}
div#main {
font-size: 80%;
color: #333333;
background-color: #ffffff;
text-align: left;
padding-bottom: 20px;
width: 680px;
float: left;
}
div#sub {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: left;
margin-bottom: 20px;
width: 278px;
float: right;
}
footer#copy {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
clear: both;
}/* サイドバー余白調整 */
div#sub .inner {
line-height:1.5;
padding-left: 18px;
padding-right: 20px;
}恒例、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
「HTML5のセクショニングをどうするか」が一番悩んだ。
「ブログ記事の概要」全体をarticle要素でマークアップ。*それぞれの「ブログ記事の概要」は初回の解説のようにol要素でリスト化している。
ブログ記事のタイトルと各メタデータはheader要素。さらにsection要素で区切り、エントリータグ。「続きを読む」をfooter要素でマークアップ。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
<section>
<h3>タグ:</h3>
<ul>
<li>タグ</li>
</ul>
</section>
<footer>
続きを読む
</footer>
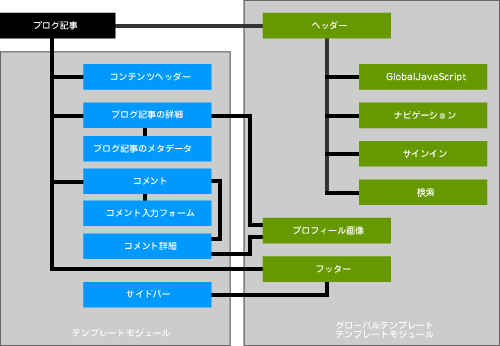
</article>「ブログ記事」テンプレートは「トラックバック」「コメント」「コメントフォーム」があるのでさらに複雑になる。次回解説の予定。
今回もMovableType 4.2 無料テンプレート 2Column HTML5の簡単な解説です。
各々のデータをリスト項目として取扱い、セパレータに文字を使わずCSSの:before擬似要素で表示。IEでも表示させるためにIE9.jsが必要となる。
投稿時間をtime要素・pubdate属性・datetime属性でマークアップ。datetime属性のフォーマットをMTEntryDate format_name="iso8601"とした。
<ul class="entry-meta">
<li><time pubdate="pubdate" datetime="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x"$></time> <MTIfNonEmpty tag="EntryAuthorDisplayName"><$MTEntryAuthorLink show_email="0"$></MTIfNonEmpty></li>
<MTUnless name="hide_counts" eq="1">
<li><a class="permalink" href="<$MTEntryPermalink$>" title="Permalink to this entry:<$MTEntryTitle$>">個別ページ</a></li>
<MTIfCommentsActive><li><a href="<$MTEntryPermalink$>#comments" title="Comments for:<$MTEntryTitle$>"><$MTEntryCommentCount singular="コメント(1)" plural="コメント(#)"$></a></li></MTIfCommentsActive>
<MTIfPingsActive><li><a href="<$MTEntryPermalink$>#trackbacks" title="Trackback for:<$MTEntryTitle$>"><$MTEntryTrackbackCount singular="トラックバック(1)" plural="トラックバック(#)"$></a></li></MTIfPingsActive>
</MTUnless>
</ul>前回の引き続きMovableType 4.2 無料テンプレート 2Column HTML5の簡単な解説です。
今回は・・・
h1要素にはMTBlogName、副題としてh2要素にMTBlogDescriptionを利用、これらをhgroup要素でグループ化。
ブログの説明「MTBlogDescription」を記述されない方も多いことから、<mt:If tag="BlogDescription">とし、MTBlogDescriptionがある場合のみh2要素を出力。見出しをグループ化するhgroup要素だが1個以上のh1~h6要素があればよいのでh1のみでも問題はない。
<header id="branding">
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
メインページとブログ記事リストはol要素でマークアップ。ブログ記事リストという位なのでリストにするのは当然かも知れない。新しい順に並ぶのでul要素ではなくol要素が適当だろう。
<div id="main">
<ol class="semantic-list">
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->次回に続く(はず)
MovableType 4.2 2Column HTML5の解説
MovableType 4.2 無料テンプレート 2Column HTML5は、リリースから約1ヶ月経過し少しずつダウンロードして頂いております。
HTML5は初めてという方もいらっしゃるようなので、数回にわたって(簡単に)解説し(ていきたいと思い)ます。
まずは基本形。
<!DOCTYPE html>
<html lang="<$MTBlogLanguage$>">
<head>
<meta charset="<$MTPublishCharset$>">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
<script src="<$MTLink template="javascript"$>"></script>
<link rel="stylesheet" href="<$MTLink template="Reset_Stylesheet"$>">
<link rel="stylesheet" href="<$MTLink template="styles"$>">
<title><$MTBlogName encode_html="1"$></title>
</head>
<body>
<header>
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
<div id="content">
<div id="main">
<ol>
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->
<div id="sub">
<div class="inner">
<$MTWidgetSet name="サイドバー"$>
</div>
</div><!-- /sub -->
</div><!-- /content -->
<footer>
<p><small>Copyright © 2010 yourdomain, All Rights Reserved.</small></p>
</footer>
</body>
</html>
主要なところだけ抜き出していますが、XHTMLから比べると非常にシンプル。
http://html5shiv.googlecode.com/svn/trunk/html5.jsはIEでHTML5の新要素section要素やarticle要素をブロック要素として振るまえるようにし、http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.jsでCSSを少しまともに解釈出来るようにします。IE9に期待を込めて<!--[if lt IE 9]>としました。
header要素とfooter要素でコンテンツ部分との分離を行います。今までaddress要素でマークアップしていたCopyrightはfooter内のsmall要素に変更。
*HTML5でsmall要素は、見栄えをコントロールするプレゼンテーションモジュールからセマンティックな「細目を表す注釈」へと変更になったので注意が必要です。
次回に続く(はず)
先日より作成しておりました「MovableType 4.2 無料テンプレート 2Column HTML5」をリリースしました。
HTML5でマークアップしチョコっとCSS3を使ったMovableType 4 .2専用テンプレートです。
詳細は「MovableType 4.2 無料テンプレート 2Column HTML5」およびデモブログでご確認ください。
追記:MT5用のテーマ「MovableType 5 無料テーマ HTML5」も!
そろそろHTML5で作ってみようと思い、やってみた。
「メインページ」「ブログ記事リスト」サイドバーの「最近のブログ記事」「アーカイブ」にはolで番号を入れてみた。ブログ記事とウェブページのbrとimgの /はそのままでも良いのだが、気持ち悪いのでregex_replaceとreplaceで消した。
まだHTML5の要素をよく理解していないので、大いに間違っている所もあると思う。
5月1日追記:少し変更したが、ブログ記事のアウトラインが変だ。まだまだ変更する予定
5月9日追記:ブログ記事のアウトラインも変更。まだまだ変更する予定!
関連情報
私にとっての2冊目の著書「Movable Type 5実践テクニック」がソフトバンククリエイティブより、3月26日に発売されます。
著者:蒲生トシヒロ、藤本壱、小野崎直昭、難波田実香、柳泰久、柳谷真志、丹羽章
監修:シックス・アパート株式会社
出版社:ソフトバンククリエイティブ
定価:2980円(税込)
新機能であるテーマをメインとして「Movable Type 5はこんなことができるんだ!」ということをトコトン詳しく解説しています。
サンプルサイトにて、この書籍用に作成された3種類の配布テーマを公開しています。
ActionStremsを利用して取得した情報をウェブサービスごとにウィジェット化。
中規模企業サイトのカスタマイズベース。カスタムフィールドの機能を最大限に使用。商社や卸業、製造業向け。
カタログサイトなどに、強力な検索機能を実装できます。カートを装備すれば本格的な運営も可能
これらのテーマは実際の商用ウェブサイトでも使えるように「クリエイティブ・コモンズ・ライセンス 表示・継承 2.1」で配布します。
よろしくお願いします。
Movable Type 5で、ウェブサイトを「配下のブログ」のポータルとする場合、検索はすべてのブログにまたがった検索結果をウェブサイトの検索結果テンプレートで表示したい。
デフォルトのパラメータ
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />パラメータにウェブサイト配下すべてのブログIDを渡す
<input type="hidden" name="IncludeBlogs" value="<$mt:WebsiteID$><mt:WebsiteHasBlog><mt:Blogs include_blogs="site">,<$mt:BlogID$></mt:Blogs></mt:WebsiteHasBlog>" />この内容を使用してウェブサイトに検索モジュール(ウィジェットでも可)を作成
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$mt:WebsiteID$><mt:WebsiteHasBlog><mt:Blogs include_blogs="site">,<mt:BlogID></mt:Blogs></mt:WebsiteHasBlog>" />
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<label for="search">このサイトの検索</label>
<input type="text" size="15" id="search" name="search" value="<$mt:SearchString$>" />
<input type="submit" value="Search" />
</form>ウェブサイト配下のブログからウェブサイトの検索モジュールをインクルードする
<mt:BlogParentWebsite>
<mt:SetVarBlock name="website_id"><mt:WebsiteID></mt:SetVarBlock>
<mt:Include module="検索" blog_id="$website_id"$>
</mt:BlogParentWebsite>注意:ウィジェットで作成した場合はmoduleの部分をwidgetに変更すること
Movable Type 5テーマの記述に誤りがありましたので修正いたしました。
メインページのテンプレートにおいて<MTBlogs>のinclude_blogs="site"モディファイアが不足しており、テーマ1001のアイテムサムネイルをクリックしてもテーマ1002へ移動しておりました。
<MTBlogs include_blogs="site">修正し正しく動作しております。ご迷惑をおかけいたしました。
ウェブサイトの配下のブログやウェブサイトの直下にブログを作成した場合には、MT4.2のテンプレートセットプラグインがそのまま利用可能です。
MT4.2で行っていた通り、テンプレートセットプラグインをpluginsディレクトリにアップロードします。
「ブログテーマの一覧」を開くとインストールしたテンプレートセットプラグインが現れますので、選択し、再構築を行うと適用されます。

参考情報1(スクリーンショット付き解説):Movable Type 5 ウェブサイトの直下(ルート)にブログを公開する
参考情報2:ウェブサイトの直下(ルート)にブログを公開する

ベータテスト開始時より作成しておりましたMT5のテーマ(テンプレート)の第一弾がほぼ完成しました。

Movable Type 5(MT5)のリリース日(11月26日)に販売開始の予定です。
早速、インストールした。

様々な問題点が改善されており、エックスサーバーでも問題なく画像のアップロードが可能となりました。
作成中のテーマを適用してみた。

現在のところ、動作には問題なし。
Movable Type 5の製品リリースが11月後半となるようです。
7月に発表いたしました最新ウェブサイト管理ソフトウェア「Movable Type 5」につきまして、製品品質等の最終確認を継続中のため、当初予定していた10月中の出荷開始を延期することとなりましたので、お知らせいたします。
現在のところ、出荷時期は11月後半を予定しています。
これに伴いアットスタイルで開発中のテンプレートも11月後半以降のリリースとなります。
MT5のテンプレートを作成中ですが、以下のような内容になりそうです。
ウィジェットはこんな感じ...

現在のところ、ほぼ思うとおりの動作をするところまで完了しています。
乞うご期待!
ベータプログラムへの沢山のフィードバックをもとに、多くの機能を洗練したMovable Type 5.0 Beta 3を公開します。管理画面のユーザーインターフェースを見直し、操作性を向上しました。また、バージョンアップしたときのウェブサイトの自動作成方法を変更しています。Beta ページからダウンロード可能です。
早速、ローカルとXREAにインストールした。管理画面のUIが少し変わっているようです。

作成中のテーマを適用してみましたが、問題なし。

その他をもう少し検証してみます。
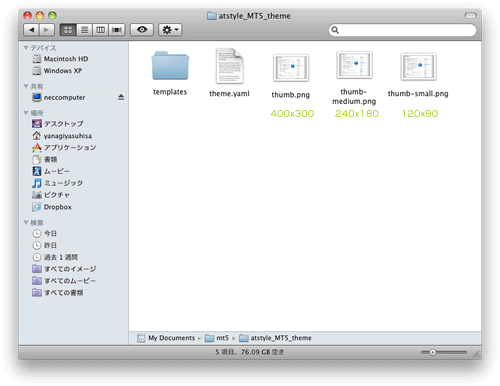
テーマのフォルダの中に以下の画像を放り込む

theme.yamlに以下を記述
thumbnail_file: thumb.png
thumbnail_file_medium: thumb-medium.png
thumbnail_file_small: thumb-small.pngMT5で追加されるMTタグの利用方法にあるように、ブログでウェブサイトのテンプレートを利用できる。
例えばウェブサイトの「ナビゲーション」モジュールを使用する場合にはmt:WebsiteIDを指定するために以下のように記述する。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<mt:Include module="ナビゲーション" blog_id="$website_id">ただし「ナビゲーション」モジュールを利用しているだけなので、内容はブログ内のメインページ・ウェブページへのリンクとなる。これをウェブサイトのメインページ・ウェブページにするには、外側にmt:BlogParentWebsiteを指定する。
<mt:BlogParentWebsite>
<mt:SetVarBlock name="website_id"><mt:WebsiteID></mt:SetVarBlock>
<mt:Include module="ナビゲーション" blog_id="$website_id">
</mt:BlogParentWebsite>動作やその詳細確認のために「余分なdivを削除しCSSを空にした」テンプレートを作成してみた。
プロフェッショナルウェブサイトのテンプレートはMT4.1と同様の分割となっているので、MT4.2に準じて分割のやり直し、また、内容はよく確認していないがmt.jsがMT4.2と同じ動作をするようなので、コメント周りもMT4.2からそっくり移植。
こんな感じです。

9月26日追記:色々と追加中のため公開できなくなりました。ご了承ください。
先日、Movable Type 5.0 ベータ1をMacローカルにインストールしたが、こんどはXREAのサーバーにインストールしてみた。

テンプレートをインストールできるのか?
いつものようにpluginsディレクトリにテンプレートセットをアップロードし、ウェブサイトの下にブログを作成。

そのまま使える。

そこで、テンプレートを変えてみる。MT4のように「テンプレートの初期化」ではできない。テーマより変更する。

これもOK

しかし、ブログはウェブサイトの下にしか作れないので、MT4.2のようなテンプレートではあまり意味がないのかな...
Movable Type 5は、コンテンツとデザインを連携し、ウェブサイトの『テーマ(目的)』を最短距離で実現します。多くのノウハウが蓄積された強力なテンプレート言語と、カスタムフィールドなどのカスタマイズを組み合わせてテーマを作成、配布。また、ウェブサイト単位のコンテンツ管理や、更新履歴の保存など、CMSとしての基盤を熟成しています。個人のブログから、企業ホームページ、多数のメンバーで運営するソーシャル・メディアまで、大きく成長するウェブサイト運営を実現します。
エアコンが動作せず「午後の仕事休もうかな?」と思ってたところ、Twitterでリリースのお知らせがあった。なんとかエアコンが動くようになったので、Macにインストールしてみた。
「Movable Type 5 BETA ドキュメント」ではデータベース環境は以下の通りですが、SQLiteでイントールできた。
必要インストール環境(ウェブサーバー, DB)と、ブラウザ動作環境
ダッシュボード

「プロフェッショナル・ウェブサイト」を使うと複数のサイトの下に複数のブログを作成して一括管理できる。


新機能の詳細については「Movable Type 5 の新機能 」や藤本さんの「Movable Type 5 β1リリース」などをご覧ください。
jQuery Carouselを利用し新着アイテムには画像のサムネイルを表示します。

新製品情報や制作実績のポートフォリオとして利用することができます。表示するカテゴリを特定したり、表示件数の変更も可能です。
8月28日現在、以下の6アイテムをリリースしています。(Slimbox 2・idTabsも実装)
Macのローカルにインストールしてみた。
新機能についてはThe blog of H.Fujimotoの藤本さんがMovable Type 4.3(英語版等)リリースに詳細をエントリーされている。
以下のページよりダウンロード
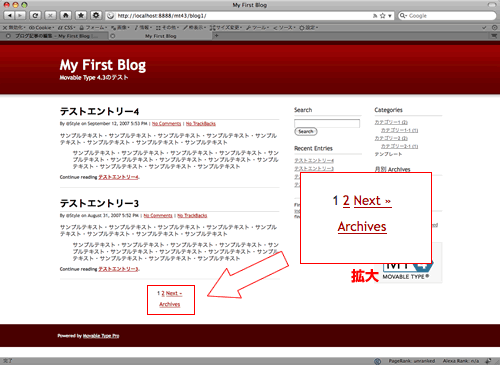
早速、一番の目玉であろうページ分割を行ってみた。
以下のページが参考になる。
Pagination for Static Templates
小粋空間の荒木さんが(優しい)日本語で、修正箇所も含めて記事にされているので参考にした。
Movable Type 4.3 の新機能(スタティックページのページ分割)
用意した記事数が少なかったので、2件で分割してみた。

ページを移動すると「ログ」に残るので、「タグ」検索と同様ログが膨れ上がると思われる。
MovableType 4.2(MT4.2 MTOS4.2)テンプレート@Style2.0バージョンのテンプレートセットにjQueryライブラリのSlimbox 2プラグインを実装し、手軽にLightboxを利用いただけるようにいたします。
実装済みのMovableType テンプレート 686 をご覧ください。
只今、テンプレートデモ用のブログに実装作業中でございます。よろしくお願いいたします。
7月29日追記:実装完了しました。MovableType 4.2(MT4.2 MTOS4.2)テンプレート@Style2.0バージョン
昨日(7月27日)リリースしたMovableType 4.2 無料テンプレート 2Column 2ndテンプレートセットにLightboxを装備してみました。
昨年位からprototype.jsではなくjQueryで実装することが多くなっています。Lightbox用のプラグインはSlimbox 2を利用。

テンプレートセットとローディング画像などをアップロードするだけでLightBoxが利用できます。
rel="lightbox"が面倒なのでJunnamaさんのLightBoxプラグイン(改良版)を利用すれば手間いらず。
リリースの予定は未定です。
2008年8月にリリースしたままになっておりました無料テンプレートを修正してリリースの予定です。
未だダウンロードページを作成しておりません。すぐに利用されたい方は、お手数でございますが、メールその他でお知らせください。
7月17日にMovable Type 4.3 Beta1がリリースされていた。MT5が発表になっている時点でのMT4.3ベータ版なので「何か意味があるのか?」と思いながらインストール。

特別変わっているところはない。MT4.2からのバグフィックスのような感じだろうか。MT4.3a1ではタグ検索時のinclude_blogs="all"も改善されているらしい。
ダッシュボードのブログ記事編集画面の下部よりアイテムのアップロードができるようだ。

MT4.2用としてリリースしたテンプレート682をインストールしてみると、問題なく動く。

今後MT4.3・MT5と楽しみは続く...
2009年7月8日、Movable Type のメジャーバージョンアップであるMovable Type 5 が発表されました。
Movable Type 5 のベータ版は8月上旬、正式出荷は10月を予定しています。
「Movable Type 5」は、既存のブログ・ソフトウェア「Movable Type 4」をさらに機能強化し、個人のブログから多数のメンバーで運営するソーシャル・メディアまで、様々なシーンでのウェブサイト構築・運営・管理を支援する"ソーシャル・パブリッシング・プラットフォーム"として進化しました。これまでのバージョンで熟成した、安定したコア・アーキテクチャ、強力なテンプレート言語、安全なユーザー管理、柔軟なプラグイン拡張をベースに、ウェブサイト全体のコンテンツやデザイン、ユーザー管理を目的にあわせて柔軟にカスタマイズできるようになり、さらに更新しやすく、効果の高いウェブサイト構築・運営・管理が可能となります。
MT4ユーザー優待価格・MT3ユーザー優待価格も設定されているようです。プロフィールライセンスは、ユーザーライセンスに統合、ユーザー数無制限の『サーバーライセンス』 (1サーバー・無制限ユーザー 12万6,000円/税込)が新設されたことにより多くのユーザーで利用可能になったようです。
期待します!
本日より Movable Type 4.261 の出荷を開始致します。Movable Type 4.261 は、Movable Type 4.26 で発見されたいくつかの問題を修正したバージョンです。Movable Type 4.26 でのセキュリティ修正も含みますので、Movable Type 4.26 より前のバージョンをお使いの場合は、アップデートを推奨します。
- アップデートスクリプトが動作しなかった問題
- スケジュールタスク実行時に処理は実行されるが、エラーの出力される問題
早速アップグレード

「マルチブログのタグクラウドでエラー発生?」でも記事をエントリーしてるが、4.25から複数のブログをinclude_blogsで串刺しにした場合の検索結果で利用するテンプレートが変わっているようだ。
4.24まではdefault.tmplで検索結果表示だったものが、それぞれのブログの「検索結果のテンプレート」で表示される。
K君が作成したサイトはMovable Type 4.25を飛ばしてMovable Type 4.26に期待していたので、4.26にしてみると<MTTags include_blogs="all">で「不正な要求です」は表示されないが「テンプレートモジュールがない」エラー発生。それぞれのブログに「検索結果のテンプレート」を作成したので問題はなくなったが、サイドバーの構成の見直しを残したままだ。
昨日(6月12日)Movable Type 4.26がリリースされました。
本日より Movable Type 4.26 の出荷を開始致します。Movable Type 4.26 では、多くのバグフィクスと、mt-wizerd.cgi において発見されたクロスサイトスクリプティングの脆弱性対応行っています。本バージョンは脆弱性の修正も含まれておりますので、アップデートを推奨します。
小粋空間さんでも書かれていますが、アップグレード時にプラグインを新しいアプリケーションディレクトリへアップロードすることをお忘れなく。
テンプレートセットも同様です。
アップロードを忘れるとダッシュボードの「システムテンプレート」がなくなったり、テンプレートの初期化ができなくなってしまいます。


お忘れなく...
メインページとCSSのみ完成しました。次回リリースのMT4.2用テンプレート656はこんな感じです。
3カラム・980pxの大胆なレイアウトです。作業途中なので、表示していませんが、メインページにはおススメの2記事を表示、サイドバーにはフリースペースを設けています。

5月24日:656テンプレートリリースしました。
桜のシーズンなので、K君が作ったサイトを見に行ってみた。タグクラウドをクリックすると「不正な要求です」と表示された。
先日このサイトはMovable Type 4.25にアップグレードしており、タグクラウドの部分も以下のような記述で3つのブログを串刺しにしていた。
<MTTags include_blogs="all">include_blogs="1,2,3"の様にコンマ区切りだとうまく動作するが、defaultテンプレートでの表示ではなかったのでレイアウトに問題発生。
Movable Type 4.24までは正しく動作していたので、どうもおかしい。未だ解決しておらず、とりあえずMovable Type 4.24にダウングレード。
どうしたものか...
タイトルが「マルチドメイン...」となっておりました。「マルチブログのタグクラウドでエラー発生?」に変更しました。
シックスアパートより回答を頂きました。
ご報告いただいた現象について、再現することを確認いたしました。
バグデータベースに登録の上、修正を検討いたします。
メインページのCSSのみ完成しました。次回リリースのMT4.2用テンプレート647はこんな感じです。
来週は構築案件の制作を開始しますので、リリース日は未定です。

3月16日追記:少しアレンジしてリリースしました。
Movable Type 4.25 では、様々なバグフィクス、セキュリティ強化に加え、モーションブログを作成するためのテンプレートセットや、それに関する新機能を追加。また、プラグインとして提供されていたアクションストリーム機能を強化してバンドルしています。
モーションブログではテキストやリンクだけではなく、画像やムービー、オーディオなどのコンテンツも簡単に公開、表示を行えます。また、アクションストリーム機能では Twitter や Flickr, Youtube などでのアクティビティや、ブログ内でのアクティビティ集めたライフストリームを作成できます。
早速、インストールしてみた。
モーションブログの使い方が、よくわからないので、Twitterで嘆いてみら、Dakinyさんから色々と教えていただいた。(ご面倒をおかけしました)
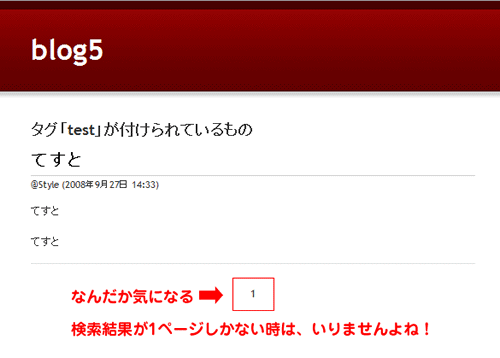
本日、MovableType 4.2 無料テンプレート 2Column、及び有料テンプレートの検索フォームにおいて検索結果のページが分割されない問題を発見しました。
*タグ検索の場合には問題はありません。
サイドバー又はバナーヘッダーの検索フォームに以下の1行を追加いただくようお願いいたします。
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />修正前の記述例
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="7">このサイトの検索</label>
<input id="search" name="search" size="15" value="" tabindex="8" />
<input type="submit" value="Search" tabindex="9" accesskey="z" />
</form>修正後の記述例
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<label for="search" accesskey="7">このサイトの検索</label>
<input id="search" name="search" size="15" value="" tabindex="8" />
<input type="submit" value="Search" tabindex="9" accesskey="z" />
</form>無料テンプレートにつきましては、すでに修正したテンプレート一式の圧縮ファイルをアップロードしました。差し替えてご利用くださいますようお願いいたします。
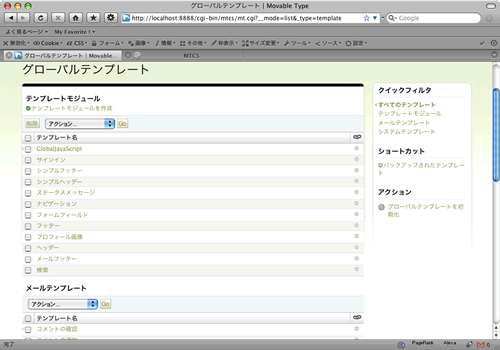
カスタマイズはどうしよう?重要な覚書。
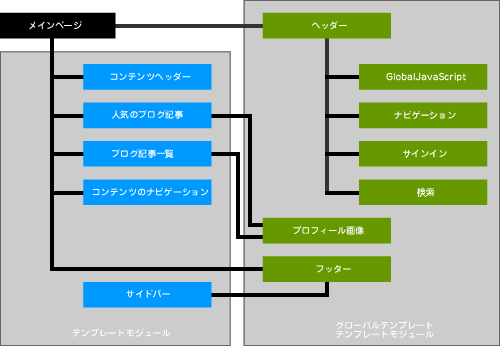
「プロフィール」ページはmt-cp.cgiによって動的に生成される。「プロフィール」のテンプレートは「グローバルテンプレート」の「システムテンプレート」にある。
「グローバルテンプレート」と同名のブログのテンプレートがある場合ブログのテンプレートを呼び出すが、ブログのテンプレートには新しい「システムテンプレート」は作成できない。
このため、コミュニティ掲示板を違った内容(デザイン・構成)で作成したい場合に各々の「プロフィール」のページを個別にカスタマイズすることは不可能ではないか?
カスタマイズ前の覚書
コミュニティに参加登録したユーザーはサブカテゴリにトピックを作成できるがトップレベルカテゴリにはトピックを作成できない。また、管理人などのユーザーがトップレベルカテゴリにトピックを作成してもアーカイブには表示されない。

そろそろ掛からなきゃ、カスタマイズ!テンプレート構造の覚書



またまた続くはず…
カスタマイズする前に!テンプレート構造の覚書

次回に続くはず…
株式会社ベイリーフ様がKnowledge Base Templatesetをリリースされました。
Movable Typeで作るナレッジベースシステム、『Knoeledge Base Templateset』を発表
QUICK CARTのFAQに利用してあるものと同じようだ。2週間ほど前にQUICK CARTを確認中に初めてFAQを見た時にはうまく動かなかったが、その直後からページ遷移もなく非常にスムースに閲覧できた。
面白いテンプレートだし気になっていたところ、Movable Typeプロフェッショナル・スタイルでご一緒した株式会社ベイリーフの森様より献プラグイン(?)していただいたので早速インストールしてみた。

これからどのように利用しましょうか...
Movable Type4.2では検索結果のページ分割ができますが、検索結果が1ページだけの場合にもページ数が表示されてしまいます。

MTTotalPagesを利用して不要な"1"という数字を表示しないようにしてみた。
検索結果がない場合もページは生成されるのでページ数に0や負はあり得ない。そこでページ総数が1ページではない場合に表示すればよいので、<MTUnless name="foo" eq="1">を使います。
<MTSetVarBlock name="Seach_Count"><$MTTotalPages$></MTSetVarBlock>
<MTUnless name="Seach_Count" eq="1">
検索結果のページ分割部分
</MTUnless>デフォルトテンプレートでは(MovableType 4.2 無料テンプレート 2Columnも全く同じ)以下のような記述です。
<MTSetVarBlock name="Seach_Count"><$MTTotalPages$></MTSetVarBlock>
<MTUnless name="Seach_Count" eq="1">
<div class="content-nav">
<mt:IfPreviousResults><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">< 前</a> </mt:IfPreviousResults><mt:PagerBlock><mt:IfCurrentPage><$mt:Var name="__value__"$><mt:Else><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></mt:IfCurrentPage><mt:Unless name="__last__"> </mt:Unless></mt:PagerBlock><mt:IfMoreResults> <a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">次 ></a></mt:IfMoreResults>
</div>
</MTUnless>お試しあれ
本日、MovableType 4.1 無料テンプレート 2Column、MovableType 4 無料テンプレート 2Column及び有料テンプレートのコメントフォームにおいてInternet Explorer7をご利用の場合にCaptchaが表示されない問題が発見されました。
お手数でございますが、「コメント入力フォーム」モジュールの48行目付近を以下のように修正をお願いいたします。

【修正前】
<p id="comments-open-captcha">
</p>【修正後】
<div id="comments-open-captcha">
</div>無料テンプレートにつきましては、すでに修正したテンプレート一式の圧縮ファイルをアップロードしました。差し替えてご利用くださいますようお願いいたします。
お待たせしました!MovableType4.2専用の2カラムのテンプレートをリリースいたしました。
テンプレートのNO.が前後しますが、まずは522テンプレートと同じデザインの622テンプレート。
よろしくお願いいたします。
昨日、半日ぽっかりと空いたので522テンプレートを使ってMovable Type 4.2用テンプレートを作成してみた。未だ完成しておりませんが、こんな感じです。見た目は522と全く同じ。

現在、継続して作業ができません。リリースまでしばらくお待ちください。
おまたせしました!本日 Movable Type の最新版、バージョン 4.2 のをリリースしました。コミュニティから寄せられたアイデアやソースコード、ユーザーからのフィードバック、そして、素晴しいチームが生んだ Movable Type 4.2 は、これまでよりも速く、安全です。また、今回のバージョンアップでは、様々な機能を追加しました。

サーバーにアップロードするのも待ちきれず、ローカルにインストール。
先日完成した2カラムテンプレートをダウンロードしていただけるよう準備していた最中、RSSが飛び込んできた。
7月中のリリースを目指していた「Movable Type 4.2」につきまして、現在おこなっておりますベータテストおいて、多くの皆様からご報告いただいたフィードバックに対応するため、当初予定していた7月中から8月中のリリースに延期をさせていただきます。
楽しみに待ちます!
先日紹介した2カラムテンプレートが(正式リリース時には多少変更があると思うが)ほぼ完成形となった。
MT4.1でカスタマイズしにくかったコメントフォームも、割と簡単にカスタムすることができた。

Movable Type 4.2 rc3-jaのテンプレート構造を参考に、「MovableType 4.1 無料テンプレート 2Column」とほぼ同じデザインで作ってみた。もちろんテンプレートセットで簡単インストールが可能だ。
Movable Type 4.2の正式リリース後に修正する箇所も多分にあると思います。
Movable Type 4.2 RC3から<$MTCommentReplyLink$>がなくなっていた。
RC2の「コメント」モジュールテンプレートをそのまま貼り付けてみたらMTに「不明タグ」と怒られてしまった。
RC2のテキストエリアの右側にあるタグリファレンスの<$MTCommentReplyLink$>をクリックしてみると「MTCommentReplyToLink 」に飛ばされる。
<$MTCommentReplyToLink$>変更されているみたいですね。でも「使い方」には以下のように記述されています。
<p class="comment-footer">
Posted by
<$MTCommentAuthorLink default_name="<MT_TRANS phrase="Anonymous">"$> <$MTCommentAuthorIdentity$> |
<a href="#comment-<$MTCommentID$>"><$MTCommentDate$></a> |
<$MTCommentReplyLink$>
</p>「Movable Type ベータ・ソフトウェア利用許諾契約書 」を無視してMT4.2用のテンプレート配布しているところもあるんだけど、正規リリース時には他にも変更されるところもでてきたりして...
各テンプレートはCommercial.packとCommunity.packに分かれてaddonsに格納されています。
「メインページ」のテンプレートから『インクルードテンプレート』の「ヘッダー」を開いてみました。 『システムメニュー』へ移動して「ヘッダー」が開きました。

これら「ヘッダー」などのテンプレートモジュールはaddons/Community.pack/templates/global格納されています。

システムメニューの「グローバルテンプレート」で管理し、コミュニティブログとコミュニティ掲示板で共用されます。

早速ダウンロードとローカルにインストールを行いました。
デフォルトテンプレートのいくつかのファイルを眺めた限りでは違いがよくわからなかったのですが、多くのテンプレートが6月18日と19日に更新されていますので、詳細を調査する必要がありそうです。

例えば「アーカイブインデックス」テンプレートも同じように見えますが、更新日付は6月18日。しかし、月間アーカイブとカテゴリ以外は未だコメントアウトされている。

これに関連して、「アーカイブテンプレート」には「カテゴリ別ブログ記事リスト」と「月別ブログ記事リスト」しかありません。正規リリースはどのような形になるのでしょうか。
Movable Type 4.2 rc1-jaのテンプレート構造を参考に、「MovableType 4.1 無料テンプレート 2Column」とほぼ同じデザインで作ってみた。
デフォルトテンプレートでのモジュール分割方法が大きく変更されている。未だコメントアウトしてある部分もあり、正式リリース時には再度確認する必要がある。(「コメント」モジュールや「コメントプレビュー」テンプレートも変更されそうな気がする。)
インストールを誤ったかと思ったのでやり直したが、同じ結果。
日付アーカイブ「Monthly20080401000000」の再構築中にエラーが発生しました: テンプレート「Monthly Entry Listing」の再構築中にエラーが発生しました: Error in <mtEntries> tag: Error in <mtinclude> tag: 「Entry Summary」というモジュールテンプレートが見つかりませんでした。
メインページ・Category Entry Listing・Monthly Entry Listingの「Entry Summary」を「ブログ記事の概要」に変更するとうまく再構築できた。
4月5日に行われたMT4LP5に参加しました。
2週間ほど体調が思わしくなく、おまけに木曜から風邪をひいてしまい、参加できるか不安だったのですが思い切って上京。
会場に到着し、控え室でスピーカーの皆さんの顔をみた時には思わず泣きそうになった。初めてお会いする方と名刺交換などさせていただいているうちに時間が迫ってきた。
セッションは以下の通り
人前に出ることはほとんどないので、参加したパネルディスカッションは緊張していた。蒲生さんの「MTが大好きだから」はみんな同じ思いなんだろうなって、印象的でした。

このような有意義な機会を与えていただいた蒲生さん、鷹野さん、執筆者の皆さん、スタッフの皆さん、またMT4LP5に参加していただいた方々、本当にありがとうございました!
「Movable Typeプロフェッショナルスタイル」(毎日コミュニケーションズ)の見本誌が、午前中に宅急便で到着しました。

まさに「もっと深くMovable Typeを使いこなしたい人に最適の一冊」。実物を手にとって感慨もひとしおです。
MT4LP5のパネル・ディスカッションにも参加させていただく事になりました。
鷹野 雅弘様・蒲生 トシヒロ様・NORI様・角竹様はじめDTPの担当者の方々、印刷会社の方々、フィードバックを頂いた皆様に感謝いたします。本当にありがとうございました。
Movable Typeの基本的な使い方よりも、それを実際の企業サイトに使用したり、カスタマイズやプラグインによって「より自分やクライアントのニーズにあった」サイトを構築したい方向けの情報をたっぷりと紹介しています。
Web制作会社所属またはフリーランスのWebデザイナーやWeb制作者、企業内Web担当者など、Movable Typeを徹底的に活用したい方からCMSを使用したサイトに携わる方まで、実践的かつ実用的なテクニックが身につく1冊となっています。
最初から最後まで、鷹野 雅弘様・蒲生 トシヒロ様・NORI様・角竹様はじめ執筆者の方々にご迷惑をかけっぱなしでした。色々と勉強させていただきまして、ありがとうございました。非常に充実した3ヶ月になりました。
MT4LP5へ参加のための航空券も手配しました。私はスピーカーではありませんが、非常に楽しみなイベントです。
17日より13アイテムを一気にリリースしました。
MT4.1の新機能、テンプレートセットを利用して有料テンプレートのインストールが簡単になります。

現在、MT4.0用テンプレートから4.1へ移行の最終調整を行っております。完成次第お知らせいたしますのでよろしくお願いいたします。
MovableType 4.1 無料テンプレート 2ColumnをMT4.1からの新機能【テンプレートセット】で配布をはじめました。
Movable Typeプロフェッショナル・スタイルを共同執筆中の小野崎(Oscar)様に作成していただきました。
インストールが非常に簡単になりましたので、ぜひご利用ください。
*一部のサーバーで、データベースにSQLiteを使用した場合にテンプレートセットでの入れ替え動作が不具合を起こすことがあります。新規作成でテンプレートセットを選択する場合には異常はない模様ですが、既存のブログのテンプレートを入れ替える場合には、本番環境ではなく必ずテスト環境で入れ替えテストを行ってください。
環境による不具合なのかもしれないが、テンプレートセットでのテンプレートの初期化を行う際に、バックアップを利用しないと入れ替えができず、バックアップを行うと同名のテンプレートが2つになる。

テンプレートのデモンストレーション用に設置している(MT4.01から4.1へバージョンアップした)MTで不具合が起こった。
アップグレード時に間違いをおかしたのかと思い、新規に同じサーバーへインストールしたが、不具合が出る。XREAにインストールしても同じ現象が起こる。
現在シックスアパートで原因の調査を行っていただいている。
CORESERVERやXREAでデータベースにSQLiteをお使いの方はご注意ください。
新たに利用規約を定めて以下の3種のテンプレート配布を再開いたしました。
無料テンプレートを利用した違法サイトや猥褻画像を扱うサイトがあると耳にいたしましたので、大変厳しいようでございますが、このような利用規約の制定となりました。
ダウンロード時にお手数をおかけいたしますがよろしくお願いいたします。
平成20年1月25日制定
MT4.1よりサイドバーのウェブページのリストがネストされるようになりましたが、検索結果のページでおかしな表示となります。

ルートにウェブページを作成してさらにフォルダの中にウェブページを作成した場合に、ルートに作成されたものが何度も繰り返されて表示されます。
これは通常のインデックスページなどでは不具合は起こりませんが検索結果ページのみに現れる現象のようです。

MovableType 4 無料テンプレート 2Columnも同様の表示となります。

MovableType 4 無料テンプレート 2Columnのダウンロードは一時的にストップしておりますが、既にお持ちの方はMT4.1ではできるだけご使用いただかないようお願いします。
追記:フォルダとウェブページをさらに追加するとなんともすごいことになる。お試しあれ・・・
MT4.1リリースに合わせてダウンロードシステム導入予定の為、一時的に以下3種のテンプレートダウンロードを停止しています。
ご迷惑をおかけいたしますが、ご理解の程よろしくお願いいたします。
Movable Type 4.1 を本日、製品版として出荷いたします。昨年12月のベータテスト開始以降、多くのユーザー様から、沢山のフィードバックをいただきました。皆様のサポートのおかげで、正式版をリリースできましたことを、心から感謝申し上げます。
早速、アップグレードとローカルにインストール。


4.0のデフォルトテンプレートで作成したブログを【テンプレートの初期化】を行ってみたら、サイドバーがない!

というのもウィジェットセットが作られていないからだ。テンプレートを初期して利用される場合は注意のこと。
改行はテキストフォーマット【リッチテキスト】でもpでマークアップされている。画像挿入時はやはりspanがはいるが【改行を変換】の場合はうまくpでマークアップされる。
Movable Type 4.1 のリリース候補第2版 (RC2) を公開しました。
インストール及びブログ作成時に汎用ウェブサイトのテンプレートセットの選択ができるようになりました。

但し、汎用ウェブサイトはかなりの数のモジュールを必要とします。カスタマイズを行うにはテンプレートモジュールについての一層の理解が必要とされます。
『Movable Typeプロフェッショナル・スタイル』を4月に刊行予定
4月5日に開催予定のMT4LP5は、企業サイト構築におけるCMSとしてのMT4(Movable Type)について掘り下げます。
これに合わせて、毎日コミュニケーションズから『Movable Typeプロフェッショナル・スタイル』を刊行すべく準備を進めています。構成と執筆陣は下記の通り。ドリームチームというべき、非常に豪華なメンツとなりました。ご期待ください。
年頭のごあいさつでご紹介したプロジェクトの内容が公開されました。「非常に豪華なメンツ」は以下の13名、すごいメンバーです!ドリームチームにお誘いいただきまして感激の至りです。
私の執筆範囲は主にテンプレート関連ですが、書籍はインストールからサイト構築及び管理の実務まで幅広い内容になる予定です。ご期待ください。
Movable Type 4.1 ベータ 3用のテンプレートをほんの少し変更してMTOSで利用できるようにしてみた。

Movable Type 4.1ベータでも利用できてしまいますので、Movable Type 4.1ベータ時点での公開ができません。Movable Type 4.1及びMTOSの正規リリース後に公開いたします。
MovableType 4 無料テンプレート 2Columnを元にMovable Type 4.1 ベータ 3と同様のヘッダー構造に変更したテンプレートを作成してみました。

現在、Movable Type 4.1がベータテスト中の為、公開及び無料配布することができません。ご了承ください。
テンプレート 4007をMTOSとMT4.1ベータ2でテストしてみました。
どちらも不具合無く作動。
販売中のテンプレートも全て作動するだろうと思われますが、先日のエントリーの通り多少変更箇所が確認されましたので新たなMT4.1用テンプレートを作成する予定です。
ご期待ください。
日本語環境では2007年12月22日 午前10時59分にエントリーしたものは「2007年12月22日 10:59」と表示される。

せっかくabbrでマークアップしてもIE6では理解できない。IE7への自動更新予定の2月13日(私の誕生日だ)まで待つ必要がある。
MTEntryAuthorLinkが<span>~</span>の中にブロック要素のaddress要素でマークアップされている。スタイルシートの関係もあり、単にspanをdivに変えることもできないかもしれないが、一考するべきだ。
<div class="asset-meta">
<span class="byline vcard">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
<abbr class="published" title="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x %X"$> <address class="vcard author"><$MTEntryAuthorLink show_hcard="1"$></address>
<MTElse>
<abbr class="published" title="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x %X"$></abbr>
</MTIfNonEmpty>
</span>
<span class="separator">|</span> <a class="permalink" rel="bookmark" href="<$MTEntryPermalink$>">個別ページ</a>
<MTIfCommentsActive>| <a href="<$MTEntryPermalink$>#comments">コメント(<$MTEntryCommentCount$>)</a></MTIfCommentsActive>
<MTIfPingsActive>| <a href="<$MTEntryPermalink$>#trackback">トラックバック(<$MTEntryTrackbackCount$>)</a></MTIfPingsActive>
</div>ヘッダー部分が大きく変わっていた。 blog.aklaswad.com で紹介されているカスタムが導入されているようだ。
4.01まではヘッダー内ですべて管理していたものが個別に記述されている。管理画面へのリンクタグの追加部分では、ちょっと面白いtransformerを使っています。 管理画面のHTMLヘッダー部分はheaderテンプレートで記述されているのですが、この中で順不同で構わない
linkタグなどは、一度「html_head」変数に格納されてから出力されます。
さらに、「mtsetvarblock」タグ部分で「prepend」というアトリビュートが指定されていて、処理時点ですでに変数に値が格納されている場合には、上書きせずに、既存の内容に続けて追記するようになっています。
MTIfやMTSetVarBlockの使い方になれていない方も直感的に理解できると思う。
ヘッダー
<mt:setvarblock name="html_head" prepend="1">
<MTIf name="main_template">
<link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTLink template="atom"$>" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<$MTLink template="rss"$>" />
<MTUnless name="main_index">
<link rel="start" href="<$MTBlogURL$>" title="Home" />
</MTUnless>
<$MTCCLicenseRDF$>
</MTIf>
</mt:setvarblock>ブログ記事
<MTSetVarBlock name="html_head">
<MTEntryPrevious><link rel="prev" href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>" /></MTEntryPrevious>
<MTEntryNext><link rel="next" href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>" /></MTEntryNext>
<MTIfPingsAccepted><$MTEntryTrackbackData$></MTIfPingsAccepted>
<MTIfCommentsAccepted><script type="text/javascript" src="<$MTLink template="javascript"$>"></script></MTIfCommentsAccepted>
</MTSetVarBlock>ブログ記事リスト
<MTIf name="datebased_archive">
<MTSetVarBlock name="html_head">
<MTArchivePrevious><link rel="prev" href="<$MTArchiveLink$>" title="<$MTArchiveTitle encode_html="1"$>" /></MTArchivePrevious>
<MTArchiveNext><link rel="next" href="<$MTArchiveLink$>" title="<$MTArchiveTitle encode_html="1"$>" /></MTArchiveNext>
</MTSetVarBlock>
</MTIf>ウェブページ
<MTSetVarBlock name="html_head">
<MTIfPingsAccepted><$MTEntryTrackbackData$></MTIfPingsAccepted>
<MTIfCommentsAccepted><script type="text/javascript" src="<$MTLink template="javascript"$>"></script></MTIfCommentsAccepted>
</MTSetVarBlock>Movable Type 4.1 ベータ 2がリリースされていたのでダウンロードしてみた。モジュール名も日本語にできるようだ。
Movable Type 4.1 ベータ 2 を公開しました。
早速Macローカル環境のMAMP+SQLiteにインストール。
エラー発生。
Got an error: Can't call method "execute" on an undefined value at /Applications/MAMP/cgi-bin/mt4/extlib/Data/ObjectDriver/Driver/DBI.pm line 118.Coreserverにアップロードしても同じ。MySQLに変えてみるとすんなりインストールできた。

MovableType テンプレート 4007はFloating Boxes Layoutのテンプレートとしていますが、Adobe GoLiveの【フローティングボックス】で制作したレイアウトCSSではありません。
1280px以上(4カラム)・1024px(3カラム)・800px(2カラム)・640px(1カラム)と変化し、閲覧者にレイアウトを意識させないでリキッドな閲覧環境を提供します。

CSS-DiscussのCssLayoutsに取り上げられているデモページを参考に制作しました。
本日、コメント入力フォーム(comment_form.mtml)の一部に記述間違いがあり、コメントした際のクッキーをロードできない不具合が確認されました。
以下のようにformのname属性をcomments-formからcomments_formに変更頂くようお願い申し上げます。
誤ったコメント入力フォーム(comment_form.mtml)
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments-form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">正しいコメント入力フォーム(comment_form.mtml)
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments_form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">なお、MovableType 4 無料テンプレート 2Columnをご利用の方は再ダウンロードしていただくと正しく訂正されたコメント入力フォーム(comment_form.mtml)を入手できますので、差し替えてご利用ください。
ご迷惑をおかけいたしますが、よろしく願いいたします。
8月26日のエントリー【MovableType 4でkeywordsを記述する】をいじってみた。
予めサイト全体のキーワードを設定する。エントリーテンプレートでは設定されたキーワードとエントリー画面より入力されたキーワード及びタグを出力する。
エントリーテンプレート以外では予め設定されたサイト全体のキーワードを出力する
<MTSetVar name="keywords" value="キーワード1,キーワード2,キーワード3"><MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<MTIfNonZero tag="MTEntryKeywords"><meta name="keywords" content="<$MTEntryKeywords$><MTEntryIfTagged>,<MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>,<$MTGetVar name="keywords"$>" /><MTElse><meta name="keywords" content="<$MTGetVar name="keywords"$><MTEntryIfTagged>,<MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>" /></MTElse></MTIfNonZero>
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="<$MTGetVar name="keywords"$>" />
</MTIf>記述例
出力例(個別記事)
<meta name="description" content="現在、ピクトグラムの利用と普及を考える会をpic-sign.orgにて準備中 サ..." />
<meta name="keywords" content="ヴィジュアルコミュニケーション,サイン,ピクトグラム,インターネット,ユニバーサルデザイン,ユニバーサルアクセス" />10月7日、MovableType 4 無料テンプレート 2Columnの一部を変更した際に、sidebar_2col.mtmlの記述を間違えておりました。
本日、正しいものに修正いたしましたので、この期間中にダウンロードいただいた方は改めてダウンロードをお願いいたします。
また、本日、ブログに掲載いたしました情報(MovableType 4 2C 1のウェブページ一覧(ネスト)でフォルダ名を日本語表示にする)も合わせて適用しておりますので、よろしくお願いいたします。
ご迷惑をおかけいたしました。お手数をおかけいたしますがよろしくお願いいたします。
MovableType 4 2C 1のウェブページ一覧(ネスト)でフォルダ名を日本語表示にするを一部修正。
「フォルダの説明」が記述されている場合は「フォルダの説明」を表示。そうでない場合には「フォルダ名」を表示するようにいたしました。
この修正は現在ダウンロード時点で修正されたものとなっております。
「フォルダの説明」を利用しサイドバーのPagesでフォルダ名表示を日本語で表示する。
<$MTFolderLabel$>を<$MTFolderDescription$>に置き換え「フォルダの説明」を記述する
現在、この修正は一括ダウンロード時点で修正されたものとなっております。
変更前
<dl>
<dt>Pages</dt>
<dd>
<MTPages no_folder="1">
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTTopLevelFolders>
<MTFolderHeader><ul></MTFolderHeader>
<li><$MTFolderLabel$>
<MTPages>
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages></li>
<MTFolderFooter></ul></MTFolderFooter>
<MTSubFolderRecurse>
</MTTopLevelFolders>
</dd>
</dl>変更後
<dl>
<dt>Pages</dt>
<dd>
<MTPages no_folder="1">
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTTopLevelFolders>
<MTFolderHeader><ul></MTFolderHeader>
<MTIfNonZero tag="MTFolderDescription">
<li><$MTFolderDescription$>
<MTElse><li><MTFolderLabel>
</MTElse></MTIfNonZero>
<MTPages>
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages></li>
<MTFolderFooter></ul></MTFolderFooter>
<MTSubFolderRecurse>
</MTTopLevelFolders>
</dd>
</dl>15日17時33分一部訂正済み注意:「フォルダの説明」が記述されていない場合にはフォルダ名が表示されます。
あまりにも多くのブログでMovable Typeの利用許諾契約が守られていないので改めて書いてみる
利用許諾契約書 第2 条【リンク】
お客様は、本Software によって生成された各サイトにおいてSix Apart の製品紹介サイトへ「Powered by Movable Type」のテキスト表示でリンクを張らなければなりません。但し、Six Apart が認める場合には、お客様は、リンクを張る必要はありません。
「Powered by Movable Type」のテキスト表示でリンクを張っていない。画像ではなくテキスト表示であることに注意していただきたい。また、アフィリエイトプログラムへリンクすることも許可されません。
Six Apartに確認をとった際の回答では、アフィリエイトプログラムのバナーに差し替えることは利用許諾に準じたことにはならない、「Powered by・・・」の非表示を希望の場合はSix Apartに許可を取る必要があるそうです。
利用許諾契約書 第12 条【一般規定】
6) Movable Type、Movable Type ロゴ、Six Apart、Six Apart ロゴ、その他のSix Apart ロゴとその名称は、Six Apart, Ltd.の商標です。お客様は、事前のSix Apart の書面による承諾なくして、これらの商標を如何なる方法によっても表示したり利用したりしないことに同意します。
制作会社のサイトやMovable Type紹介のエントリーによくありますが、Movable TypeやSix Apartのロゴを利用することはできません。ProNet会員専用に作られた各種ロゴはProNet会員に限り使用可能。また、事前に許可を得たサイトも使用可能です。
MovableType 4 2C 1のサイドバーのウェブページリストはMovable Type 4標準のウィジェットであるウェブページ一覧(ネスト)を編集して使用しておりました。ところがウェブページに階層を作ると</li>が足らずソースがおかしくなります。
10月9日修正:編集中の間違いと判明しました。シックスアパート様よりご指摘いただきました。ご迷惑をおかけいたしました。
そこで以下のような修正を行ってください。
修正前のsidebar_2col.mtmlのウェブページリスト
<dl>
<dt>Pages</dt>
<dd>
<MTPages no_folder="1">
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTTopLevelFolders>
<MTFolderHeader><ul></MTFolderHeader>
<li><$MTFolderLabel$></li>
<MTPages>
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTFolderFooter></ul></MTFolderFooter>
<MTSubFolderRecurse>
</MTTopLevelFolders>
</dd>
</dl>修正後したsidebar_2col.mtmlのウェブページリスト
<dl>
<dt>Pages</dt>
<dd>
<MTPages no_folder="1">
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTTopLevelFolders>
<MTFolderHeader><ul></MTFolderHeader>
<li><$MTFolderLabel$>
<MTPages>
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages></li>
<MTFolderFooter></ul></MTFolderFooter>
<MTSubFolderRecurse>
</MTTopLevelFolders>
</dd>
</dl>MovableType 4 2C 1をご利用の方は上記ソースに書き換えるか再ダウンロードしていただけますようお願いいたします。
デフォルトウィジェットでウェブページ一覧(ネスト)を利用の場合に階層をインデントして表示するにはplugins/WidgetManager/default_widgets/pages_list.tmplを修正する必要があります。
10月9日修正
<div class="widget-folders widget">
<h3 class="widget-header">Pages</h3>
<div class="widget-content">
<MTPages no_folder="1">
<MTPagesHeader><ul class="widget-list"></MTPagesHeader>
<li class="widget-list-item"><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTTopLevelFolders>
<MTFolderHeader><ul class="widget-list"></MTFolderHeader>
<li class="widget-list-item"><b><$MTFolderLabel$></b>
<MTPages>
<MTPagesHeader><ul class="widget-list"></MTPagesHeader>
<li class="widget-list-item"><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages></li>
<MTFolderFooter></ul></MTFolderFooter>
<MTSubFolderRecurse>
</MTTopLevelFolders>
</div>
</div>10月9日追記:シックスアパート様よりご指摘いただきました。修正前の</li>の位置が違っていたようです。但し、デフォルトウィジェットについて階層をインデントして表示するには<b><$MTFolderLabel$></b>の後の</li>を</MTPages>の後に持ってくる必要はあります。次期リリース時に対応をご検討いただけそうです。
修正してお詫びいたします。
MovableType 4 2ColumnのカテゴリーアーカイブなどでPagesとタイトルはあるがウェブページのリストが表示できない。そこで、全てのページに表示する方法を紹介する。
sidebar_2col.mtmlでウェブページを表示させる部分のソースは以下の部分である。
<dl>
<dt>Pages</dt>
<dd>
<MTPages no_folder="1">
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages>
<MTTopLevelFolders>
<MTFolderHeader><ul></MTFolderHeader>
<MTIfNonZero tag="MTFolderDescription">
<li><$MTFolderDescription$>
<MTElse><li><MTFolderLabel>
</MTElse></MTIfNonZero>
<MTPages>
<MTPagesHeader><ul></MTPagesHeader>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
<MTPagesFooter></ul></MTPagesFooter>
</MTPages></li>
<MTFolderFooter></ul></MTFolderFooter>
<MTSubFolderRecurse>
</MTTopLevelFolders>
</dd>
</dl>Pagesの部分を切り出してインデックスに別ファイルを作成する。ここでは例としてpage.incというファイル名とする。

sidebar_2col.mtmlのPagesがあった部分を以下の記述と入れ替える
<$MTInclude file="page.inc"$>全てのページにウェブページへのリンクが表示される。
本日、新たなドメインを取得したので、マルチドメインで動かしてみようと思ったがうまくいかない。原因はmt-config.cgiにあった。
Movable Type 4.0がリリースされた時、mt-wizard.cgiを利用してインストールした。その際mt-config.cgiの記述が以下のようになっていた。
CGIPath /mt4/
StaticWebPath /mt4/mt-static/httpからのパスに変更。
CGIPath /mt4/
StaticWebPath /mt4/mt-static/ただ、トラックバックURLがatstyle.bizなので気になりますが...
現在、Movable Type 3.35にRightFieldsをインストールしてサイトを構築している。
keywordsに利用できそうなカスタムフィールドの情報があることに気付いた。早速、individual_entry_archive.tmplに記述した。
<meta name="keywords" content="キーワード1,キーワード2,キーワード3<MTExtraFields><MTIfExtraFields>,<MTIfExtraField field="フィールド1"><$MTExtraFieldValue field="フィールド1">,<MTElse></MTElse></MTIfExtraField><MTIfExtraField field="フィールド2"><$MTExtraFieldValue field="フィールド2">,<MTElse></MTElse></MTIfExtraField><MTIfExtraField field="フィールド3"><$MTExtraFieldValue field="フィールド3">,<MTElse></MTElse></MTIfExtraField></MTIfExtraFields></MTExtraFields>" />簡単!
現在のバージョン(1.21)のRightFieldsはMovable Type 4.01に対応しておりません。バージョン2.0がリリースされるまでお預けです。
MovableType 4 2Columnにサムネイル表示において、偶数のアイテムの場合は問題ありませんが、奇数個の場合にレイアウトが崩れてしまいます。以下の記述をstyles.mtmlに追加して対応してください。
div#sub dl {
clear:both;
}尚、昨日のエントリー及び一括ダウンロードの圧縮ファイルは既に修正いたしました。お手数をおかけいたしますが、よろしくお願いいたします。
MovableType 4 無料テンプレート 2Columnのサイドバーにデフォルトテンプレートと同様に画像のサムネイルをリスト表示をできるよう変更いたしました。
2カラムのためサイドバーが長くなりすぎることもありますので、標準6件の設定です。自由に変更してください。
sidebar_2col.mtmlへの追加記述
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="6">
<MTSetVarBlock name="imgw">
<$MTAssetProperty property="image_width"$>
</MTSetVarBlock>
<MTSetVarBlock name="imgh">
<$MTAssetProperty property="image_height"$>
</MTSetVarBlock>
<MTAssetsHeader>
<dl>
<dt>Photos</dt>
<dd><ul></MTAssetsHeader>
<li class="item">
<a href="<$MTAssetURL$>">
<MTIf name="imgw" gt="$imgh">
<img src="<$MTAssetThumbnailURL height="70"$>" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
<MTElse>
<img src="<$MTAssetThumbnailURL width="70"$>" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
</MTElse>
</MTIf>
</a></li>
<MTAssetsFooter></ul></dd>
</dl>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>styles.mtmlへの追加記述
div#sub dl {
clear:both;
}
div#sub li.item {
display: inline;
float: left;
margin-top: 0px;
margin-left: 0px;
margin-right: 10px;
margin-bottom: 10px;
overflow: hidden;
text-align: center;
vertical-align: middle;
width: 70px;
height: 70px;
}上記コードを追加記述する、または全てのファイルをダウンロードしてご利用ください。
9月19日追記:レイアウトが崩れる現象を確認いたしましたので、サイドバーのdl要素にclear:both;を追加しました。
パフォーマンスの改善
MT4 の管理画面の操作、および再構築に関連する、重要な修正がおこなわれています。MT4.01 にアップグレードすることで、パフォーマンスの改善が期待されます。
テンプレートも多少変更が行われています。
デザインテンプレートへの影響
影響は想定しておりません。サーチ結果を表示するページのデフォルトテンプレートが、XHTML1.0 Transitional の仕様に則るために若干の修正がされています。
これに伴い、MovableType 4 無料テンプレート 2Columnのsearch_results.mtmlを一部修正いたしました。ダウンロードしてご利用ください。
本日、MovableType 4(MT4)用 テンプレートの内容及び仕様を一部変更したしました。
上記変更によりテンプレートの適用がコピーアンドペーストも利用できるようになり、カスタマイズや一部変更時においての保存の煩わしさから開放されました。
初期仕様のテンプレートから新仕様のテンプレートに変更ご希望のユーザー様はお手数でございますがアットスタイルまでご連絡ください。
MovableType 4 無料テンプレート 2Columnはサイドバーの見出しとリストにdl・dt・ddを利用している。
通常は見出し(h2)+リスト(ul)を使用して以下のようなマークアップになることが多い。
<h2>MovableType</h2>
<ul>
<li><a href="blogtemptop2.php">有料テンプレートインデックス</a></li>
<li><a href="blogtemptop.php">無料テンプレート一覧</a></li>
</ul>枠をつけたり背景色の変更などを行う際には更に外側を<div>~</div>で囲む必要が出てくる。MovableTypeのデフォルトテンプレート然りである。しかし、MovableType 4 無料テンプレート 2Columnはdl要素でマークアップしているので、既にブロック要素となっている。
<dl>
<dt>Pages</dt>
<dd>
<ul>
<li><a href="/mt4temp/mt42c1/profile.html" title="プロフィール">プロフィール</a></li>
</ul>
</dd>
</dl>簡単なCSSの編集でMovableType 4 無料テンプレート 2Columnのイメージを変えてみた。

作業時間3分で完了した。
タグリファレンスにリンクしているとはいえ情報の転載となりますので、本日、MT4タグ一覧の記事、3エントリーを削除しました。
ご了承ください。
前のエントリーに追加して、ブログ記事のページのmeta要素にキーワードを挿入する。
注意:キーワードは,で区切る。全てのエントリーについてキーワードを設定する必要がある。
<MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<meta name="keywords" content="<$MTEntryKeywords$>" />
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="キーワード1,キーワード2,キーワード3" />
</MTIf>キーワードとエントリータグを同時利用するならば以下のようになる。
<MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<meta name="keywords" content="<$MTEntryKeywords$>,<MTEntryIfTagged><MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>" />
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="キーワード1,キーワード2,キーワード3" />
</MTIf>ブログ記事以外のテンプレートにカテゴリー名を挿入する方法等もある。インターネットには数多くの方法が公開されているので試していただきたい。
追記:MovableType 4でkeywordsを記述する【改訂版】をエントリーしました。
MovableType 4のテンプレートにはmeta name="description"の記述がない(これは3.3も同様ではある)。4.0からはヘッダーモジュールが全てのテンプレートに利用されているため、headのmeta要素としてそれぞれに適した概要を記述することが出来ない。MTIfの分岐を利用してdescriptionを記述したい。
ヘッダーモジュールのhead内に以下の記述を行う
<MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
</MTIf>ブログ記事の場合にはMTEntryExcerptを、それ以外はMTBlogDescriptionが挿入される。
更にカテゴリーの場合には<MTUnless name="datebased_archive">などを利用してMTCategoryDescriptionを挿入するという手法も可能だろう。
Download the Movable Type 4.0 RC3 using the form below:
最終となるだろうリリース候補(RC3)をサーバーとローカルにインストール

本日作成したテンプレートもうまく行った。

3.2の時は24時の僅か前だったよね。8日何時頃にリリースとなるのだろう。
【第14回】WebSig会議「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」に参加した。
7月28日午前7時に家を出て、10時40分空の人となる。
無事、秋葉原に着いたのはよいが、場所がわからない。10分ほど迷って1時丁度くらいに到着。
そうこうしている間に開始
どれも非常に参考になったが、それぞれのプレゼンスタイルが面白い。いつもブログで読んでいるそのままの人柄が出たプレゼンだった。
スピーカーの皆さんが「真面目過ぎる」なんて書いてるけど、私の場合は地方から参加しているので全て逃さず聞いていかった。
MT4やMTOSが公開されていたら内容も違っただろうけど、スピーカの皆さんがやる気満々なのでまたやって欲しいですね。
このイベントに参加して「やっぱりMovableTypeいいね!」と思った(いわゆるテンプレ屋でした)。
他のテンプレート販売サイトに以下のような記述があった。
MovableType4βでの対応を確認しました。
全商品でMovableTypeの最新版である、発売前のバージョン4βで問題無く動作することを確認いたしました。
折角メジャーアップグレードするのだから、Movable Type 4専用のテンプレートとしたい。以下のような構想で開発を行いたい。
但し、開発中に追加や変更があるかもしれません。
Movable Type 4 ベータ 7 よりデフォルトテーマとして Vox のテーマがいくつか同梱されており、スタイルメニューからテーマを選択することがでるようになりました。正式版ではこれらのテーマ全てが製品に同梱されるというわけではなく、別の方法での提供になる可能性があります。

Voxでお馴染みのスタイルが同梱されていた。

レイアウトも【3カラム、大・小・小】と【3カラム、小・大・小】が選択できる。しかし、 【2カラム、大・小】と【2カラム、小・大】は稼動しない。
<body class="<MTIf name="body_class"><$MTGetVar name="body_class"$> </MTIf><$MTGetVar name="page_layout" default="layout-wtt"$>"<MTIf name="body_onload"> onload="<$MTGetVar name="body_onload"$>"</MTIf>>この部分で制御している。
つまりはlayout-wttが【3カラム、大・小・小】
フッターを見ると一目瞭然
</div>
</div>
<MTIf name="sidebar">
<MTIf name="page_layout" eq="layout-tw"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-wt"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-twt"$>
<$MTInclude module="サイドバー (3カラム)"$>
<MTElse>
<$MTInclude module="サイドバー (3カラム)"$>
</MTElse>
</MTIf>
</MTElse>
</MTIf>レイアウトの変更がより容易になったようだ。
第14回WebSig会議は7月18日に正式リリースされる、Movabe Type 4および、近々リリースされるであろう、Movable Type GPLライセンス版をテーマに取り扱います。
MT4ベータ版から取り組まれ、またプラグイン作者として著名な4名をお招きし、今までのMovable Typeとは、どのように変わったのかはもちろん、MT4でサイト構築する上でのTIPS等もお伝えできればと考えています。
【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」
丁度、仕事も一段落し、Movable Type 4.0もリリース延期になったので安心して参加できるようになった。
今回のWebSig会議はスピーカーが素晴らしい。テクニカルライター 藤本壱さん ・エムロジック株式会社 取締役:関根元和(CHEEBOW)さん ・アルファサード有限会社 代表取締役 野田純生さん・産業技術総合研究所 小川宏高さんの4名、数多くのプラグインでお世話になっている方ばかりだ。このメンバーがスピーカーだから参加しないことは考えられない。
テーマがオープンソース版のMTについてであるので、今後の制作に大きく影響するだろう。
マイミクの方にお会いできることも楽しみです...
Movable Type 4 ベータ 6のデフォルト3カラム(/mt-static/themes/minimalist-red/screen.css)は3.3で利用できる販売中のMovableType 3.3 テンプレート314 @Style1.0バージョンとほとんど同じレイアウトとなっていた。
ヘッダー・ブログ記事のメタデータやサイドバーの配置が同じなのである。

ちょっと驚いた
早速、Macにインストールしてみた。

gammaが追加されて3カラムになっている。
ダッシュボードのテンプレートモジュールにはサイドバー(2カラム)とサイドバー(3カラム)が用意されている。

フッターは未だコメントアウトしてある。
<!--
<div id="footer">
<div id="footer-inner">
<div id="footer-content">
Footer Content
</div>
</div>
</div>
-->正規リリース時は期待できそうです。
comment_form.mtmlのform要素の閉じ方が誤っているようだ。
</MTIf>
</div>
</div>
</div>
</form>
</MTEntryIfCommentsOpen>の部分は以下のようになるはずである。
</MTIf>
</div>
</form>
</div>
</div>
</MTEntryIfCommentsOpen>Movable Type 4 ベータのデフォルトテンプレートを少し変更してみた。
先のエントリーでのコメントアウト以外は簡単に手を入れることが出来た。

Movable Type 4のテンプレートはいじりやすい。
Movable Type 4 ベータのテンプレートに以下の記述がある。
sidebar.mtml
<!-- <div id="gamma">
<div id="gamma-inner">
Gamma Content
</div>
</div> -->footer.mtml
<!-- <div id="footer">
<div id="footer-inner">
Footer Content
</div>
</div> -->gammaとfooterをコメントアウトしてある。正式リリースの際にはデフォルトでヘッダー+3つのコンテナ+フッターのレイアウトとなるのだろうか?それとも削除されるのか?ただMovable Type 4 ベータでも3.2からのStyleCatcherが使えるので、削除されそうな気もするが、Movable Type 4専用のライブラリが作られるのか?
謎である。
blogstyle.bizで運用しておりましたテンプレート販売サイトを当方の都合により閉鎖しました。
新たにテンプレート作成しましてもblogstyle.bizで販売することもできず長い間放置しており、この度閉鎖しましてMovableTypeのライセンスを4.0にアップグレードさせアットスタイル内で運用する事になりました。
テンプレートをご購入いただきましたお客様へのサポートはアットスタイルにて行います。
新たにテンプレートをご検討の方は以下のリンクよりテンプレート販売のページへアクセスして頂きます様お願い申し上げます。
アットスタイル 柳 泰久
Movable Type 4 ベータ 5がリリースされたので、早速インストールした。今回は上書きせずに全てのファイルを削除してインストールしてみた。
インストール画面及びインストール後のテンプレート名やモジュール名が日本語ではなかった。バージョン4までは上書きでインストール作業を行ったのでわからなかったが、シックスアパートのサイトで紹介されているmt-config.cgiへの追加記述を行っていないからであった。
ベータ 3 より、日本語の翻訳ファイルが含まれています。ユーザーの言語設定をJapaneseに設定すれば、管理画面は日本語でみられます。また、普段日本語環境で利用される場合は、以下の設定をmt-config.cgiに追記することをお勧めします。新規にインストールする場合は、インストールする前(ウィザードがmt-config.cgiを作成した直後)に追記するのがいいでしょう。
DefaultLanguage ja
MailEncoding ISO-2022-JP
ExportEncoding Shift_JIS
DefaultTimezone 9
CategoryNameNodash 1インストールウィザードで作れないのか?追加記述の有無でテンプレートやモジュールの名前が違うとなると(Template Backup and Refreshを利用すればよいのだが、)管理画面からペーストして設置する前提で作られているテンプレートの場合にはうまく設置できないことになる。
MT & HTML Slidy でスライドを作るを参考にMovable Type 3.35でスライドを利用していたが、ローカルの環境(Mac MAMP)をMovable Type version 4.0 Beta 4とした為にスライドもやり直してみた。
方法は上記ページと全く同じ。slide.zipをダウンロード・解凍し、js/slidy.jsとcss/slide.cssをディレクトリ構造を保ったまま設置するブログのフォルダへ放り込む。
slide.txtの内容でテンプレートを作成する。(index.htmlにペーストするとブログを開くだけでスライドが表示される)
カテゴリーをstartpageとした開始ページを作成する。後はページを増やすだけ。

簡単である。
前回の記事でインストールできなかった原因はMovable Type 4.0 ベータ3自体にあった。
本日、ベータ4がリリースされたので、ローカルのIntel Macにインストールしてみると、簡単に出来た。
いじり倒せます
テストやテンプレートの開発を実際のサーバ内で行うにはサーバーに負荷をかけてしまうので、ローカルのMacにMovableTypeをインストールしている。Berkeley DBで稼動していたのだが、4.0では利用できないので、SQLiteを使えるようにしてみた。
しかし4.0betaにトライしたが未だ動かず、原因を調査中
以下、覚書
Apache・MySQL・PHPがパッケージとなっているMAMPを利用する。インストールは簡単、アプリケーションフォルダに入れるだけ。 Dashboard Widget MAMP Controlをインストールすると起動も簡単に行える。
ダウンロードしたMovableType3.35を解凍し出来たフォルダをmtにリネーム、MAMP/cgi-binへ入れる。mtフォルダの中のmt-staticフォルダをMAMP/htdocsへ移動する。
http://localhost:8888/cgi-bin/mt/mt-wizard.cgiにアクセスすると通常通りのインストールウィザードが稼動するので、Berkeley DBで運用が出来る。
今後はMovableType 4.0で作業を行うと思うのだがBerkeley DBが使えないので、MovableType 4.0を見据えてその他のデータベースで利用できるようにしておく。とりあえずこのブログと同じSQLiteを使用してみる。
以下のモジュール等が必要であるXcodeTools.mpkgをクリックすれば問題なし。
perl Makefile.PLmake; make testsudo make installperl Makefile.PLmake; make testsudo make installmt-db-convert.cgiを利用すれば簡単に書き換えが可能。
MAMPをインストール後、MovableTypeインストール以前にXcode・DBI・DBD-SQLiteをインストールしていればこの作業は不要。
Windows上でのMovable Type環境を構築するには以下のリソースが参考になる
ベータ3がリリースされていたのでインストール
管理画面が日本語である。
最後にブログ記事を書いたのは8 時間後です。ブログ記事9 件
ちょっと変な日本語に戸惑いながら早速見てみる。
スタイルキャッチャーやクローンを試してみるが問題なし。
テンプレートモジュールを見てみると、ここも日本語に変わっていた。

MTIncludeも日本語に変換されています
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="ヘッダー"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<div class="content-nav">
<a href="<$MTLink template="archive_index"$>">アーカイブ</a>
</div>
<$MTInclude module="Footer"$>default_templates内のmain_index.mtml
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="<MT_TRANS phrase="Header">"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="<MT_TRANS phrase="Entry Summary">"$>
</MTEntries>
<div class="content-nav">
<a href="<$MTLink template="archive_index"$>"><__trans phrase="Archives"></a>
</div>
<$MTInclude module="<MT_TRANS phrase="Footer">"$>なぜかFooterだけは日本語じゃない。Headerはヘッダーなのだからフッターでいいんじゃない?先日書いた「一般的なフッター」じゃないからか?
php化は3.3と同様に変更できるが、php化を行ってもXML宣言記述したい。
拡張子phpとした場合にはXML宣言は以下のようになる(ダイナミックパブリッシングの場合は除く)
<?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?>テンプレートにそのまま追加すれば良いのだが、moduleとしてmdlXMLDec等と名前を付け、MTIncludeで挿入したい。
<$MTInclude module="mdlXMLDec"$>しかしシステムテンプレートはcgiなので、<?php echo 'と'."\n" ?>は不要となる。
MTIfを利用して分岐を作ってみる。
システムテンプレートの先頭3行目には以下の記述がある。
<MTSetVar name="system_template" value="1">これを利用して分岐させる
<MTIf name="system_template"><?xml version="1.0" encoding="<$MTPublishCharset$>"?>
<MTElse><?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?></MTElse></MTIf>それではどこに挿入するのか。
インデックステンプレート
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="Header"$><$MTInclude module="Header"$>の前に挿入する。しかし、XML宣言は必ず文書の1行目に記述することになっているのでソース上の先頭の8行と空白の1行が邪魔である。
あるブログでの以下のようなやり取りを参考にさせていただいた。
MTIf系とMTSet系など、条件分岐と設定に関するタグはパブリッシュ段階でnullに置き換えられます。 で、改行はそのまま残るので空白行が山盛りになります。
全てを1行で記述する
<MTSetVar name="page_id" value="main-index"><MTSetVar name="main_template" value="1"><MTSetVar name="main_index" value="1"><MTSetVar name="sidebar" value="1"><MTSetVar name="module_recent_posts" value="1"><MTSetVar name="module_category_archives" value="1"><MTSetVar name="module_author_archives" value="1"><MTSetVar name="module_monthly_archives" value="1"><$MTInclude module="mdlXMLDec"$><$MTInclude module="Header"$>注意:ベータ2のスタイルシートはXML宣言があるとIE6で表示が左寄りとなります。スタイルシートに互換モード対応のカスタマイズが必要です。
追記:一部誤りがありましたので修正いたしました。
予めWidget Managerを編集し、SidebarModuleに記入するだけであるが、MTIfによる分岐でどこに記述すればよいかわかり辛い。MTIfがインデントしていない部分に挿入すると全てのページにWidgetが挿入される。例としてカレンダー, Pages list (nested), タグ クラウド (サイドバー)のWidgetsをサイドバーの上部に入れてみた。

<div id="beta">
<div id="beta-inner" class="pkg">
<$MTWidgetManager name="First Widget Manager"$> ここに挿入
<MTIf name="search_results_template">
<MTIfTagSearch>
<MTSetVar name="search_feed_param" value="tag">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries tagged “<$MTSearchString$>“.</MTSetVarBlock>
<MTElse>
<MTSetVar name="search_feed_param" value="search">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries matching “<$MTSearchString$>“.</MTSetVarBlock>
以下略また、MTIfの内側に記述すれば、狙ったページのみに挿入することも可能だ。
Movable Type 4.0 Beta 1からBeta 2へのアップグレードを行うには全て上書きすれば再構築を行わずBeta 2へ移行できるが、テンプレートに変更があり、差し替える必要がある。Template Backup and Refreshを利用して一気に入れ替える。
Movable Type 4.0 Beta 1とBeta 2ではEntry Metadataの位置が変わっている。
Movable Type 4.0 Beta 1のEntry Summary
<div class="entry" id="entry-<$MTEntryID$>">
<h3 class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></h3>
<div class="entry-content">
<MTIfNonEmpty tag="EntryBody">
<div class="entry-body">
<$MTEntryBody$>
</div>
</MTIfNonEmpty>
<MTIfTagSearch>
<$MTInclude module="Tags"$>
</MTIfTagSearch>
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="entry-more-link">
Continue reading <a href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
</div>
<$MTInclude module="Entry Metadata"$>
</div>Movable Type 4.0 Beta 2のEntry Summary
<div class="entry" id="entry-<$MTEntryID$>">
<h3 class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></h3>
<$MTInclude module="Entry Metadata"$>
<div class="entry-content">
<MTIfNonEmpty tag="EntryBody">
<div class="entry-body">
<$MTEntryBody$>
</div>
</MTIfNonEmpty>
<MTIfTagSearch>
<$MTInclude module="Tags"$>
</MTIfTagSearch>
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="entry-more-link">
Continue reading <a href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
</div>
</div>ダッシュボードのナビゲーションが整理されてわかり易くなっています。

あるブログで、MovableType 4.0 Beta 1ではカテゴリーが表示できないと書かれていましたが、その通りで、月別カテゴリーのページだけしか生成されていなかった。ベータ2ではまだ不足のテンプレートもあるが、正しくカテゴリーページを生成できる。

また昨日のエントリー時は不明であったAuthor-Monthlyも追加され、謎が解けた。

ベータ1からかなり進歩したようだ
MovableType 4.0のテンプレートは3.35までの感覚でのモジュールの使い方ではない。昨日よりテンプレート構造を調べ始めて驚いた。
昨日のエントリーでも紹介した、MTGetVarとMTSetVarの動作をよく理解できないとどうしようもないので、再度、小粋空間さんの解説を読んでいただきたい。
moduleに細かく分かれていることはMain Indexを見ただけでわかるだろう。さてこのmoduleの使い方であるが、普段使われている感覚ではない。(通常ならばFooterはaddress要素などで、copyrightや文書作成などのメタデータを記述するところであり、ヘッダーはメタデータを記述する部分で区別することが多い)すべてはMTGetVarとMTSetVarさらにMTIfとMTElseをわかり易くする様に区切られているのではないかと思う。
Main Indexを見ると、Entry Summaryをincludeした直後にFooterをincludeしている。
さらにfooterからSidebarをincludeしている。
</div>
</div>
<MTIf name="sidebar">
<$MTInclude module="Sidebar"$>
</MTIf>
</div>
</div>
<!-- <div id="footer">
<div id="footer-inner" class="pkg">
Footer Content
</div>
</div> -->
</div>
</div>
</body>
</html>4.0ではテンプレート毎に読み込むmoduleが右側に表示されている。関連するmoduleに簡単にアクセスが可能である。このためfooterの中にSidebarをincludeするというような方法はかなりのメリットとなる。

Header、Sidebar、Entry Listingが良く出来ている。3.3がリリースされた際にsearch_results_template.tmplが良く出来ていると感心したのですが、4.0ではHeader、Sidebar、Entry Listing等がMTIfとMTElseを利用してうまく制御されているので注目して欲しい。
<div id="beta">
<div id="beta-inner" class="pkg">
<MTIf name="search_results_template">
<MTIfTagSearch>
<MTSetVar name="search_feed_param" value="tag">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries tagged “<$MTSearchString$>“.</MTSetVarBlock>
以下、略
3行目を見ると一目瞭然である。
<MTIf name="search_results_template">全てのテンプレートに必要な情報を記述し、MTIfで動作を制御。昨日紹介したMain Indexテンプレートの先頭数行の多くはこの部分の動作を制御している。
MTGetVarとMTSetVar、MTIfとMTElseで制御されている。
Sidebarをよく見てみるとauthor_archiveやmodule_author-monthly_archivesの記述がある。authorというからには作者やエントリーした本人のことであると思うが、archiveやmonthly_archivesの表示が出来るようである。情報が少ないので、未だ不明ではある。
次回に続く(はずです)
MovableType 4.0ベータのテンプレート構造を調べ始めた。(4.0からは.tmplでは無く、.mtmlとなっている。)
例えばメインインデックス(main_index.mtml)
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="<MT_TRANS phrase="Header">"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="<MT_TRANS phrase="Entry Summary">"$>
</MTEntries>
<$MTInclude module="<MT_TRANS phrase="Footer">"$>MTGetVar と MTSetVarは小粋空間さんが詳しく解説されているのでそちらを参考にしていただきたい。
MTIncludeにもMT_TRANS phraseが指定されている。
<$MTInclude module="<MT_TRANS phrase="Header">"$>日本語で表示できるのか...
早速Beta 1をインストールしてみた。
予めデータベースさえ決めておき、mt-wizard.cgiを利用すればまったく考える必要は無い。

mt-config.cgiを自動的に書き換えてくれるのは3.3と同じ。

インストール中

ダッシュボードはこんな感じ。英語なのでわかりにくい。

Voxで見たことあるようなテンプレートのデザイン。

シックス・アパートは、サーバーインストール型のブログ・ソフトウェア「Movable Type(ムーバブル・タイプ)」の最新版、「Movable Type 4 日本語版」を、2007年7月18日より出荷することを発表いたします。また本日より、同製品の公開ベータテストを開始いたします。 「Movable Type 4」は従来の製品と比べ、画面インターフェースを大幅に刷新し、単なるブログ用途だけではなく、企業サイト全体を構築できるCMS(コンテンツ管理システム)としても進化しています。
先行バージョンアップキャンペーンも行われています。ECバイヤーズ
本ページでは、Movable Typeのライセンス登録者様限定で、Movable Typeシリーズの新製品「Movable Type 4」(2007年7月18日発売予定)のバージョンアップ版を、発売日までの期間限定で、特別価格にて先行販売いたします。
アップグレードをご検討の方は、18日までにご購入を!また、17日まで無償バージョンアップ・キャンペーンも行われており、新規購入の場合は従来価格だそうです。
Q. コメントを投稿すると、以前に比べて非常に長い時間がかかります。10 秒以上待たされたり、タイムアウトが発生する場合もあります。
A. 標準プラグイン「SpamLookup」がデフォルトで参照しているサーバーのひとつ、「opm.blitzed.org」が停止したため、コメントの投稿の際、非常に長い時間がかかったり、タイムアウトとなる現象が発生しています。
この問題は、「SpamLookup」プラグインの参照サーバー一覧から、該当のサーバーの記述を削除することで回避が可能だそうです。詳細はコメント投稿に時間がかかる現象について(Six Apart-Movable Type News)でご確認ください。
2カラムの無料テンプレートをリリース予定です。
MovableType 3.3 テンプレート 2Columnとほぼ同じマークアップ・構成ですが、背景色を簡単に変更できるようになっています。
追記:MovableType 3.3 テンプレート 2Column 2nd公開しました。
販売中のテンプレートを一部修正いたします。投稿者情報のMTEntryAuthorをMTEntryAuthorLinkに変更いたします。
MTEntryAuthorLinkとは
投稿者へのリンクを表示します。このリンクには、投稿者のログイン名ではなく、表示名が表示されることに注意してください。投稿者のプロフィールにURLが入力されていればURLへのリンクが、またメールアドレスが入力されていたら、メールアドレスへのリンクが付加されます。両方とも入力されていないときは、リンクは付加されません。アトリビュートshow_emailやshow_urlを指定することで、リンクをカスタマイズできます。
main_index.tmpl・category_archive.tmpl・datebased_archive.tmpl
<p class="posted">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
Posted by <$MTEntryAuthorLink show_email="0"$> :
<MTElse>Posted on :</MTElse>
</MTIfNonEmpty>
<a href="<$MTEntryPermalink valid_html="1"$>" title="【<$MTEntryTitle$>】へのパーマリンク"><$MTEntryDate format="%x"$></a>
<MTEntryIfAllowComments>
| <a href="<$MTEntryPermalink archive_type="Individual"$>#comments" title="【<$MTEntryTitle$>】にコメントする">コメント (<$MTEntryCommentCount$>)</a>
</MTEntryIfAllowComments>
<MTEntryIfAllowPings>
| <a href="<$MTEntryPermalink archive_type="Individual"$>#trackbacks" title="【<$MTEntryTitle$>】にトラックバックする">トラックバック (<$MTEntryTrackbackCount$>)</a>
</MTEntryIfAllowPings>
</p>individual_entry_archive.tmpl
<p class="posted">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
Posted by <$MTEntryAuthorLink show_email="0"$> :
<MTElse>Posted on :</MTElse></MTIfNonEmpty>
<$MTEntryDate format="%x"$>
</p>既に適応いただいているユーザーの方でMTEntryAuthorでも不具合が無い場合には変更の必要はありませんが、MovableType 3.3以降ではMTEntryAuthorLinkの使用が推奨されています。
毎日コミュニケーションズ「Web Designing」編集部 山本様の了解をいただきましたので、Web Designing (ウェブデザイニング) 2007年 05月号の元原稿を公開させていただきます。
制作途中の1カラムのフッター、こんな感じでほぼ完成です。

ヘッダーのデザインに悩む…
1カラムのフッター

少し渋め…
本日1日、1カラムテンプレートを試作していた。

既存の画像やスタイルシートを利用しておりますのでどこかで見たことあるデザインですが、リリースまでには全て調整いたします。今しばらくお待ちください。
ゴールデンウィーク中に2種リリース。配色のアレンジを1種と2カラムのリキッドデザイン1種。
リキッドデザインの2カラム(MovableType テンプレート 141)は幅の設定(デフォルト:84%)、メインカラムとサイドバーの割合変更も簡単に行える。
Movable Typeユーザーの皆様
本日より、Movable Type 3.35日本語版 (以下3.35-ja) の提供を開始いたします。
3.35-jaの主な修正点は、3.34以降に発見されたセキュリティ上の不具合への対策と、インストールの簡略化です。
アップグレード後、コメント・プレビューテンプレートの(<$MTCommentPreview●●●$>)に、「encode_html="1"」属性を追加する必要があります。
<input id="comment-author" name="author" size="30" value="<$MTCommentPreviewAuthor encode_html="1"$>" />
<input id="comment-email" name="email" size="30" value="<$MTCommentPreviewEmail encode_html="1"$>" />
<input id="comment-url" name="url" size="30" value="<$MTCommentPreviewURL encode_html="1"$>" />Web Designing (ウェブデザイニング) 2007年 05月号に寄稿いたしました。
「Movable TypeのデフォルトテンプレートをWeb標準に準拠させるには?」と題してカスタマイズポイントを幾つか例を挙げて紹介しています。
MovableType 3.3 テンプレート 2Column
装飾のまったく無いシンプルなXHTML 1.0 Transitional採用の2columnテンプレートです。カスタマイズのベースに最適!
ダウンロードしてお使いください。
アットスタイルテンプレート バージョン2.0をご利用の皆様にご案内いたします。
テンプレート設置の解説「readme.txt」に間違いを発見いたしました。
間違い箇所
インデックステンプレートのcorporateinfo・form・low・privacy・thanks・errorの再構築オプションのチェックを外す
【corporateinfo・form・low・privacy・thanks・error】は再構築が必要です。チェックを外さないようお願いいたします。
既にチェックを外されている場合にはチェックを入れた後、全てを再構築お願いいたします。
2007年にご購入いただきました全員には別途メールにてご案内いたしました。お手数をおかけいたしますが宜しくお願いいたします。
土、日も無く、続けざまに3種リリース。
2種類は配色をアレンジしただけですが、「Web標準 MovableType テンプレート 137」は「3カラムテンプレート」でもリリースしたものと同様のレイアウトとなっている。余裕のサイドバーにバナーやその他アイテムを追加しても視線を邪魔しないで読むことが出来ると思う。
MovableType テンプレート 135
MovableType テンプレート 136
MovableType テンプレート 137
通常、XHTML文書の制作にはXHTML 1.0とCSSの編集が手軽に出来るHeTeMuLu Creatorを使用している。
このHeTeMuLu Creatorに良く利用するMovableTypeのテンプレートタグを登録している。
予めテンプレートタグを登録する。

20個のタグを登録できるのだが、頻繁に利用するタグだけを登録をしている。

使い方は簡単。プルダウンメニューから選択するだけでOK。

MovableTypeのテンプレート制作を効率よく行うことができる。
テンプレートのライセンスについて質問があったついでに再度Movable Typeのライセンスについて調べてみた。
個人ライセンスと通常ライセンスの違い
個人ライセンスは、個人名義でダウンロードされ、個人所有のサーバーやホスティングサイトで個人的な日記等を書くためのライセンスです。個人ライセンスは無償ですが、テクニカルサポートはありません。必要な方は年間ライセンスをご購入ください。
それ以外の目的でご利用の場合はライセンスパックをご利用ください。 法人や個人事業での利用の場合はブログの内容に関わらずライセンスパックが必要です。
1サーバーとは
1サーバーとはMovable Type(cgi)の稼動がひとつということです。ふたつ以上のMovable Type(cgi)が稼動する場合は、ふたつ以上の基本ライセンスパックをご購入ください。
なお、ブログ数、閲覧、コメント、トラックバック等に制限はありません。
マルチドメインでMovable Typeを使う
一つのMovable Type(cgi)から複数ブログを書き出すことでマルチドメイン運用が可能ですが、それぞれのブログをドメインに割り当てるには Web サーバー(Apache 等)での設定が必要となります。設定方法などについてはお使いのホスティングサービスやネットワークの管理者へご確認ください。
シックスアパートへ確認する必要はありそうだが、読み取った限りではマルチドメインの設定さえ出来れば、5ユーザー以内の場合にはライセンスパックを1つ購入するだけで多数のブログを作成できる事になる。マルチドメインがサーバーの選択時に大きく影響する可能性あり。
XREAでは一つのアカウント内にマルチドメインを利用可能なので、DNSとMovableTypeのサイト・パスをうまく設定することで複数ドメインのブログが作成可能となるはずである。
詳細はネットワーク管理者及びシックスアパートへご確認ください。
さて、第三弾となる今回の野良pluでは「PostVox」なるものをご紹介します。名前からなんとなく想像がつくかもしれませんが、Movable TypeからVoxにクロスポストしてしまうプラグインです。
インストールは簡単
ダウンロードしたファイルに含まれているファイル、フォルダを全て Movable Type の plugins ディレクトリにアップロードします。また、外部モジュールとして「XML::Atom」「 XML::Simple」「LWP::Simple」が必要となりますが、extlib に既にあるので特に問題が無いようであれば CPAN から取得する必要はありません。
後は設定を行うのみ
Voxへログインする際に使用しているメールアドレスを入力します。
上記ログイン名に対するパスワードを入力します。
ご自身のVoxのブログURLを「http://」から入力します。
チェックを付けると新規エントリー保存時に必ずクロスポスト出来ます。(もちろん保存時にクロスポストを行わないようにする事も可能です)
チェックを付けるとエントリーの概要のみをVoxに投稿し、MTのエントリーに対してリンクを張ります。チェックを付けない場合はエントリーの本文と追記の内容を全文投稿します。
Crosspost by defaultとCross-posting only excerptにチェックを付けなければエントリーごとに選択して全文がクロスポストされる。
MovableTypeのコメントフォーム周りをちょこっとカスタマイズ。
stylesheet.tmplを編集することによってlabel要素とinput要素を行儀良く横並びにしてみる。
individual_entry_archive.tmplのlabel要素とinput要素の関係は以下の様になっている。
<p>
<label for="comment-author"><MT_TRANS phrase="Name">:</label>
<input id="comment-author" name="author" size="30" />
</p>デフォルトのスタイルシートではlabel要素をブロックに変更してある。ソースに改行は入っていないが、上下に表示されているのでstylesheet.tmplの以下の部分を削除する
.comments-open label { display: block; }label {
margin-bottom: 0.5em;
width: 10em;
float: left;
clear: both;
white-space: nowrap;
}デフォルトテンプレートでの表示

fieldsetを追加するとなお良し
本日(2007年2月21日)、アットスタイルで配布しておりますMovableType無料テンプレートの利用規約を改定いたしました。
変更内容
【平成17年6月11日改定】【平成19年2月21日改定】
オリジナル MovableType 無料テンプレートはご自由にご利用ください。
テンプレートをご利用の「ちびごんママ」さんが「とってもわかりやすい自閉症のページ」」で「Movable Type コンテスト: ネットスター賞」を獲得されました。
ページタイトル通り、まだまだ正しく理解されないことの多い「自閉症」について、「とってもわかりやすく」説明しているサイトだと思います。
自閉症のお子さんを持つお母さんが、これまでの経験から得た「例えば○○の場合」という具体例があるので、「自閉症」について馴染みがない読者にとっても、理解しやすいのではないでしょうか。
Movable Typeの更新の利便性を活かして、より多くの情報を発信していってもらいたいと思います。
ちびごんママさんは2006年9月にMovableTypeを別の目的でインストールされており、Dakinyさんのブログ、世界中の1%の人々へ「今日の買い物:使えるMT用のテンプレート」の紹介記事を読まれ、アットスタイルのテンプレートをご購入いただきました。
実に熱心に研究されており、私がサポートさせていただいたのはTinyMCE Plugin for Movable Typeや画像編集ソフトの紹介位で、その他全て自力でのカスタマイズ・構築を行われた結果の受賞です。
サイトの価値は「見栄えではなく内容」という事を見事に証明されました。
ちびごんママさんはmixiでお子様への優しさがあふれる日記を書かれています。(最近はロックに偏ったりして...)
とにかく、おめでとうおございます。
3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVoxもこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。

現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
本日リリースしたWorld Wide MovableType 3.3 Web標準テンプレートはこれまでのMovableType 3.3 Base Web標準テンプレートの細部を見直しWorld Wide版にしただけではなく、このブログで紹介した2つのカスタマイズを取り入れている。
クリエイティブ・コモンズライセンスについては「マシンが理解できるようにRDFとしてライセンスを提供する」と考えれば当然である。コメントフォームはユーザビリティを考慮した結果だ。
World Wide MovableType 3.3 Web標準テンプレートは、マシンにも人にも優しいテンプレートである。
先日、ご案内したWorld Wide版MovableTypeテンプレートが完成いたしました。
現在無料配布中のMovableType 3.3 Base Web標準テンプレートの見直しを行っている。
MovableType 3.34よりVERSION_IDが世界共通になったので、テンプレートも日本語で配布する意味が無い。【MT_TRANS phrase】をそのまま利用することで日本語に書き換える必要も無く、世界各言語のブログで使用できる。いわゆるWorld Wide版のテンプレートとなる。(一部title属性に英語のみの表記あり)
実際のブログをご覧ください。
TinyMCE2.0.8の日本語書体追加等の修正済差替ファイルが公開されている。しかし、ダウンロード数(2007年1月15日現在)はTinyMCE-for-mtの 1306に比べ、54と少数である。
アクセシビリティを考える上ではフォントサイズを固定しないことは必須であるため、%での指定が出来るこの機能はぜひ組み込みたい。
*デフォルトテンプレートをご使用の場合、ピクセルでのフォントサイズ指定が行われています。Internet Explorer 6での文字の大きさが変更できない為、StyleCatcherで可変文字サイズのスタイルシートに変更することをお勧めします。
この修正はTinyMCE2.0.8の本体を独自にコアハックをおこなったもので、修正済ファイルを既存ファイルと差し替えることにより、W3C勧告に準拠した正しいXHTML表現とアクセシビリティを高め、ブログやWebの表現力を高めることができる。
TinyMCE Japanリリースファイル・リストからtiny_mce.zipを選らんでダウンロード解凍して、既存の同名ファイルと差し替えるだけで完了。
TinyMCE Japan よりtiny_mce.zipをダウンロード。
ダウンロードしたファイルを解凍するとできる「tiny_mce」ディレクトリ中の 中身をMovableTypeがインストールされているディレクトリ中の同じ名前のディレクトリにアップロードする。
tiny_mce
└tiny_mce.js
└tiny_mce_src.js
└themes
└advanced
└editor_template.js
└editor_template_src.js
まず、mt-static/TinyMCEforMT/js/tiny_mceディレクトリへ以下の2つのファイルをアップロードする
更にmt-static/TinyMCEforMT/js/tiny_mce/themes/advancedディレクトリへ以下の2つのファイルをアップロードする
完了したエントリー画面
書体指定
文字サイズ指定
注意:必ず今日の開発:TinyMCE書体関係のハック公開および、TinyMCE2.08用日本語書体追加等のハック済み差替ファイル公開を確認し作業を行ってください。
textareaには入力を解りやすくする為に何かテキストを記述しておくべきですが、入力する時点で表示されたテキストを削除する必要があります。これはコメントをいただく際に非常に面倒な作業となります。
イベントハンドラ(onfocus・onblur)を使ってMovableTypeのコメントフォームをちょっとかっこよくしてみます。
<textarea id="comment-text" name="text" rows="15" cols="50" tabindex="5" accesskey="t" onfocus="if(this.value=='Leave your comment here.'){this.value='';}" onblur="if(this.value==''){this.value='Leave your comment here.';}">Leave your comment here.</textarea>このブログで実装しています
id・name・tabindex・accesskeyはご自身の環境に合わせて変更してください。
1月16日追記
Open MagicVox.netのぴろりさんよりご指摘いただきました。上記リソースを参考に以下のように修正いたしました。
<textarea id="comment-text" name="text" rows="15" cols="50" tabindex="5" accesskey="t" onfocus="(t=this).def_value||(t.def_value=t.value);t.def_value==t.value&&(t.value='');" onblur="(t=this).value==''&&(t.value=t.def_value);">Leave your comment here.</textarea>TinyMCE Plugin for Movable Type1.20Jaに付属されたiBrowser Exを使ってみた。
3.パーミッション設定
同梱のibrowserディレクトリ及びその子ディレクトリのパーミッションを777等に変更します。
※各サーバの設定に詳細は依存します。
ibrowserフォルダごとアプリケーション・ディレクトリへアップしてibrowserディレクトリとその中のディレクトリのlibraryとuploadsをパーミッションを777等に変更します。
画像ディレクトリの設定を変更してみた。
オリジナルの画像ディレクトリの設定
$tinyMCE_imglibs = array(
array (
text => 'My Upload',
value => '../../../../../../ibrowser/uploads',
url => 'ibrowser/upload/',
create_dir => true,
upload => true,
delete => true
),
array (
text => 'Main Library',
value => '../../../../../../ibrowser/library',
url => 'ibrowser/library/',
create_dir => false,
upload => false,
delete => false
)
);変更した画像ディレクトリの設定
$tinyMCE_imglibs = array(
array (
text => 'My Upload',
value => '../../../../../../ibrowser/uploads',
url => '/blog/ibrowser/uploads',
create_dir => false,
upload => true,
delete => true
),
array (
text => 'Main Library',
value => '../../../../../../ibrowser/library',
url => '/blog/ibrowser/library',
create_dir => false,
upload => false,
delete => false
)
);後は簡単!画像の挿入/編集ボタンをクリックすると新しい画面が開く。
2.使い方
・My Upload
このディレクトリに対してはブラウザからその時点で画像をアップロードする場合に用います。 基本設定では削除が許可されています。
※ディレクトリを作成することも可能ですが、サーバ設定やパーミッションの問題で作成したディレクトリに対して、画像のアップロードが出来ないケースもありますのでご注意ください。・My Library
このディレクトリは予めftpなどで大量の画像を一度にアップロードしておき、利用する場合に用います。
ディレクトリの作成と画像アップロード、画像削除を不許可設定としています。
※設定変更でディレクトリの作成、画像アップロード、画像削除を許可する事もできますが、サーバ設定やパーミッションの問題で作成したディレクトリに対して、画像のアップロードが出来ないケースもありますのでご注意ください。
画面下の画像アップロードを利用して、ローカルの画像を選択、ライブラリに追加された画像を選択すると以下のように画像が表示される。

説明に画像の代替テキストを挿入し保存する。*枠線・縦空き・横空きはスタイルシートで調整することをお勧めします。
デフォルトでの画像のアップロードを利用するよりも簡単に画像ディレクトリを特定したアップロードが行えます。
最近Voxを使っているのでThis is good for MTプラグインをインストールしてみた。
素直にインストールしてみるとタブインデックスが無かったり、label要素が重複していたりするので51行目からを以下のように修正。
my $html = "<label for=\"quick-comment\">"
.$plugin->translate("Quick Comment:")
."</label><select name=\"comment_template\" id=\"quick-comment\" tabindex=\"4\"><option selected=\"selected\" value=\"\">---</option>";こんな感じで表示されます。
/blog/archives/2006/12/10_0126.php#comments
来る2006年12月25日14時より、MovableTypeのダウンロードライセンス(26,250円)が廃止されるようです。
ダウンロードライセンスは2006年12月25日で終了となり、基本ライセンスパック(1サーバー・5ユーザー、31,500円)に統合されます。
8月にダウンロードライセンスとライセンスパックの価格差でシックスアパートとやり取りをした。
代理購入には必ずライセンスパックを購入ください。
とあるものの、代理でのユーザー登録が出来ない。その上にクライアントにとってはCD-ROMや立派なケースなどは不要。そこでダウンロードライセンスとライセンスパックの価格差(5,250円)をクライアントに説明が行える要素が無い。
代理ユーザー登録についてシックスアパートにさんざん説明したが折り合いが付かず、結局、TypeKeyのみクライアント様に取得いただいて、そのTypeKeyを借りて私がユーザー登録を行うことになった。
今回のダウンロードライセンス(26,250円)の廃止でこれらの問題も適切に処理できると思う。
ご自分でご購入される場合はお早めに...
以前、クリエイティブ・コモンズのメタデータにおいて、手書きでhead内に直接記述する方法をエントリーしました。
Movable Type テンプレートのダウンロードページには、商用利用不可を明記するために、クリエイティブ・コモンズを利用しております。XHTML内にコメントとしてC.C.メタデータを埋め込んでおり、XHTMLのコメント内では、<や>が使用できないので改善の必要がありました。
The Web KANZAKI クリエイティブ・コモンズのメタデータ
CCのサイトの説明では、RDFをHTMLに結びつける手段として、(1)外部ファイルとして保存し、
link要素で参照する、(2)head要素内に直接記述する、(3)body要素内に直接記述する、(4)HTML内にコメントとして(<!-- -->で囲んで)記述する、という4つの方法をあげ、その中で(4)のコメント方法を推奨しています。しかし(4)の方法は、「マシンが理解できるようにRDFとしてライセンスを提供する」という考え方と矛盾しており(コメントはHTML作者などの人間が読むためのものです)、適切とは言えません。
以下はテンプレートタグを利用する方法です。
individual_entry_archive.tmplの以下の部分を削除します。
<MTBlogIfCCLicense>
<$MTCCLicenseRDF$>
</MTBlogIfCCLicense>
link要素・meta要素を追加します。
<MTBlogIfCCLicense>
<link rel="schema.CC" href="http://web.resource.org/cc/" />
<meta name="CC.license" content="<$MTBlogCCLicenseURL$>" />
</MTBlogIfCCLicense>
MovableTypeでブログを作る際、クリエイティブ・コモンズ・ライセンスのメタデータを記述したり、バナーを表示できるが、クリエイティブ・コモンズ・ライセンスの真のメリットが第三者を巻き込む大きなリスクになることを理解していないユーザーも多い。
MovableTypeの設定時の解説にも以下の記述がある。
一度、クリエイティブ・コモンズ・ライセンスに従って作品を公開し、提示した条件を第三者が承諾してしまうと、そのライセンスを撤回することはできません。もちろん、公開ポリシーを変更したい場合は、作品の掲載をストップすることができますし、どのような場合にも、自分のブログの今後のエントリーが、新たなライセンス条件下で、あるいは完全な著作権保護のもとで利用可能であることを明記することもできます。クリエイティブ・コモンズ・ライセンスにつての詳細は、http://www.creativecommons.jp/を参照してください。
「This weblog is licensed under a Creative Commons License.」で検索すると画像を含むブログがかなりある。そのブログの作者に著作権の無い画像や肖像権があると思われる画像、Google等のロゴまで多種多様。
これらの画像を第三者が宣言通りのクリエイティブ・コモンズ・ライセンスに従って複製しても画像利用者は著作権違反で訴えられることもある。もちろんブログの作者もである。
参考になるリソース:クリエイティブ・コモンズのライセンスをWeblogツールで使うことの危険性
Template Backup and Refreshを利用する方法
@StyleでもStyleCatcher用のスタイルシートを公開していますが、StyleCatcher自体に期待しうる点はあまり無い。
ただスタイルシートをインポートするだけ。
9月20日公開のロフトワークの「スタイル・ライブラリ」を見ても然りである。
気分転換でVoxのデザインを変えて遊んでいるようなものだと思う。
mixiでのある方の日記でも、「ビジネスを意識したテンプレっていうのを見たけど使えないレベル」と書かれていた。
MovableTypeをCMSツールとして利用したい場合には、スタイルシートの編集(変更)だけではどうしようもできない。テンプレートの編集が必要となるのだが、WordPressのテーマやNucleusスキンの様に(FTPを利用しても)テンプレート自体を直感的に変更できる手段が無い。
Template Backup and Refreshの様な方法を使い、全てのテンプレートを一括初期化するなど簡単な手段を提供して欲しい...
【10月20日一部編集いたしました】9月28日 TinyMCE Plugin for Movable Type Ver1.10 Jaが公開され、すでに多くの方が利用されていると思いますが、TinyMCEには無視される要素・属性があります。
(これは日本語化の際のバグではなく、TinyMCE自体の仕様です。)
TinyMCE Plugin for Movable Type Ver1.10 Jaを使用する上での参考になればと思いエントリーいたします。
【無視される要素および属性】
q要素cite要素code要素blockquote要素のcite属性blockquote要素のlang属性blockquote要素のxml:lang属たとえばこんなエントリーを記述したとする。(10月4日のエントリー)
<p><cite><a href="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html">abbr要素と acronym要素の違い<img src="/webimg/link.gif" alt="外部へのリンク" width="15" height="9" /></a></cite></p>
<blockquote cite="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html"><p>現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。</p></blockquote>
<blockquote cite="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html"><p>最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。</p></blockquote>
<p>IE7の対応についてはまったく確認していなかった。</p>
<p>早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。</p>
<pre><code>abbr {
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #666;
}</code></pre>
<p>またも、IE7用の対応が必要です...</p>TinyMCE Plugin for Movable TypeのWYSIWYGモードで開いて【ソースを編集】ボタンを押して開いてみると以下のようになっている。
<p>
<a href="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html">abbr要素と acronym要素の違い
<img width="15" height="9" alt="外部へのリンク" src="/webimg/link.gif" />
</a>
</p>
<blockquote>
<p>
現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。
</p>
</blockquote>
<blockquote>
<p>
最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。
</p>
</blockquote>
<p>
IE7の対応についてはまったく確認していなかった。
</p>
<p>
早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。
</p>
<pre>
abbr {<br />
border-bottom-width: 1px;<br />
border-bottom-style: dotted;<br />
border-bottom-color: #666;<br />
}
</pre>
<p>
またも、IE7用の対応が必要です…
</p>冒頭の【無視される要素および属性】だけではなく、pre要素の空白文字も無視されています。
SourceForge.jpの TinyMCE for Movable Type開発プロジェクトのフォーラムにもアップしていますが、これを回避するには以下の方法を試してください。
blockquote・p・preなどを記述cite・code・空白文字などを挿入し、その後WYSIWYG画面には戻らないその他(リストのネストが出来ない等)の無視される要素・属性もあるようですが...
既存のサイトをMovableTypeでリニューアルしたいとのお問い合わせが多い。
良く確認してみると、わざわざ高負荷・大容量のMovableTypeをCMSとして利用するよりも、静的ファイルをローカルで作成しそのままアップロード、長期にわたり変更もしないでよいと思えるサイトばかりです。
なぜMovableTypeを使いたいのかを再度確認していただきたい。
制作会社の甘い言葉に乗せられているところも多いのでは…
Movable Type 3.3よりカテゴリーも出力ファイル名(ディレクトリ名)の指定が出来るようになりました。この機能を使えばプラグインを利用しない簡易カテゴリーソートが可能になります。
利用方法は以下の通りです。
カテゴリーの説明を本来の目的で利用したい方にはお勧めできませんが、簡単にカテゴリーの表示とディレクトリをコントロール出来ます。
本日より、Movable Type 3.32日本語版 (以下、3.32-jaと称します。) の提供を開始いたします。
3.32-jaの主な修正点は、エントリー・タグの処理の最適化です。
尚、インストールはマニュアルに沿って実施していただきますようお願い致します。
3.32-jaは、以下の方法で確認していただくことができます。
- ダウンロードしたファイルを解凍すると、"MT-3.32-ja"ディレクトリが自動生成されます。
- インストール後のバージョン表記が、"3.32-ja"になります。
エントリー・タグの処理とSQLite関連の最適化が行われているので、パフォーマンスに大きな差が出るものと思われます。
現在構築中のブログでエントリー・タグおよびサイドバーをphpでincludeさせる際のタグクラウドによる負荷のテストしている最中だったので早速アップグレードしました。もちろん【MT-3.31-ja-uo-patch】を利用していましたが、これで必要なくなりました...
この Movable Type で作成されたWebサイトを広く募集するために昨年開催した第1回 「Movable Typeコンテスト2005」は、315ものエントリーをいただきましたが、さらなる Movable Type の発展のために、第2回「Movable Type コンテスト2006」を開催します!個人/法人は問いません。Movable Type で作成されたコンテンツを公開しているWebサイトであればどなたでもエントリー可能!
エントリーは無料!豪華賞品多数!
ぜひ第2回「Movable Type コンテスト2006」にご参加ください!
とんでもなく面白い賞品を発見!
スカイアークシステム賞(1サイト)絶品!「北海道うまいものセット」
さすがスカイアークさん!北海道ですね。
このプラグインは株式会社インタースペースが提供するアフィリエイトサービス 「アクセストレード」が提供するアフィリエイト用プラグインです。このプラグインを導入することで、Movable Typeの管理画面で商品リンクの作成・貼り付けが可能となります。
個人限定ライセンス上でもアフィリエイトは可能ですが、Plugin Directoryに掲載するのもどうかと思います。
ところで、「Powered by Movable Type」のテキストをアフィリエイトプログラムバナーに換えているブログを見かけます。昨日、気になってシックス・アパート株式会社に確認を取りました。
アフィリエイトプログラムのバナーに差し替えることでは、利用許諾に準じたことにはなりません。
「Powered by・・・」の非表示をご希望の場合は以下をご連絡ください。弊社にて検討させていただきます。
利用許諾契約違反となるようです。詳しくは再度、利用許諾契約書を確認してみてください。
今日は仕事以外で忙しい。
ノートパソコン(FMV BIBLO MG)にIE7ベータ3をインストールが終わったと思ったら、Firefox2.0ベータ1リリースのニュース。
正式にリリースではないようですが、ダウンロード。こちらもノートパソコンにインストール!
1.5.0.4と同居しています。
それから、MovableType 3.31のリリース。2つ動かしているのでどちらもアップグレード。
その際エントリータグを削除。再構築がずいぶん早い…
先日よりサイドバーのphpモジュールでTag Cloudを利用していたのですが、あまりにも高負荷のため外しました。
200ptあった負荷率がTag Cloudを外したとたん0ptに…
Tag Cloudをphpモジュールで利用するのは控えたほうがよさそうです。
Tag Cloudを実装してみた。

エントリー時にタグを入力するのもめんどくさい(テキストエディタ上で書いてペーストする)ので、プラグインのインストールも放置していたんですが、このブログがテストブログの役割も兼ねてきたので実装してみました。
まだ、十数のエントリーにタグを加えただけなのですが…
簡単です。
MovableType 3.2 テンプレートでカスタマイズ素材として人気の高い2Column Strict・3Column LiquidをMovableType 3.3にアップグレードした MovableType 3.3 2Column Strict と MovableType 3.3 3Column Liquid を公開いたしました。
どちらのテンプレートもエントリータグか利用可能です。更にMovableType 3.3からは、search_results_template.tmplも付属しました。
(自力で)システムテンプレートを作成し、自由にカスタマイズしてください!
【注意】無料テンプレート利用規約を必ずお読みください。
このブログ【Web Master @Style】もMovableType 3.3にアップグレードした。
多くのテンプレート公開ブログを抱えたままでのアップグレードには不安があったので、予めバージョン1.0のテンプレート公開ブログを削除した。
アップグレードの手順はMilano::Monolog:MovableType3.2から3.3へのアップグレード手順が詳しい。
回線の状態が悪いのか、3度ほどアップロードの途中で止まってしまってはらはらしたのですが、無事に終了。
先日ライセンスも取得しているので、MovableType 3.3を2つ抱えることに…
本日公開されたMovableType 3.3のテンプレートを、17アイテム一挙公開しました。
有料テンプレート
バージョン 2.0 : 6アイテム・バージョン 1.0 : 9アイテム
無料テンプレート
2アイテム+スタイルキャッチャーCSS
以下のURLよりご確認ください。
/blogtemptop2.php
本日リリースを予定しておりました、Movable Type 3.3 ですが、商品の最終確認が継続中のため、6/27のリリースを延期させていただくことといたしました。 発売をお待ちいただいているお客様には、大変ご迷惑をおかけし申し訳ございませんが、今しばらくお待ちくださいますよう何卒よろしくお願いいたします。
何故、Six Apart-Newsでの配信なのでしょうか?
Six Apart-Movable Type Newsで配信しなければ意味が無い。今までベータの情報は管理画面のメインメニューにMovableType Newsとして表示されてきたではないか。
![]()
セミナーで質問した際に平田さんの話ではベータ2以降はバグフィックスだそうなので、ベータの内に14のテンプレートを作ってみた。即、製品版に移行出来るようにライセンスを一つ追加して、準備万端。公開・販売用のページやStyleCatcherも対応済み
この2週間がんばりすぎました...
アットスタイルのテンプレートをMovableType 3.3に実装してみた。エントリー・タグもデフォルト通り利用して、タグ検索もOK。

MovableType 3.3の正式公開前に全てのテンプレートで作業を終えたいのですが...
MovableType 3.3のデフォルトテンプレートで一番良く出来ていると思われるテンプレートは、search_results_template.tmplです。検索結果により3通りの表示が出来ます。
search_results_template.tmplではMTIf~という条件タグを利用して振り分け、またMTIgnoreでHTMLに表示しないコメントとして利用しています。
MTIgnoreは色々と利用価値がありそうですね。
昨日に引き続き、MovableType 3.3用のXHTML 1.0 Strictテンプレートを作成してみた。
MovableType 3.3 Base Strict テンプレートベータ
もちろんStyleCatcherも利用可能です。
MovableType 3.3ベータ用の Base Web標準テンプレートを作ってみました。

StyleCatcherが使えるように、前回のMovableType 3.2 Base Web標準テンプレートと同様の仕様となっていますが、MovableType 3.2 Base Web標準テンプレートでは無視していたエントリーアーカイブテンプレートにおけるコメントフォームにvalueを指定しました。
XHTML 1.0 Strictのテンプレートも作成の予定です。
現在はMovableType 3.3がベータの状態ですのでテンプレートの公開・配布が出来ません。MovableType 3.3が公開される2006年6月27日までお待ちください。
Movable Type 3.3 ベータ1では有料テンプレートがうまく適用できるか心配で、デフォルトテンプレートを細部まで確認していなかった。本日公開されたMovable Type 3.3 ベータ2をいじってみた。
テンプレートでの最も大きな違いは、メインページ以外でもサイドバーが存在することだ。
エントリーアーカイブには【About】の見出しの下に以下のような記述がある。

他にも多くのエントリがあります。メインページやアーカイブページも見てください。
【たくさんのエントリが無かったら困りますね...】
もう一つはメインページのエントリータイトルにエントリーアーカイブへのリンクがある。見出し(h2)の見た目もこのリンクによってメインページとエントリーアーカイブでは大きく違っている。
タグが利用できますが、アットスタイルの【Simple Style】も含めて3.2までのスタイルキャッチャーを利用した場合には、タグがリスト(li)で縦に並ぶことになります。デフォルトのようにdisplay: inline;を利用して横並びにしたほうがよさそうです。

タグをクリックすると、mt-search.cgiを利用して表示されるので、検索テンプレート内容が大きく変わっている。
あるサイトで会員向けに無料ダウンロードが決まっているMovableType 3.2 Base Strict テンプレートやMovableType 3.2 Base Web標準テンプレートと同様の3.3向けのテンプレートを作らなければ...
早速、アットスタイルの最新のテンプレート(050)を適用してみました。

3.3からは検索結果のテンプレートがdefault.tmplからsearch_results_template.tmplに替わり、複数のブログを作成した際にも簡単に適用できるようになったようです。
*default.tmplをsearch_results_template.tmplにリネームして、default_templatesディレクトリにアップし、更新するだけで利用可能です。
アットスタイルでは、default.tmplとsearch_results_template.tmplの両方を(同じものなんですが…)を用意する予定です。
(有)ITプロフェッショナルさんのTinyMCE Plugin for Movable Type Ja プラグインを入れてみた。
ボタンがたくさん付いて、エントリー画面がこんなに賑やか!

WYSIWYGエディタはWindows98時代のIE5.5のおまけソフトFrontPage Express位しか弄った事が無いので、「どうか?」と聞かれてみても・・・ うんうん、確かに、ボタンだけで簡単に編集できる。
Wordと同じような感覚で編集が出来そうです。「字下げ」はblockquoteなのか・・・どうしてもソースを見ないと気がすまない性格は、しょうがないですね。
最近アクセスログを見ていると、「Remember Meが見つかりません」との検索フレーズが目立つ。MovableType 3.2以降用のテンプレート配布は数少なく、未だ3.171以前の対応のサイトが多いからでしょうか。
アットスタイルでは有料テンプレートは全て3.2ですが、無料テンプレートは3.2のデフォルトを改善したものしかない為に3.171以前のテンプレートを3.2以降で使用できるようSix ApartよりRemember Meをテキストとしてダウンロードしてください。
作成方法
このブログも2005年5月より開始いたしましたが、データーベースがBerkeleyDBのまま運用していました。テンプレート公開ブログが20を超えるくらいからエラーが頻発するようになり、データーベースを変更してみることにしました。
別のブログは、XREAでMySQLを利用しておりますが、3.2になったことですしこちらではSQLiteを利用します。Ogawa::Memorandaのmt-db-convert.cgiを使い、5分程度ですべて完了。
SQLiteに変更後、このエントリーが最初の再構築です。(今からSQLiteを体感いたします。)そろそろ、MTPaginate.plも使わないといけませんね。
テンプレート配布サイトを調べているうちにおかしなことに気付いた。ほとんどのサイトがTemplate Backup and Refreshプラグインの使用を解説していない。
たとえば・・・
管理画面よりテンプレート一覧画面を表示し、「テンプレートジャンル」に対応したタブをクリックし、対応するテンプレートを探して上書き保存してください。その際、書き換え前のソースを残したり上書きの際にペーストし忘れたりしないように注意してください。
ペーストして、テンプレートを適用したとすると、これ以降Template Backup and Refreshの利用ができなくなるので、デフォルトテンプレートに戻す際は大変なことになる。また適用する際にもTemplate Backup and Refreshを利用すれば、全ての操作は、FTPと数回のクリックで済んでしまう。
テンプレートの変更はTemplate Backup and Refreshを利用しましょう。
あなたのWebサイトの CMS の作成者に、適宜、問題を修正するように依頼して下さい。
Log検証ツールは、URIのリストを受け取り、あなたがテスト開始時にロードするように選択したモジュールに沿って、分析を行います。 (この作業はあなたの技術チームの作業になると思います。技術チームの人たちと、あなたのサイト用の設定について検討して下さい。) Log検証ツールは、各々のURIに対して一連のテストを実施し、その結果を返します。
この最初の分析によって、あなたのWebサイトの健康状態についての概要を知ることができます。これにより、必要な作業を整理して、エラーのあるページを修正するための戦略を練ることができます。もしかしたら、膨大な数のページが、あなたの設定した基準に適合していないかも知れません。例えば、あなたのWebサイトの全てのページが、不適切なHTML(またはXHTML)かも知れません。でも、心配する必要はありません。― これは、実はよい結果なのです。何故って?それはもし、あなたのWebサイトの作成に、特定のテンプレートエンジンまたはコンテンツ管理システムが使用されているのであれば、この結果は、そのテンプレートに誤りがあることを示しているからです。
この場合には、問題は簡単に解決することができます。単に、あなたのテンプレートを修正し、再度、全てのテストを実行すればよいのです。その結果、エラーは非常に少なくなるか、むしろ多分、全てのエラーをなくすことができるでしょう。もしあなたが、テンプレートエンジンの開発者でないのであれば、その開発者、もしくはあなたのWebサイトの CMS の作成者に、適宜、問題を修正するように依頼して下さい。
Nucleus CMS is proud to present its first ever Skin Design Contest!
Nucleus CMS Skin Contest
Wouter "karma" Demuynck, founder and primary developer of the Nucleus CMS has generously offered $600 USD in total prizes for the first ever Nucleus CMS Skin Design Contest!
Nucleusのスキンコンテストが始まります。賞金は40ドルから140ドルとあまり多くないのですが、応募してみる価値あり?
This division is for designers familiar with or would like to learn Nucleus' skins and templates system. Entrants must submit a fully working skin in a single .zip file that can be downloaded and imported by users.
Nucleus CMS Skin Contest
NucleusやWordPressではスキン・テンプレートのコンテストが行われ、その後テンプレートはユーザーがダウンロードして利用できます。
MovableTypeのStyleCatcherは簡単にスタイルシートを適用できるのですが、StyleCatcher自体がプラグインとなっており、その設置もパスなどの設定があり不慣れな方にとっては容易ではありません。
スタイルシートやテンプレートの適用がもう少し簡単だったら、こういうのも可能かもしれませんね。
配布する側もそちらの方がやりやすいのですが・・・
先日、公開した【MovableType 3.2 Base Web標準テンプレート】の適用方法をダウンロードページに追加しました。基本的にバックアップを取り、ダウンロードしたテンプレートをFTPするだけでOKです。これにあわせてファイル名も変更しました。
このBlogにも記載しておきますので、よろしくお願いいたします。
先のエントリー【MovableTypeの小技(微技)】には、やはり不具合がありそうです。
音声ブラウザに対応しいても、追記のないエントリーに対して、【ここから続き】のスペーサー画像(0px)が挿入されます。本文を読み終わった後に【ここから続き】まで読み上げてしまいます。
とりあえず、Lynxにて表示させてみたのですが、本文の最後に表示されています。
音声ナビゲーションとして【ここから続き】を挿入したい場合には、MTEntryIfExtendedを利用し、追記のあるもののみに対して、【ここから続き】を挿入するようにするべきではないでしょうか。
<MTEntryIfExtended>
<div id="a<$MTEntryID pad="1"$>more"><img src="<MTCGIPath>images/spacer.gif" alt="ここから続き" width="0" height="0" /> <$MTEntryMore$> </div>
</MTEntryIfExtended>MovableTypeをAnother HTML-lint gatewayで検証した場合、【<div> と </div> の間が空です。】や【<a> と </a> の間が空です。】と指摘されます。
MovableType 3.171の場合
<div id="a<$MTEntryID pad="1"$>more">
<$MTEntryMore$>
</div>MovableType 3.2の場合
<div id="more" class="entry-more">
<$MTEntryMore$>
</div>
ここに0pxのスペーサー画像を挿入します。スペーサー画像はMovableTypeにはじめから用意されています。
MovableType 3.171の場合
<div id="a<$MTEntryID pad="1"$>more">
<img src="<MTCGIPath>images/spacer.gif" alt="ここから続き" width="0" height="0" />
<$MTEntryMore$>
</div>
MovableType 3.2の場合
<div id="more" class="entry-more">
<img src="<MTCGIPath>mt-static/images/spacer.gif" alt="ここから続き" width="0" height="0" />
<$MTEntryMore$>
</div>
これでAnother HTML-lint gatewayをごまかすことが出来ます。
spacer.gifは【トップへ戻る】等のナビゲーションアンカーにも使えますので重宝します。
【追記】
小夜鳴鳥様よりご指摘いただき、本Blogを以下の通り修正いたしました。
<MTEntryIfExtended>
<div id="a<$MTEntryID pad="1"$>more">
<$MTEntryMore$> </div>
</MTEntryIfExtended>
音声ブラウザなどの読み上げ対応を検証しました後、改めてご報告いたします。
不具合もありそうです。次のエントリー・【ここから続き】のスペーサー画像 もご参照ください。
関連するエントリー:ナビゲーションとスペーサー画像
やっと、MovableType 3.2 Base Weblogテンプレートの解析に取り掛かった。スタイルシートにはWin IEやMac IEにも対応させるような小技が見られますが、かなりひどい出来です。NucleusのDefaultスキンのほうがよっぽどよい。
今まで通りのトップページのみ2カラムですが、サイドバーにはブロックを作り、装飾を加えている。こんなものは望まない。posted回りも複雑になっている。
シンプルで手の加えやすいものが最善ではないのか?
文字サイズは、全て固定されている。IEなどの一部のブラウザで文字サイズを変更できないのではアクセシビリティ ガイドラインから大きく外れ、時代に逆行している。
この状態から作り直すと大変。
今までのテンプレートを修正する方向で行きます。
GUIでの見た目はよくありません。
スタイルシートを切ってみるとよくわかるのですが、h1にすぐ下にナビゲーションリンクを設定して、それぞれのエリアへスムーズに移動できるようにしました。
通常はWebInspectorのみのアクセシビリティの検証ですが、aDesignerの非常に厳しいチェックを行い、合格いたしました。音声ブラウザでも十分読み取れるページ構成となっています。
公共性の強いサイト・利用者の年齢層が高いサイトなどにご利用いただきたいと思います。
いろんなところのMovableType構築サービスを調べてみたのですが、Validなテンプレートは数少ないようです。
XHTML1.0なのにタグを閉じてなかったり、たくさんの問題が・・・
http://www.w3.org/MarkUp/2004/xhtml-faqによると
Can I just put the XML declaration on top of existing HTML documents? Can I intermix HTML 4.01 and XHTML documents?
(XHTML に移行するには)現在あるHTML文書の先頭にXML宣言を入れるだけでいいんでしょうか? また、文書中の記述においてHTML 4.01とXHTMLを混在させてもいいでしょうか?
No. HTML is not in XML format. You have to make the changes necessary to make the document proper XML before you can get it accepted as XML.
ダメです。HTMLはXMLの形式を取っていません。文書をXMLとしてアクセスさせる前に、HTML文書を XML に適合するように変更しなければいけません。
そんな訳で、企業のサイトに使用してもよいくらいのデザインを少々加えたStrictなMovableTypeテンプレートを制作いたしました。
昨日のエントリの通り、XHTML 1.0 StrictのMovableType テンプレートはXREAへ移転いたしました。
XHTML 1.0 Strict MovableType テンプレート
完成いたしましたので、ご確認ください。
HINAGATA Photo 0.7でちょっと遊んでみました。

XHTML 1.0 Validはもちろん、Another HTML-lint gatewayでもとりあえずは100点です。
5月まで当サイトにて使用していた3段カラムの装飾を全て削除したテンプレートです。本文・サイドバーのHTML記述順序。リキッドデザインのためサイドバーに多くのBlogPartsを挿入してもメインの幅は充分にあります。
カスタマイズ素材としてご利用ください。
2Column Flowerご利用いただいている方へご案内いたします。
2Column Flowerのスタイルシート以外のテンプレートにおいて、エントリーの日付フォーマットに誤りがありましたので以下のように修正をお願いいたします。
誤
%Y年 %e月 %B日
正
%Y年 %m月 %e日
現在公開中のものは修正がすんでおります。
よくわからない場合には、全てのテンプレートを修正をお願いいたします。
この場でお詫びいたします。
ご迷惑をおかけいたしますが、よろしくお願いいたします。
省略されている方も多いと思いますが、必ず一行目にXML宣言を記入し<?php echo '~'."\n" ?>でかこみます。
<?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?>
次は、サイドバーなどのモジュール化ですね・・・
MovableTypeのPHP化の設定は以下の手順で行います。
ウェブログの設定>ウェブログの設定 にて「アーカイブのファイルの拡張子」をphpへ変更。
アーカイブの設定で、Individual Entry Archiveを以下のように変更します。
<$MTArchiveDate format="%Y/%m/%d_%H%M"$>.phpこれで年および月別のディレクトリを生成して何日の何時何分のエントリという形式のパーマネントリンクとなります。(/はディレクトリをあらわします。)
全てを再構築。
テンプレートのインデックス・テンプレートの
Main Indexの出力ファイル名:index.php
Master Archive Indexの出力ファイル名:archives.phpに変更。
新規構築の場合は再構築を行えば完了です。
運営中のBlogをPHP化する場合には以下の設定もお忘れなく。
新しいインデックス・テンプレートを作るより、
テンプレートの名前:htaccess
出力ファイル名:htaccess.phpとして
テンプレートの中身に以下を記入します
<MTArchiveList archive_type="Individual">
Redirect permanent /x/archives/<MTEntries><$MTEntryID pad="1"$>.html</MTEntries> <$MTBlogURL$>archives/<$MTArchiveDate format="%Y/%m/%d_%H%M"$>.php
</MTArchiveList> 再構築すると、htaccess.phpが出来ます。
htaccess.phpをダウンロードし、月別アーカイブやカテゴリーアーカイブの追加記入をしてアップロードします。アップロード後、ファイル名を.htaccessに変更。
全てのhtmlファイルを削除して、終了です・・・
これでPHPとなり、サイドバーやフッターのモジュール化が行えるようになります。