2007年7月22日
他のテンプレート販売サイトに以下のような記述があった。
MovableType4βでの対応を確認しました。
折角メジャーアップグレードするのだから、Movable Type 4専用のテンプレートとしたい。以下のような構想で開発を行いたい。
Template Backup and Refreshを利用できるようにする(拡張子:.mtml)
モジュールを適切に区切る(デフォルト修正テンプレートは除く)
XML宣言は必ず記述する
Widgetを利用しても影響がないものとする
有料テンプレートではStyleCatcherは提供しない(開発コストを抑える)
但し、開発中に追加や変更があるかもしれません。
Posted
@Style 02:47
2007年7月19日
Movable Type 4 ベータ 7を公開
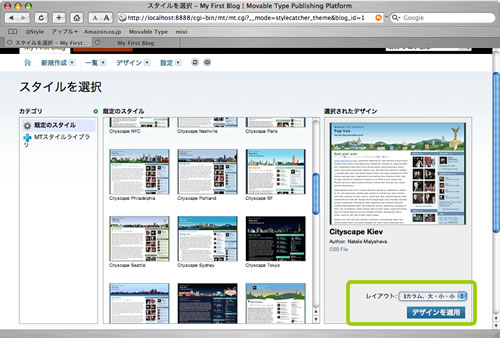
Movable Type 4 ベータ 7 よりデフォルトテーマとして Vox のテーマがいくつか同梱されており、スタイルメニューからテーマを選択することがでるようになりました。正式版ではこれらのテーマ全てが製品に同梱されるというわけではなく、別の方法での提供になる可能性があります。
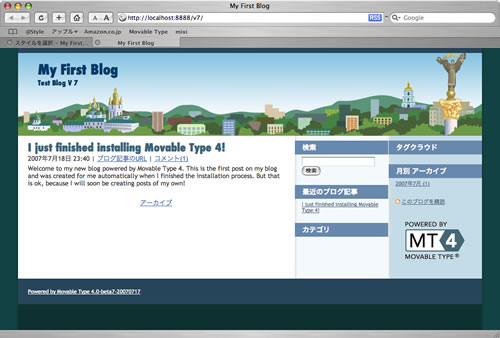
Movable Type 4 ベータ 7を公開
Voxでお馴染みのスタイルが同梱されていた。
レイアウトも【3カラム、大・小・小】と【3カラム、小・大・小】が選択できる。しかし、
【2カラム、大・小】と【2カラム、小・大】は稼動しない。
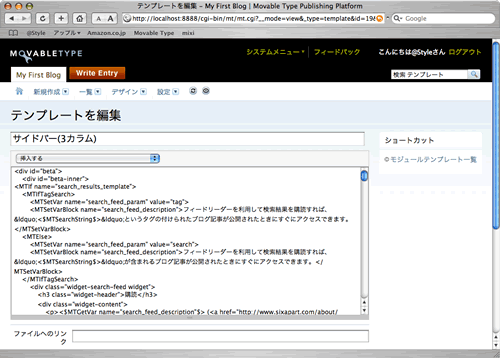
<body class="<MTIf name="body_class"><$MTGetVar name="body_class"$> </MTIf><$MTGetVar name="page_layout" default="layout-wtt"$>"<MTIf name="body_onload"> onload="<$MTGetVar name="body_onload"$>"</MTIf>>この部分で制御している。
つまりはlayout-wttが【3カラム、大・小・小】
フッターを見ると一目瞭然
</div>
</div>
<MTIf name="sidebar">
<MTIf name="page_layout" eq="layout-tw"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-wt"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-twt"$>
<$MTInclude module="サイドバー (3カラム)"$>
<MTElse>
<$MTInclude module="サイドバー (3カラム)"$>
</MTElse>
</MTIf>
</MTElse>
</MTIf>
layout-tw サイドバー (2カラム)【2カラム、小・大】
layout-wt サイドバー (2カラム)【2カラム、大・小】
layout-twt サイドバー (3カラム)【3カラム、小・大・小】
layout-wtt サイドバー (3カラム)【3カラム、大・小・小】
レイアウトの変更がより容易になったようだ。
Posted
@Style 00:09
2007年7月17日
第14回WebSig会議は7月18日に正式リリースされる、Movabe Type 4および、近々リリースされるであろう、Movable Type GPLライセンス版をテーマに取り扱います。
MT4ベータ版から取り組まれ、またプラグイン作者として著名な4名をお招きし、今までのMovable Typeとは、どのように変わったのかはもちろん、MT4でサイト構築する上でのTIPS等もお伝えできればと考えています。
【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」
丁度、仕事も一段落し、Movable Type 4.0もリリース延期になったので安心して参加できるようになった。
今回のWebSig会議はスピーカーが素晴らしい。テクニカルライター 藤本壱さん ・エムロジック株式会社 取締役:関根元和(CHEEBOW)さん ・アルファサード有限会社 代表取締役 野田純生さん・産業技術総合研究所 小川宏高さんの4名、数多くのプラグインでお世話になっている方ばかりだ。このメンバーがスピーカーだから参加しないことは考えられない。
テーマがオープンソース版のMTについてであるので、今後の制作に大きく影響するだろう。
マイミクの方にお会いできることも楽しみです...
Posted
@Style 18:08
2007年7月12日
Movable Type 4 ベータ 6のデフォルト3カラム(/mt-static/themes/minimalist-red/screen.css)は3.3で利用できる販売中のMovableType 3.3 テンプレート314 @Style1.0バージョンとほとんど同じレイアウトとなっていた。
ヘッダー・ブログ記事のメタデータやサイドバーの配置が同じなのである。
ちょっと驚いた
Posted
@Style 01:52
2007年7月12日
Movable Type 4 ベータ 6を公開
早速、Macにインストールしてみた。
gammaが追加されて3カラムになっている。
ダッシュボードのテンプレートモジュールにはサイドバー(2カラム)とサイドバー(3カラム)が用意されている。
フッターは未だコメントアウトしてある。
<!--
<div id="footer">
<div id="footer-inner">
<div id="footer-content">
Footer Content
</div>
</div>
</div>
-->正規リリース時は期待できそうです。
Posted
@Style 01:18
2007年7月7日
comment_form.mtmlのform要素の閉じ方が誤っているようだ。
</MTIf>
</div>
</div>
</div>
</form>
</MTEntryIfCommentsOpen>の部分は以下のようになるはずである。
</MTIf>
</div>
</form>
</div>
</div>
</MTEntryIfCommentsOpen>
Posted
@Style 03:05
2007年7月7日
Movable Type 4 ベータのデフォルトテンプレートを少し変更してみた。
先のエントリー でのコメントアウト以外は簡単に手を入れることが出来た。
Movable Type 4のテンプレートはいじりやすい。
Posted
@Style 01:29
2007年7月7日
Movable Type 4 ベータのテンプレートに以下の記述がある。
sidebar.mtml
<!-- <div id="gamma">
<div id="gamma-inner">
Gamma Content
</div>
</div> -->footer.mtml
<!-- <div id="footer">
<div id="footer-inner">
Footer Content
</div>
</div> -->gammaとfooterをコメントアウトしてある。正式リリースの際にはデフォルトでヘッダー+3つのコンテナ+フッターのレイアウトとなるのだろうか?それとも削除されるのか?ただMovable Type 4 ベータでも3.2からのStyleCatcherが使えるので、削除されそうな気もするが、Movable Type 4専用のライブラリが作られるのか?
謎である。
Posted
@Style 01:19
2007年7月6日
blogstyle.bizで運用しておりましたテンプレート販売サイトを当方の都合により閉鎖しました。
新たにテンプレート作成しましてもblogstyle.bizで販売することもできず長い間放置しており、この度閉鎖しましてMovableTypeのライセンスを4.0にアップグレードさせアットスタイル内で運用する事になりました。
テンプレートをご購入いただきましたお客様へのサポートはアットスタイル にて行います。
新たにテンプレートをご検討の方は以下のリンクよりテンプレート販売のページへアクセスして頂きます様お願い申し上げます。
MovableType テンプレート[アットスタイル]
アットスタイル 柳 泰久
Posted
@Style 03:14
2007年7月5日
Movable Type 4 ベータ 5がリリースされたので、早速インストールした。今回は上書きせずに全てのファイルを削除してインストールしてみた。
インストール画面及びインストール後のテンプレート名やモジュール名が日本語ではなかった。バージョン4までは上書きでインストール作業を行ったのでわからなかったが、シックスアパートのサイト で紹介されているmt-config.cgiへの追加記述を行っていないからであった。
ベータ 3 より、日本語の翻訳ファイルが含まれています。ユーザーの言語設定をJapaneseに設定すれば、管理画面は日本語でみられます。また、普段日本語環境で利用される場合は、以下の設定をmt-config.cgiに追記することをお勧めします。新規にインストールする場合は、インストールする前(ウィザードがmt-config.cgiを作成した直後)に追記するのがいいでしょう。
Movable Type 4 ベータ 5を公開
DefaultLanguage ja
MailEncoding ISO-2022-JP
ExportEncoding Shift_JIS
DefaultTimezone 9
CategoryNameNodash 1インストールウィザードで作れないのか?追加記述の有無でテンプレートやモジュールの名前が違うとなると(Template Backup and Refreshを利用すればよいのだが、)管理画面からペーストして設置する前提で作られているテンプレートの場合にはうまく設置できないことになる。
Posted
@Style 09:43
2007年7月2日
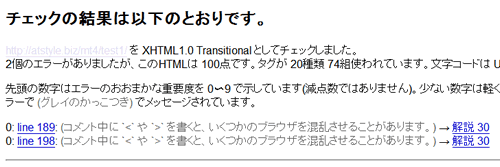
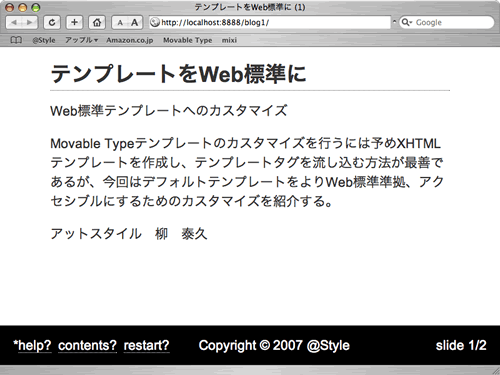
MT & HTML Slidy でスライドを作る
方法は上記ページと全く同じ。slide.zipをダウンロード・解凍し、js/slidy.jsとcss/slide.cssをディレクトリ構造を保ったまま設置するブログのフォルダへ放り込む。
slide.txtの内容でテンプレートを作成する。(index.htmlにペーストするとブログを開くだけでスライドが表示される)
カテゴリーをstartpageとした開始ページを作成する。後はページを増やすだけ。
簡単である。
Posted
@Style 02:37
2007年6月28日
前回の記事でインストールできなかった原因はMovable Type 4.0 ベータ3自体にあった。
本日、ベータ4がリリースされたので、ローカルのIntel Macにインストールしてみると、簡単に出来た。
いじり倒せます
Posted
@Style 23:50
2007年6月23日
テストやテンプレートの開発を実際のサーバ内で行うにはサーバーに負荷をかけてしまうので、ローカルのMacにMovableTypeをインストールしている。Berkeley DBで稼動していたのだが、4.0では利用できないので、SQLiteを使えるようにしてみた。
しかし4.0betaにトライしたが未だ動かず、原因を調査中
以下、覚書
MAMPのインストール
Apache・MySQL・PHPがパッケージとなっているMAMP を利用する。インストールは簡単、アプリケーションフォルダに入れるだけ。
Dashboard Widget MAMP Control をインストールすると起動も簡単に行える。
MovableTypeのインストール
ダウンロードしたMovableType3.35を解凍し出来たフォルダをmtにリネーム、MAMP/cgi-binへ入れる。mtフォルダの中のmt-staticフォルダをMAMP/htdocsへ移動する。
http://localhost:8888/cgi-bin/mt/mt-wizard.cgiにアクセスすると通常通りのインストールウィザードが稼動するので、Berkeley DBで運用が出来る。
SQLiteでMovableTypeを動かす
今後はMovableType 4.0で作業を行うと思うのだがBerkeley DBが使えないので、MovableType 4.0を見据えてその他のデータベースで利用できるようにしておく。とりあえずこのブログと同じSQLiteを使用してみる。
以下のモジュール等が必要である
Xcodeのインストール
XcodeTools.mpkgをクリックすれば問題なし。
DBIのインストール
ターミナルに cd 半角スペース と入力し、解凍済みの DBI-1.57(2007年6月23日現在)フォルダをターミナルの画面内へドラッグ・ドロップ、returnキーを押す。
以下のコマンドを一つずつ行う
perl Makefile.PLmake; make testsudo make install
DBD-SQLiteのインストール
ターミナルに cd 半角スペース と入力し、解凍済みの DBD-SQLite-1.13(2007年6月23日現在) フォルダをターミナルの画面内へドラッグ・ドロップ、returnキーを押す。
以下のコマンドを一つずつ行う
perl Makefile.PLmake; make testsudo make install
MovableTypeのBerkeley DBをSQLiteに変換する
mt-db-convert.cgi を利用すれば簡単に書き換えが可能。
MAMPをインストール後、MovableTypeインストール以前にXcode・DBI・DBD-SQLiteをインストールしていればこの作業は不要。
Windows上でのMovable Type環境を構築するには以下のリソースが参考になる
Posted
@Style 15:47
2007年6月21日
ベータ3がリリースされていたのでインストール
管理画面が日本語である。
最後にブログ記事を書いたのは8 時間後です。ブログ記事9 件
ちょっと変な日本語に戸惑いながら早速見てみる。
スタイルキャッチャーやクローンを試してみるが問題なし。
テンプレートモジュールを見てみると、ここも日本語に変わっていた。
MTIncludeも日本語に変換されています
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="ヘッダー"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<div class="content-nav">
<a href="<$MTLink template="archive_index"$>">アーカイブ</a>
</div>
<$MTInclude module="Footer"$>default_templates内のmain_index.mtml
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="<MT_TRANS phrase="Header">"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="<MT_TRANS phrase="Entry Summary">"$>
</MTEntries>
<div class="content-nav">
<a href="<$MTLink template="archive_index"$>"><__trans phrase="Archives"></a>
</div>
<$MTInclude module="<MT_TRANS phrase="Footer">"$>なぜかFooterだけは日本語じゃない。Headerはヘッダーなのだからフッターでいいんじゃない?先日書いた 「一般的なフッター」じゃないからか?
Posted
@Style 00:25
2007年6月16日
php化は3.3と同様に変更できるが、php化を行ってもXML宣言記述したい。
拡張子phpとした場合にはXML宣言は以下のようになる(ダイナミックパブリッシングの場合は除く)
<?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?>テンプレートにそのまま追加すれば良いのだが、moduleとしてmdlXMLDec等と名前を付け、MTIncludeで挿入したい。
<$MTInclude module="mdlXMLDec"$>しかしシステムテンプレートはcgiなので、<?php echo 'と'."\n" ?>は不要となる。
MTIfを利用して分岐を作ってみる。
<MTSetVar name="system_template" value="1">これを利用して分岐させる
<MTIf name="system_template"><?xml version="1.0" encoding="<$MTPublishCharset$>"?>
<MTElse><?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?></MTElse></MTIf>それではどこに挿入するのか。
インデックステンプレート
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="Header"$><$MTInclude module="Header"$>の前に挿入する。しかし、XML宣言は必ず文書の1行目に記述することになっているのでソース上の先頭の8行と空白の1行が邪魔である。
あるブログでの以下のようなやり取りを参考にさせていただいた。
MTIf系とMTSet系など、条件分岐と設定に関するタグはパブリッシュ段階でnullに置き換えられます。
で、改行はそのまま残るので空白行が山盛りになります。
全てを1行で記述する
<MTSetVar name="page_id" value="main-index"><MTSetVar name="main_template" value="1"><MTSetVar name="main_index" value="1"><MTSetVar name="sidebar" value="1"><MTSetVar name="module_recent_posts" value="1"><MTSetVar name="module_category_archives" value="1"><MTSetVar name="module_author_archives" value="1"><MTSetVar name="module_monthly_archives" value="1"><$MTInclude module="mdlXMLDec"$><$MTInclude module="Header"$>注意:ベータ2のスタイルシートはXML宣言があるとIE6で表示が左寄りとなります。スタイルシートに互換モード対応のカスタマイズが必要です。
追記:一部誤りがありましたので修正いたしました。
Posted
@Style 00:03
2007年6月15日
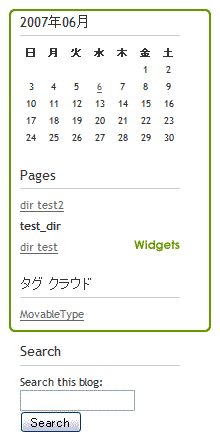
予めWidget Managerを編集し、SidebarModuleに記入するだけであるが、MTIfによる分岐でどこに記述すればよいかわかり辛い。MTIfがインデントしていない部分に挿入すると全てのページにWidgetが挿入される。例としてカレンダー, Pages list (nested), タグ クラウド (サイドバー)のWidgetsをサイドバーの上部に入れてみた。
<div id="beta">
<div id="beta-inner" class="pkg">
<$MTWidgetManager name="First Widget Manager"$> ここに挿入
<MTIf name="search_results_template">
<MTIfTagSearch>
<MTSetVar name="search_feed_param" value="tag">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries tagged “<$MTSearchString$>“.</MTSetVarBlock>
<MTElse>
<MTSetVar name="search_feed_param" value="search">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries matching “<$MTSearchString$>“.</MTSetVarBlock>
以下略また、MTIfの内側に記述すれば、狙ったページのみに挿入することも可能だ。
Posted
@Style 02:55
2007年6月14日
Movable Type 4.0 Beta 1からBeta 2へのアップグレードを行うには全て上書きすれば再構築を行わずBeta 2へ移行できるが、テンプレートに変更があり、差し替える必要がある。Template Backup and Refreshを利用して一気に入れ替える。
Movable Type 4.0 Beta 1とBeta 2ではEntry Metadataの位置が変わっている。
Movable Type 4.0 Beta 1のEntry Summary
<div class="entry" id="entry-<$MTEntryID$>">
<h3 class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></h3>
<div class="entry-content">
<MTIfNonEmpty tag="EntryBody">
<div class="entry-body">
<$MTEntryBody$>
</div>
</MTIfNonEmpty>
<MTIfTagSearch>
<$MTInclude module="Tags"$>
</MTIfTagSearch>
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="entry-more-link">
Continue reading <a href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
</div>
<$MTInclude module="Entry Metadata"$>
</div>Movable Type 4.0 Beta 2のEntry Summary
<div class="entry" id="entry-<$MTEntryID$>">
<h3 class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></h3>
<$MTInclude module="Entry Metadata"$>
<div class="entry-content">
<MTIfNonEmpty tag="EntryBody">
<div class="entry-body">
<$MTEntryBody$>
</div>
</MTIfNonEmpty>
<MTIfTagSearch>
<$MTInclude module="Tags"$>
</MTIfTagSearch>
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="entry-more-link">
Continue reading <a href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
</div>
</div>
Posted
@Style 01:33
2007年6月13日
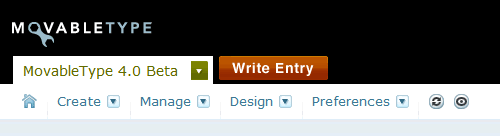
MovableType 4.0 Beta 2
ダッシュボードのナビゲーションが整理されてわかり易くなっています。
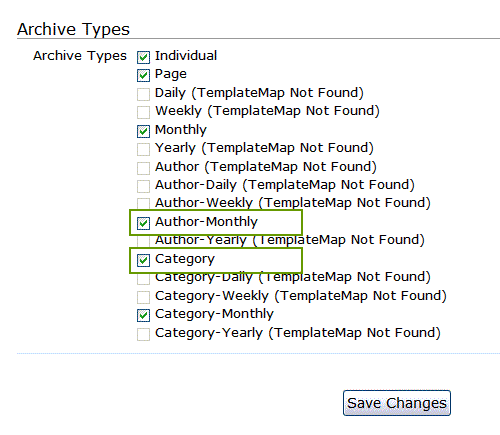
あるブログで、MovableType 4.0 Beta 1ではカテゴリーが表示できないと書かれていましたが、その通りで、月別カテゴリーのページだけしか生成されていなかった。ベータ2ではまだ不足のテンプレートもあるが、正しくカテゴリーページを生成できる。
また昨日のエントリー時は不明であったAuthor-Monthlyも追加され、謎が解けた。
ベータ1からかなり進歩したようだ
Posted
@Style 23:25
2007年6月13日
MovableType 4.0のテンプレートは3.35までの感覚でのモジュールの使い方ではない。昨日よりテンプレート構造を調べ始めて驚いた。
昨日のエントリーでも紹介した、MTGetVarとMTSetVarの動作をよく理解できないとどうしようもないので、再度、小粋空間さんの解説 を読んでいただきたい。
moduleに細かく分かれていることはMain Indexを見ただけでわかるだろう。さてこのmoduleの使い方であるが、普段使われている感覚ではない。(通常ならばFooterはaddress要素などで、copyrightや文書作成などのメタデータを記述するところであり、ヘッダーはメタデータを記述する部分で区別することが多い)すべてはMTGetVarとMTSetVarさらにMTIfとMTElseをわかり易くする様に区切られているのではないかと思う。
moduleの中のmodule
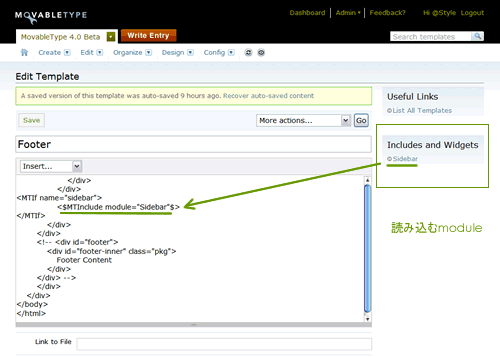
Main Indexを見ると、Entry Summaryをincludeした直後にFooterをincludeしている。
さらにfooterからSidebarをincludeしている。
</div>
</div>
<MTIf name="sidebar">
<$MTInclude module="Sidebar"$>
</MTIf>
</div>
</div>
<!-- <div id="footer">
<div id="footer-inner" class="pkg">
Footer Content
</div>
</div> -->
</div>
</div>
</body>
</html>4.0ではテンプレート毎に読み込むmoduleが右側に表示されている。関連するmoduleに簡単にアクセスが可能である。このためfooterの中にSidebarをincludeするというような方法はかなりのメリットとなる。
MTIfとMTElse
Header、Sidebar、Entry Listingが良く出来ている。3.3がリリースされた際にsearch_results_template.tmplが良く出来ている と感心したのですが、4.0ではHeader、Sidebar、Entry Listing等がMTIfとMTElseを利用してうまく制御されているので注目して欲しい。
Sidebar
<div id="beta">
<div id="beta-inner" class="pkg">
<MTIf name="search_results_template">
<MTIfTagSearch>
<MTSetVar name="search_feed_param" value="tag">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries tagged “<$MTSearchString$>“.</MTSetVarBlock>
以下、略
3行目を見ると一目瞭然である。
<MTIf name="search_results_template">全てのテンプレートに必要な情報を記述し、MTIfで動作を制御。昨日紹介したMain Indexテンプレートの先頭数行の多くはこの部分の動作を制御している。
Entry Listingテンプレート
あるブログで「とうとうdatebased_archive.tmplがなくなった」と書かれていたが、Entry Listingテンプレートの中に記述がある。これもまた
MTGetVarと
MTSetVar、
MTIfと
MTElseで制御されている。
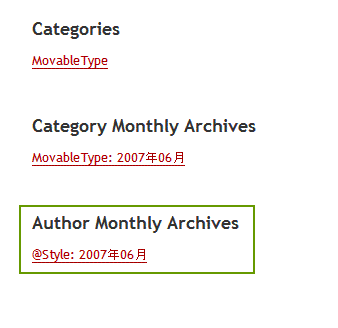
author_archiveとmodule_author-monthly_archives
Sidebarをよく見てみるとauthor_archiveやmodule_author-monthly_archivesの記述がある。authorというからには作者やエントリーした本人のことであると思うが、archiveやmonthly_archivesの表示が出来るようである。情報が少ないので、未だ不明ではある。
次回に続く(はずです)
Posted
@Style 00:44
2007年6月12日
MovableType 4.0ベータのテンプレート構造を調べ始めた。(4.0からは.tmplでは無く、.mtmlとなっている。)
例えばメインインデックス(main_index.mtml)
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="<MT_TRANS phrase="Header">"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="<MT_TRANS phrase="Entry Summary">"$>
</MTEntries>
<$MTInclude module="<MT_TRANS phrase="Footer">"$>MTGetVar と MTSetVarは小粋空間さん が詳しく解説されているのでそちらを参考にしていただきたい。
MTIncludeにもMT_TRANS phraseが指定されている。
<$MTInclude module="<MT_TRANS phrase="Header">"$>日本語で表示できるのか...
Posted
@Style 02:39