Movable Type 6・Bootstrap 3でリニューアルした「はやさかクリニック」が公開されました
Movable Type 6 + Bootstrap 3 + FontAwesome でリニューアルした「はやさかクリニック」 のサイトが公開されました。

Movable Type 3 の頃からのお付き合いいただいており、Webにも詳しいオーナ様がレスポンシブWebデザインを希望されました。
- Posted
- @Style
Movable Type 6 + Bootstrap 3 + FontAwesome でリニューアルした「はやさかクリニック」 のサイトが公開されました。

Movable Type 3 の頃からのお付き合いいただいており、Webにも詳しいオーナ様がレスポンシブWebデザインを希望されました。
Bootstrapを利用したテーマ「Movable Type 6 テーマ(テンプレート) Bootstrap」の販売を開始いたしました。

よろしくお願いします。
Movable Type 6 をリリース ―日米で出荷開始―
2013年10月16日(現地時間)、米ニューヨークで開かれた Movable Type Idea Exchange にて、Movable Type 6 の出荷開始を発表し、正式リリースの運びとなりました。日本でも、本日より出荷を開始しています。
シックス・アパートから「Movable Type 6」 が正式リリースされました。
このバージョンからMTOS(Movable Type Open Source)が廃止され、ライセンス体系も変わっています。新たに「Movable Type 開発者」ライセンスも設けられています。

Movable Type 6.0 RC1用 Bootstrap 2.3テーマを少しいじって、Movable Type 6.0 RC2用 Bootstrap 3のテーマが完成しました。

Movable Type 6.0 RC2用のため、公開・配布はいたしません。Movable Type 6.0 公開後にリリースの予定です。
Get Restarted with "Movable Type"!
MTDDC Meetup HOKKAIDO 2013は、北海道内で活躍するMovable Typeを活用した開発者やWebデザイナー、あるいはWebサイト制作会社などと、Movable Typeに興味関心はあるが触れたことのない開発者やWebデザイナー、IT/Webに関連する企業や一般企業Web担当者の結びつきを強め、新たな情報交換や交流の場を提供することに加え、北海道の地からMovable Typeの特徴を活かしたIT/Web施策を発信していきたいというコンセプトのもと開催されます。
北海道の有志によるMTDDC Meetup HOKKAIDO 2013。申込み期限が2013年9月30日 12:30となっているようです。

参加申込はPeaTixにて
翌日にはハッカソンも!
MT:Fukuokaも協賛しています。
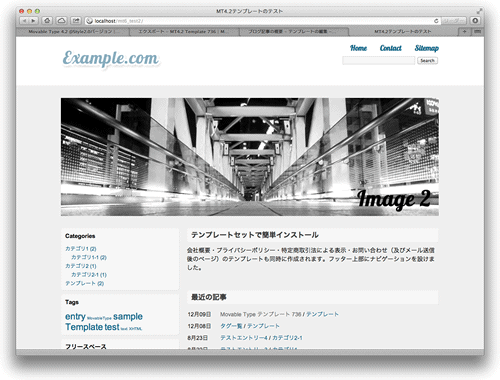
Movable Type 6 ではウェブサイトに記事を書けるようになったので、ひょっとしたらMT4.2用のテンプレートセットプラグインがそのまま利用できるのではないかと思い試してみた。
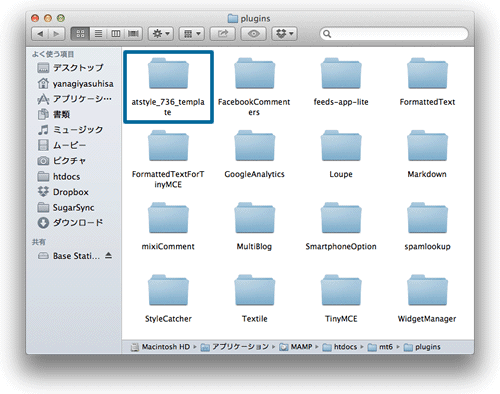
pluginsデレクトリへ販売中のテンプレートセット736をアップロード。(ローカルでのテストのためhtdocs内のmt/pluginsフォルダ)

ウェブサイトのテーマ一覧に表示されるので「適用」ボタンをクリックし、再構築する

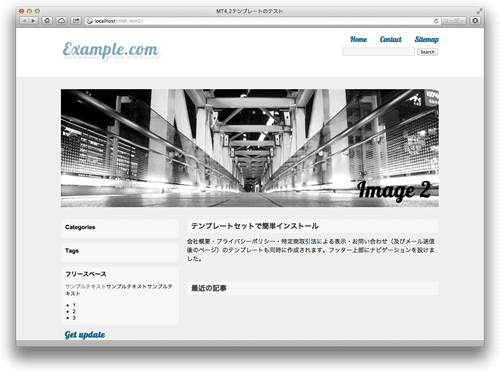
ウェブサイトを見てみる

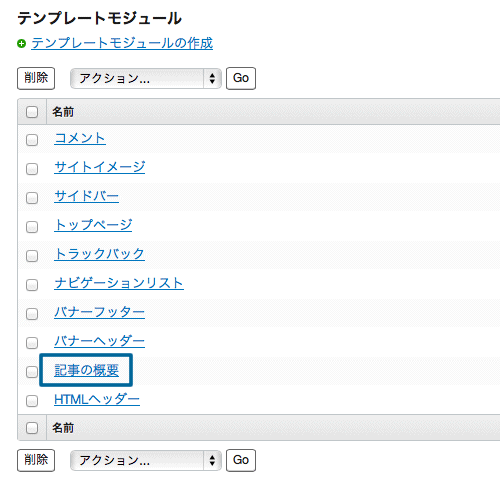
ここまで上手く行ったので実際に記事をインポートしてみたがエラー発生。モジュール「ブログ記事の概要」が無い。「記事の概要」となっているモジュールの名前を変更する。

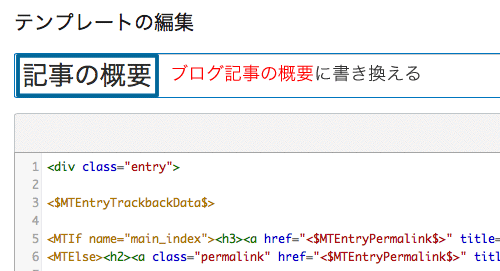
「記事の概要」モジュールの名前の前に「ブログ」を追加して「ブログ記事の概要」にする。

再構築して完成!

この方法は、新たに追加されたMT6の機能を使わないことになりますので、オススメはしません。
Bootstrap 3.0ではinput要素・select要素・textarea要素の幅が、標準で100%になった。
Requires custom widths
Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
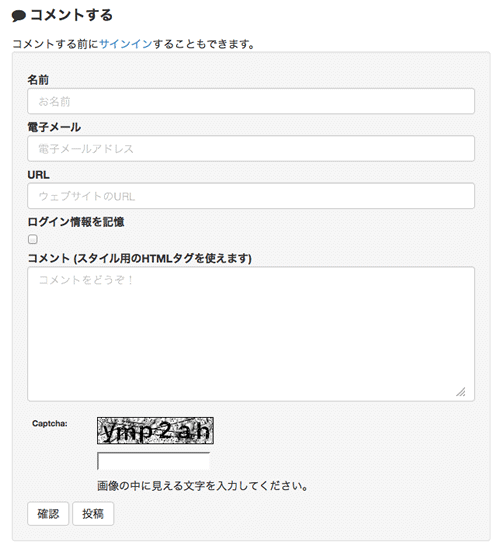
コメントキャプチャでレイアウトが崩れてしまったので、CSSを以下のように変更
#comments-open-captcha {
margin-top: 20px;
}
.captcha .label, .captcha img {
display: block;
float: left;
margin-right: 10px;
}
.captcha .label {
width: 80px;
min-height: 1.2em;
background-color: rgba(0, 0, 0, 0);
color: #333333;
text-align: left;
text-shadow: none;
}
.field {
float: left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}
今回リリースの「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 101」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 102」より、以下の2点を変更しております。
スタイルシートのみの変更で対応できません。アップグレードの際はテーマ全てを変更して下さい。


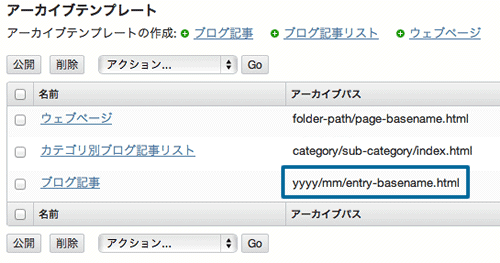
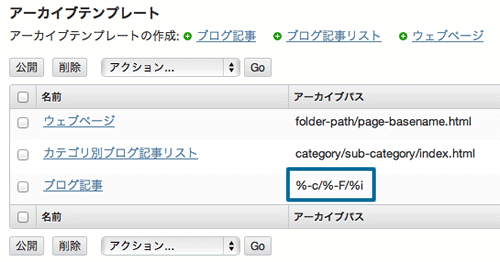
カテゴリ配下のエントリーベースネームディレクトリのインデックス
category/sub-category/entry-basename/index拡張子となって一層使いやすくなりました。
もちろん、テーマインストール時に自由に変更していただくことも可能です。
Bootstrap 3.0 にアップグレードした、スマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 101」をリリースしました。

もちろん、Font Awesome・google-code-prettifyも実装済です。
よろしくお願いします。
Movable Type 6.0 RC1がリリースされたのでBootstrap 06をベースにテーマを作成してみた。



Movable Type 6.0 RC1用のため、公開・配布はいたしません。Bootstrap 3 へのアップグレードなどを行い、Movable Type 6.0 公開後にリリースの予定です。
以下のページを参考に、現在のPin It buttonのコードに対応したものを書いてみた
Pinterest Image URL - Movable Type Forums
ボタンの掲載はブログ記事だけ、最後にアップロードした画像をPinしてもらうことにした。
標準で提供されるコード
<a href="//pinterest.com/pin/create/button/?url=「掲載ページのURL」&media=「画像のURL」&description=「概要」" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" /></a>Movable Typeのテンプレートタグで記述
<a href="http://pinterest.com/pin/create/button/?url=<mt:EntryPermalink>&media=<mt:EntryAssets lastn="1" type="image"><mt:AssetURL encode_url="1"></mt:EntryAssets>&description=<$mt:EntryTitle encode_html="1" strip="%20"$>" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" alt="Pin it"></a>9月15日追記:ブログ記事の概要からブログ記事のタイトルに変更しました。
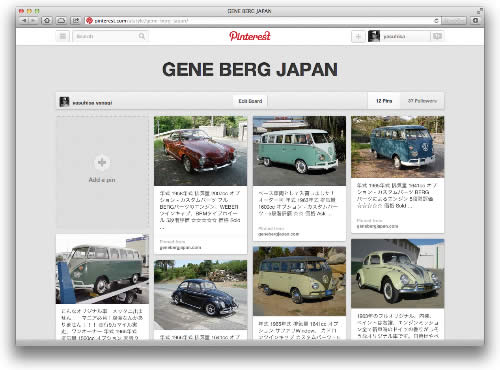
GENE BERG JAPANさんのサイトにも付けたので、Boardを作ってみた

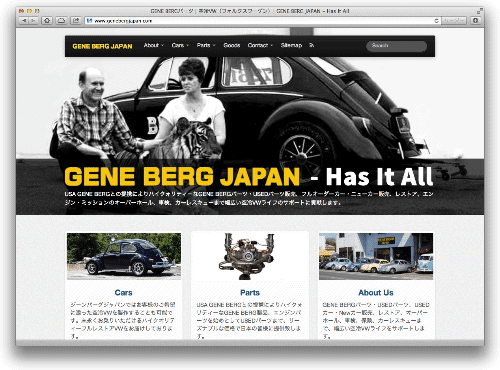
予てからリニューアル作業を行っておりましたGENE BERG JAPANを本日公開いたしました
Bootstrap + FontAwesome + Movable Type Open Source を利用して短期間で制作いたしました。

VW乗りの間では知らない人はいないアメリカ・カリフォルニア州のオレンジカウンティにあるGENE BERGのパーツや空冷VWを専門に扱うマニアックな自動車専門店です。
Facebookページも公開しておりますので、何卒よろしくお願いします。
本日から少しずつmtde.infoの変数系解説をCode@Styleでご紹介いたします。

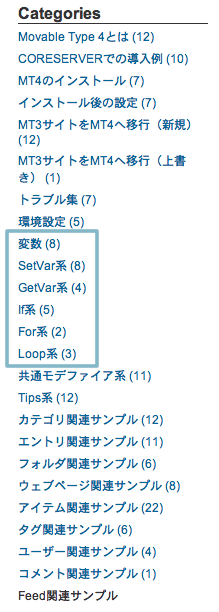
以下の様にまだたくさんの有用な情報がありますので、出来る限り掲載するつもりです。

よろしくお願いします。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
サイトをMTOSで構築することになった。
サイトオーナー自身で更新作業になるため、なるべく簡単に出来るようAnotherCustomFieldsプラグインを使おうかとも思ったけれども、MT標準の「定型文」を使うことにした。
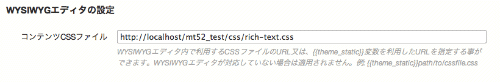
リッチテキストエディタにはオリジナルのスタイルシートを適用できるので、以下のようにリッチテキスト用のrich-text.cssを設定。

読み込ませるスタイルシートは1つしか設定できないので、Bootstrapなどを利用する場合にやりにくい。そこでrich-text.cssに@importでbootstrap.min.cssとカスタマイズ用のcustom.cssの2つを読みこませる。
@import url("<$mt:Link template="bootstrap_min_css"$>");
@import url("<$mt:Link template="custom_css"$>");
スタイルを変えたい場合には、カスタマイズ用のスタイルシート本体だけを弄ればOK!
半年前のお話ですが、MTDDC Meetup KYUSHU 2013でライトニングトークに参加しました。
またまた見事に失敗したのですが、その時に「MT5で作るスライドについて」のスライドを作成しています。 ブログでも積極的にお知らせしておりませんでしたので、ご覧に合った方は少ないと思いまして、改めて公開URLをお知らせします。

スライドで使用したテンプレートは無料配布しております。
よろしくお願いします。
通常、会社案内や企業サイトの構築の際には装備することはあまりありませんが、テーマとしてリリースする場合にはコメントやトラックバックは必須です。
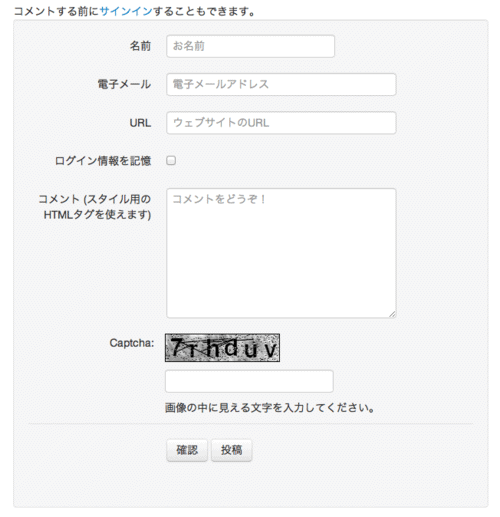
ところが、Bootstrapで作ったコメントフォームにMovable Typeのコメントキャプチャをそのまま入れてしまうとレイアウトがおかしくなってしまいます。
覚書(Code@Style)に掲載していますが、こちらでも紹介します
以下、Bootstrap 2.3での解説です。Bootstrap 3.0.0では利用できません。「Bootstrap 3.0でのMovable Typeのコメントキャプチャ」にて別途解説しています。
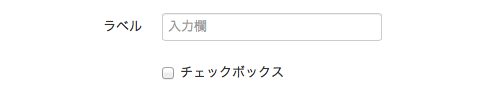
一般的にブログでは横並びのフォームを利用しますのでBootstrapコンポーネントを使用した場合はform-horizontalを用い、以下の様なマークアップになります。
<form class="form-horizontal">
<div class="control-group">
<label class="control-label">ラベル</label>
<div class="controls">
<input type="text" class="span3" placeholder="入力欄">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox">チェックボックス
</label>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn">Submit</button>
</div>
</form>
フォーム内に
<div id="comments-open-captcha"></div>と記述するとキャプチャが表示されますが、このままじゃスタイルをあてにくいので、<div class="captcha"></div>で囲います。
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>コメントフォーム全体のコードは以下の通りです。
<form class="well form-horizontal" method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1">
<input type="hidden" name="entry_id" value="<$mt:EntryID$>">
<input type="hidden" name="__lang" value="<$mt:BlogLanguage$>">
<input type="hidden" name="parent_id" value="<$mt:CommentParentID$>" id="comment-parent-id">
<input type="hidden" name="armor" value="1">
<input type="hidden" name="preview" value="">
<input type="hidden" name="sid" value="">
<div id="comments-open-data">
<div id="comment-form-name" class="control-group">
<label for="comment-author" class="control-label">名前</label>
<div class="controls">
<input type="text" class="span3" id="comment-author" name="author" size="30" tabindex="1" accesskey="n" value="" onfocus="mtCommentFormOnFocus()" placeholder="お名前">
</div>
</div>
<div id="comment-form-email" class="control-group">
<label for="comment-email" class="control-label">電子メール</label>
<div class="controls">
<input type="email" class="span4" id="comment-email" name="email" size="30" tabindex="2" accesskey="m" value="" onfocus="mtCommentFormOnFocus()" placeholder="電子メールアドレス">
</div>
</div>
<div id="comment-form-url" class="control-group">
<label for="comment-url" class="control-label">URL</label>
<div class="controls">
<input type="url" class="span4" id="comment-url" name="url" size="30" tabindex="3" accesskey="u" value="" onfocus="mtCommentFormOnFocus()" placeholder="ウェブサイトのURL">
</div>
</div>
<div id="comment-form-remember-me" class="control-group">
<label for="comment-bake-cookie" class="control-label">ログイン情報を記憶</label>
<div class="controls">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" onkeypress="mtRememberMeOnClick(this)" value="1" tabindex="4" accesskey="r">
</div>
</div>
</div>
<div id="comment-form-reply" style="display:none" class="control-group">
<label for="comment-reply" id="comment-reply-label" class="control-label"></label>
<div class="controls">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" onkeypress="mtSetCommentParentID()" tabindex="5" accesskey="c">
</div>
</div>
<div id="comments-open-text" class="control-group">
<label for="comment-text" class="control-label">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<div class="controls">
<textarea id="comment-text" class="span4" name="text" rows="8" cols="50" onfocus="mtCommentFormOnFocus()" tabindex="6" accesskey="t" placeholder="コメントをどうぞ!"></textarea>
</div>
</div>
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>
<div id="comments-open-footer" class="form-actions">
<input type="submit" class="btn" name="preview_button" id="comment-preview" value="確認" onclick="this.form.preview.value='1';" onkeypress="this.form.preview.value='1';" tabindex="7" accesskey="v">
<input type="submit" class="btn" name="post" id="comment-submit" value="投稿" tabindex="8" accesskey="s">
</div>
</form>あとはCSSで調整。(これが非常に難しかった...)
.captcha .label {
min-height: 1.2em;
width: 160px;
background-color: transparent;
color: #333333;
text-align: right;
text-shadow: none;
}
.captcha .label , .captcha img {
display: block;
float:left;
margin-right: 10px;
}
.field {
float:left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
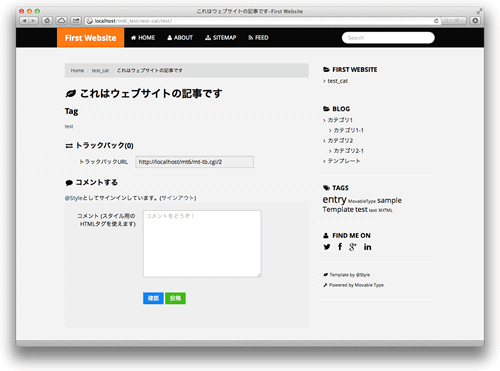
}図のようにコメントキャプチャも行儀よく横並びに表示が可能です。

デザインをリニューアル後、ブログ記事570件程度で再構築時間1分をきることができなかったので、環境変数EntriesPerRebuildの値を大きくしてみた。
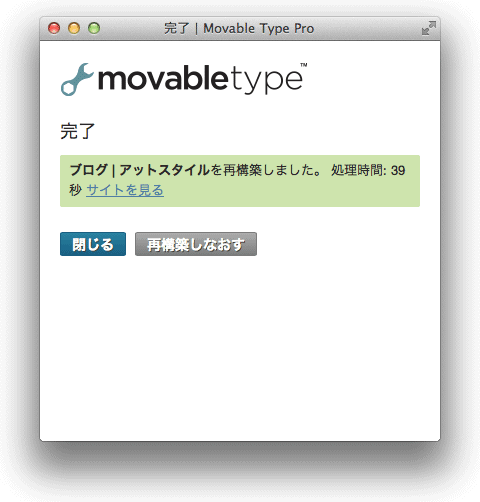
以下のように、再構築時間が59秒になった。
Bootstrapを採用したために、htmlのdivが複雑になっているので致し方ないのだが、どうしてもリニューアル前よりも短時間で再構築したい。
思い立ってシステムテンプレート以外の 「PHPのインクルードとして処理する」としていたウェブサイトのモジュールを全てウェブサイトのインデックステンプレートに各々作り替え、mt:Include部分全てを<?php include ~ に変更してみた。
もちろん、システムテンプレートはモジュールを読み込ませず、モジュール部分は追加しました。
変更したのは以下の部分
例えばこんな感じ
<mt:BlogParentWebsite>
<$mt:include module="バナーヘッダー" blog_id="$website_id"$>
</mt:BlogParentWebsite>を
<?php include($_SERVER['DOCUMENT_ROOT']."/include/banner_header.php");?>すると再構築時間が38秒になった!
今日もう一度やってみた。

かなり楽になりました!
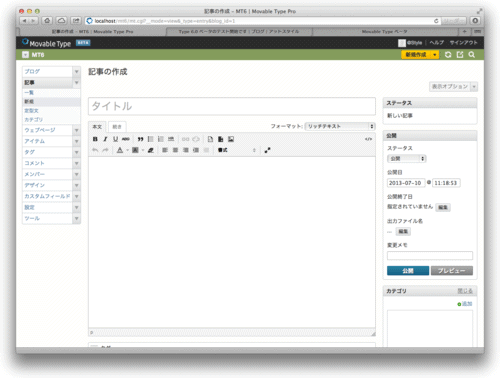
タイトルの通り、MacのローカルにMovable Type 6.0 ベータ 1 をインストールしてみた。
キャプチャを撮りましたので掲載します。
おなじみの「Movable Typeへようこそ」。今までと変わりなく進みます。

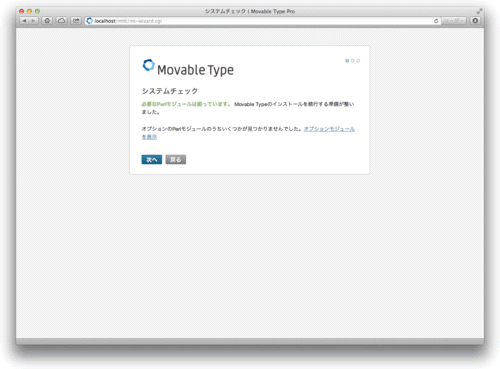
システムチェック

データベースの設定

データベースの設定完了

メールの設定

構成ファイルの設定完了

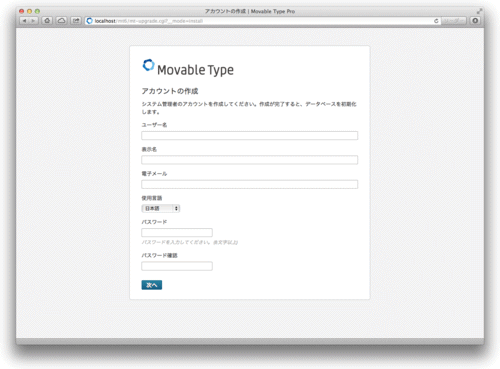
アカウントの作成

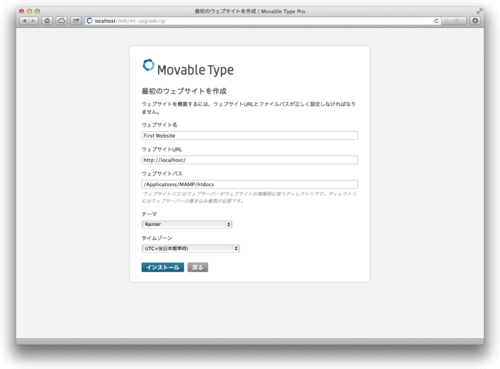
最初のウェブサイトの作成。Rainier 1.1が選択されています。

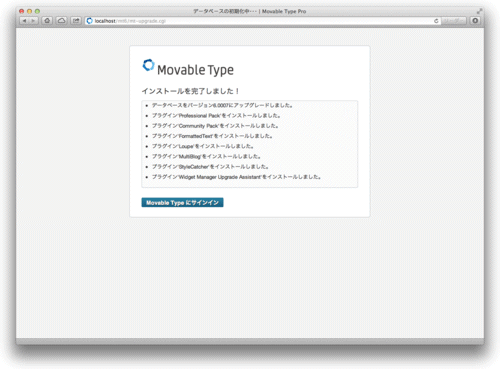
インストール完了

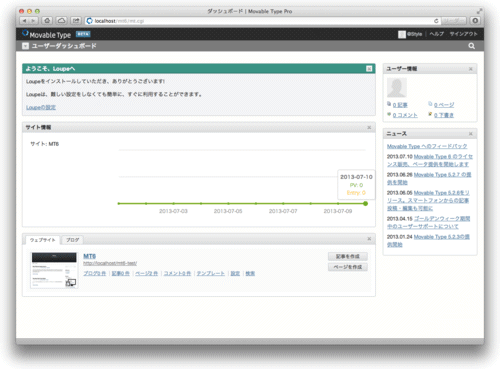
ユーザーダッシュボード

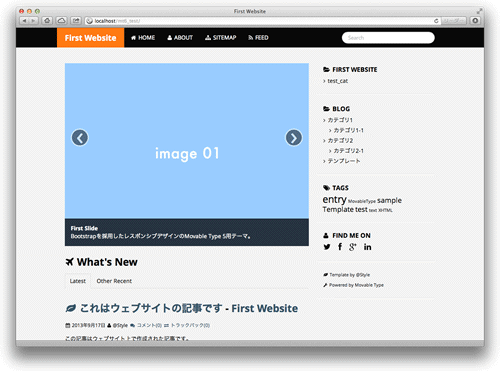
ウェブサイトに記事を書いてみる

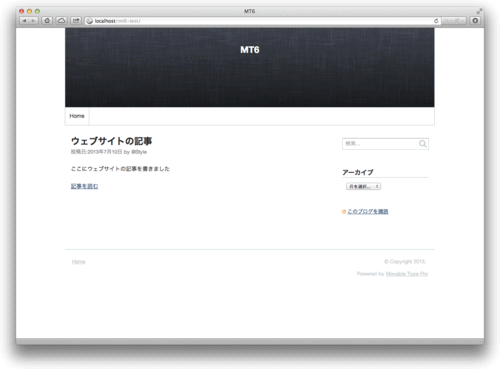
ウェブサイト

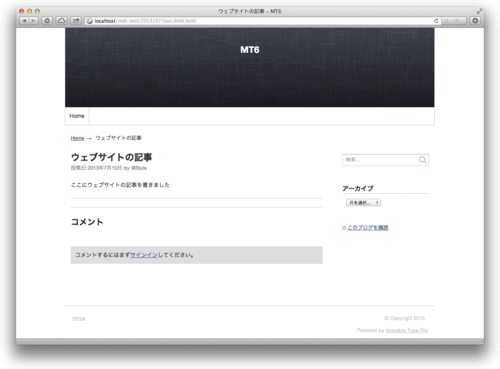
ウェブサイトの記事

以上です。
少しずつ弄ってみます!
Movable Type 6 では、新しいAPIを通じて、さまざまな言語による機能実装やデータ操作が可能となります。APIを実際に利用したユーザーモードアプリ「Loupe」では、スマートフォンからMovable Typeの各種操作がスピーディに行えます。
また、ウェブサイトの機能を見なおし、ブログ用の記事を記述できるようになりました。Movable Type 5の特徴である「構造的なウェブサイト管理」はもちろん、シンプルなブログも最短ステップで作成可能となります。
ウェブサイトとブログに分離したことで非常にわかりづらくなっていたこともありますので、大変嬉しい機能追加となっています。

ロゴもスッキリとした物に変わっていますね。
また、GPL での提供は終了しますが、Movable Type 自体は Perl で作られていることもあって、これまで通りソースコードはいつでもどなたでも閲覧可能です。GitHub による開発版の公開も継続して行います。商用版、もしくは個人無償版のライセンスを保有する必要がありますが、GitHub のレポジトリはそのまま使っていただけますし、フィードバックも受けつけます。Six Apart は引き続き Movable Type の成長のための投資を続けます。これからもオープンな体制で開発を続け、今後も皆様からのご支援をいただき、よりよいプロダクトに成長していきたいと思います。
それでは今からMacのローカルに beta 1 のインストールを行なってみます。
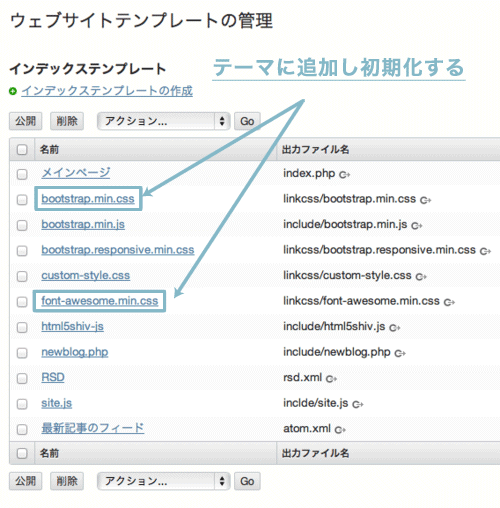
Font AwesomeのCSSを利用する際に、font-awesome.min.cssは Movable Type 5のダッシュボードにペーストしないこと。
bootstrap.min.cssと同様に、必ずテーマ内にfont-awesome.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。