2010年7月1日
引き続き、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
ブログ記事について
ブログ記事リストではないのでol要素でリスト化する必要はない。divで余白の調整、ブログ記事全体をarticleとする。前々回の解説のように「ブログ記事のタイトル」と「メタデータ」をheader要素とした。
*余白の調整もarticle要素に任せて良いかもしれない。
タグ・トラックバック・コメントはセクションを分けた。それぞれのタイトルをheader要素でマークアップ。
他のブログから受けたトラックバックの内容はaside要素とした。コメントごとにarticle。コメントとトラックバック時刻はメタデータと同様にtime要素とした。
コメントフォームも解説すると長くなるので次回に。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
ブログ記事の続き
<section>
<h3>タグ:</h3>
<ul>
<li>エントリータグ</li>
</ul>
</section>
<section>
<header>
<h3>トラックバック</h3>
<p>トラックバックURL</p>
</header>
<aside>
<h4><$MTPingBlogName$> -
<a href="<$MTPingURL$>"><$MTPingTitle$></a> (<a href="#ping-<$MTPingID$>">
<time datetime="<$MTPingDate format_name="iso8601"$>"><$MTPingDate format="%x %k時%M分"$></time></a>)</h4>
<p><$MTPingExcerpt$> <a href="<$MTPingURL$>">続きを読む</a></p>
</aside>
</section>
<section>
<header>
<h3>コメント</h3>
</header>
<article>
<header>
<h4><$mt:CommentAuthorLink$><time pubdate="pubdate" datetime="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></time></h4>
</header>
コメント本文
</article>
<h3>コメントする</h3>
コメントフォーム
</section>
</article>
- Posted
-
@Style
2010年6月30日
ユーザーの方から「MovableType 4.2 無料テンプレート 2Column HTML5」でコンテナの幅を調整したいというご要望がありましたので、予定を変更してCSSでの調整を解説します。
コンテナやカラムの幅の調整方法
Layout部分36行め以降のheader#branding・div#content・footer#copyで全体の幅を指定し、div#mainとdiv#subでカラムの幅を調節します。*ノーマルな状態ではメインコンテンツには468pxのバナーがぴったりと入るように設計されています。
740pxの幅を960pxに広げ、メインコンテンツに640pxが入るように調整する例
640px+20px+20px(div#main .innerの左右padding)=680px(div#main)
960px(全体の幅)-680px(上記数値)-2px(IE用調整)=278px(div#sub)
サイドバーが48px増えてるが、このままではアイテムのサムネイルが横に3つ入らずおかしな余白ができる。3つ並べるには240px必要となるのでdiv#sub .innerのpadding-leftを2px減らす。
header#branding {
color: #333333;
background-color: #ffffff;
text-align: left;
margin-left: auto;
margin-right: auto;
width: 960px;
overflow: hidden;
}
div#content {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
}
div#main {
font-size: 80%;
color: #333333;
background-color: #ffffff;
text-align: left;
padding-bottom: 20px;
width: 680px;
float: left;
}
div#sub {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: left;
margin-bottom: 20px;
width: 278px;
float: right;
}
footer#copy {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
clear: both;
}
/* サイドバー余白調整 */
div#sub .inner {
line-height:1.5;
padding-left: 18px;
padding-right: 20px;
}
- Posted
-
@Style
2010年6月29日
恒例、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
ブログ記事の概要
「HTML5のセクショニングをどうするか」が一番悩んだ。
「ブログ記事の概要」全体をarticle要素でマークアップ。*それぞれの「ブログ記事の概要」は初回の解説のようにol要素でリスト化している。
ブログ記事のタイトルと各メタデータはheader要素。さらにsection要素で区切り、エントリータグ。「続きを読む」をfooter要素でマークアップ。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
<section>
<h3>タグ:</h3>
<ul>
<li>タグ</li>
</ul>
</section>
<footer>
続きを読む
</footer>
</article>
「ブログ記事」テンプレートは「トラックバック」「コメント」「コメントフォーム」があるのでさらに複雑になる。次回解説の予定。
- Posted
-
@Style
2010年6月27日
今回もMovableType 4.2 無料テンプレート 2Column HTML5の簡単な解説です。
ブログ記事のメタデータについて
各々のデータをリスト項目として取扱い、セパレータに文字を使わずCSSの:before擬似要素で表示。IEでも表示させるためにIE9.jsが必要となる。
投稿時間をtime要素・pubdate属性・datetime属性でマークアップ。datetime属性のフォーマットをMTEntryDate format_name="iso8601"とした。
<ul class="entry-meta">
<li><time pubdate="pubdate" datetime="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x"$></time> <MTIfNonEmpty tag="EntryAuthorDisplayName"><$MTEntryAuthorLink show_email="0"$></MTIfNonEmpty></li>
<MTUnless name="hide_counts" eq="1">
<li><a class="permalink" href="<$MTEntryPermalink$>" title="Permalink to this entry:<$MTEntryTitle$>">個別ページ</a></li>
<MTIfCommentsActive><li><a href="<$MTEntryPermalink$>#comments" title="Comments for:<$MTEntryTitle$>"><$MTEntryCommentCount singular="コメント(1)" plural="コメント(#)"$></a></li></MTIfCommentsActive>
<MTIfPingsActive><li><a href="<$MTEntryPermalink$>#trackbacks" title="Trackback for:<$MTEntryTitle$>"><$MTEntryTrackbackCount singular="トラックバック(1)" plural="トラックバック(#)"$></a></li></MTIfPingsActive>
</MTUnless>
</ul>
- Posted
-
@Style
2010年6月24日
前回の引き続きMovableType 4.2 無料テンプレート 2Column HTML5の簡単な解説です。
今回は・・・
banner_header.mtmlのheaderについて
h1要素にはMTBlogName、副題としてh2要素にMTBlogDescriptionを利用、これらをhgroup要素でグループ化。
ブログの説明「MTBlogDescription」を記述されない方も多いことから、<mt:If tag="BlogDescription">とし、MTBlogDescriptionがある場合のみh2要素を出力。見出しをグループ化するhgroup要素だが1個以上のh1~h6要素があればよいのでh1のみでも問題はない。
<header id="branding">
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
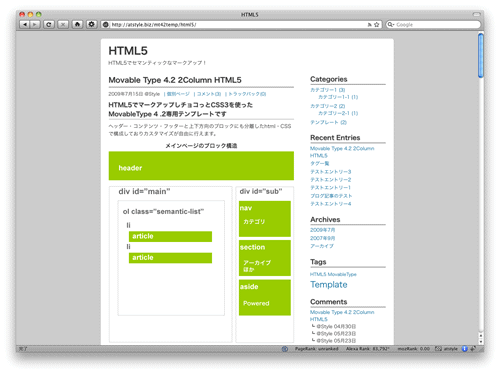
メインページとブログ記事リスト
メインページとブログ記事リストはol要素でマークアップ。ブログ記事リストという位なのでリストにするのは当然かも知れない。新しい順に並ぶのでul要素ではなくol要素が適当だろう。
<div id="main">
<ol class="semantic-list">
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->
次回に続く(はず)
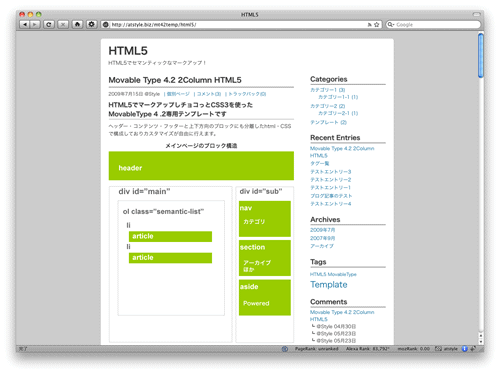
MovableType 4.2 2Column HTML5の解説
- Posted
-
@Style
2010年6月23日
MovableType 4.2 無料テンプレート 2Column HTML5は、リリースから約1ヶ月経過し少しずつダウンロードして頂いております。
HTML5は初めてという方もいらっしゃるようなので、数回にわたって(簡単に)解説し(ていきたいと思い)ます。
まずは基本形。
<!DOCTYPE html>
<html lang="<$MTBlogLanguage$>">
<head>
<meta charset="<$MTPublishCharset$>">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
<script src="<$MTLink template="javascript"$>"></script>
<link rel="stylesheet" href="<$MTLink template="Reset_Stylesheet"$>">
<link rel="stylesheet" href="<$MTLink template="styles"$>">
<title><$MTBlogName encode_html="1"$></title>
</head>
<body>
<header>
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
<div id="content">
<div id="main">
<ol>
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->
<div id="sub">
<div class="inner">
<$MTWidgetSet name="サイドバー"$>
</div>
</div><!-- /sub -->
</div><!-- /content -->
<footer>
<p><small>Copyright © 2010 yourdomain, All Rights Reserved.</small></p>
</footer>
</body>
</html>
主要なところだけ抜き出していますが、XHTMLから比べると非常にシンプル。
http://html5shiv.googlecode.com/svn/trunk/html5.jsはIEでHTML5の新要素section要素やarticle要素をブロック要素として振るまえるようにし、http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.jsでCSSを少しまともに解釈出来るようにします。IE9に期待を込めて<!--[if lt IE 9]>としました。
header要素とfooter要素でコンテンツ部分との分離を行います。今までaddress要素でマークアップしていたCopyrightはfooter内のsmall要素に変更。
*HTML5でsmall要素は、見栄えをコントロールするプレゼンテーションモジュールからセマンティックな「細目を表す注釈」へと変更になったので注意が必要です。
次回に続く(はず)
- Posted
-
@Style
2010年5月26日
- Posted
-
@Style
2010年4月30日
そろそろHTML5で作ってみようと思い、やってみた。

「メインページ」「ブログ記事リスト」サイドバーの「最近のブログ記事」「アーカイブ」にはolで番号を入れてみた。ブログ記事とウェブページのbrとimgの /はそのままでも良いのだが、気持ち悪いのでregex_replaceとreplaceで消した。
まだHTML5の要素をよく理解していないので、大いに間違っている所もあると思う。
5月1日追記:少し変更したが、ブログ記事のアウトラインが変だ。まだまだ変更する予定
5月9日追記:ブログ記事のアウトラインも変更。まだまだ変更する予定!
関連情報
- Posted
-
@Style
2010年3月12日
私にとっての2冊目の著書「Movable Type 5実践テクニック」がソフトバンククリエイティブより、3月26日に発売されます。
著者:蒲生トシヒロ、藤本壱、小野崎直昭、難波田実香、柳泰久、柳谷真志、丹羽章
監修:シックス・アパート株式会社
出版社:ソフトバンククリエイティブ
定価:2980円(税込)
新機能であるテーマをメインとして「Movable Type 5はこんなことができるんだ!」ということをトコトン詳しく解説しています。
サンプルサイトにて、この書籍用に作成された3種類の配布テーマを公開しています。

ActionStremsを利用して取得した情報をウェブサービスごとにウィジェット化。

中規模企業サイトのカスタマイズベース。カスタムフィールドの機能を最大限に使用。商社や卸業、製造業向け。

カタログサイトなどに、強力な検索機能を実装できます。カートを装備すれば本格的な運営も可能
これらのテーマは実際の商用ウェブサイトでも使えるように「クリエイティブ・コモンズ・ライセンス 表示・継承 2.1」で配布します。
よろしくお願いします。
- Posted
-
@Style
2009年12月17日
Movable Type 5で、ウェブサイトを「配下のブログ」のポータルとする場合、検索はすべてのブログにまたがった検索結果をウェブサイトの検索結果テンプレートで表示したい。
デフォルトのパラメータ
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />
パラメータにウェブサイト配下すべてのブログIDを渡す
<input type="hidden" name="IncludeBlogs" value="<$mt:WebsiteID$><mt:WebsiteHasBlog><mt:Blogs include_blogs="site">,<$mt:BlogID$></mt:Blogs></mt:WebsiteHasBlog>" />
この内容を使用してウェブサイトに検索モジュール(ウィジェットでも可)を作成
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$mt:WebsiteID$><mt:WebsiteHasBlog><mt:Blogs include_blogs="site">,<mt:BlogID></mt:Blogs></mt:WebsiteHasBlog>" />
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<label for="search">このサイトの検索</label>
<input type="text" size="15" id="search" name="search" value="<$mt:SearchString$>" />
<input type="submit" value="Search" />
</form>
ウェブサイト配下のブログからウェブサイトの検索モジュールをインクルードする
<mt:BlogParentWebsite>
<mt:SetVarBlock name="website_id"><mt:WebsiteID></mt:SetVarBlock>
<mt:Include module="検索" blog_id="$website_id"$>
</mt:BlogParentWebsite>
注意:ウィジェットで作成した場合はmoduleの部分をwidgetに変更すること
- Posted
-
@Style
2009年12月12日
Movable Type 5テーマの記述に誤りがありましたので修正いたしました。
メインページのテンプレートにおいて<MTBlogs>のinclude_blogs="site"モディファイアが不足しており、テーマ1001のアイテムサムネイルをクリックしてもテーマ1002へ移動しておりました。
<MTBlogs include_blogs="site">
修正し正しく動作しております。ご迷惑をおかけいたしました。
- Posted
-
@Style
2009年11月26日
- Posted
-
@Style
2009年11月26日
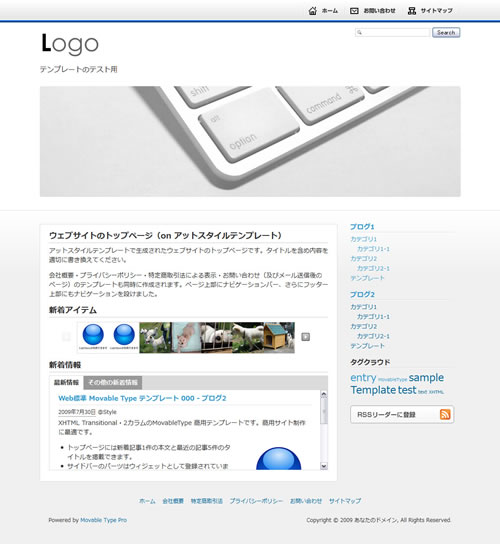
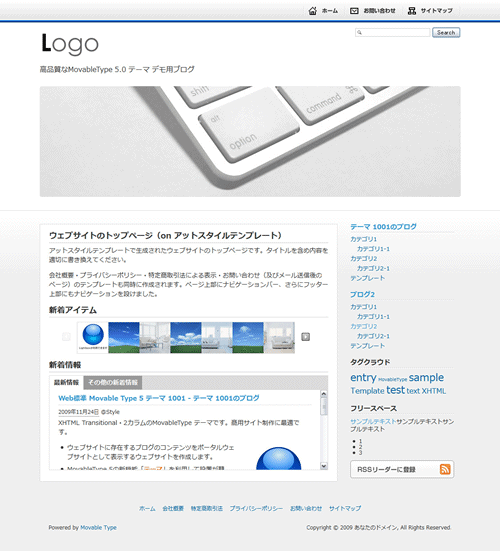
- ウェブサイトに存在するブログのコンテンツをポータルウェブサイトとして構築します。
- 配下のブログにも同じデザインが設定できます。また、「プロフェッショナルブログ」「クラシックブログ」などの独立したデザインのブログもウェブサイトに含めることができます。
- MovableType 5の新機能「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。
- 「会社概要」「プライバシーポリシー」「特定商取引法による表示」のウェブページ、お問い合わせなどのテンプレートは自動的に作成されますので、編集するだけでOK!
- トップページには新着記事1件の本文と最近の記事5件のタイトルをタブで分割して掲載できます。
- サイドバーのパーツはウィジェットとして登録されています。自由に配置していただけます。また、ウェブサイト用・ブログ用の2種類のウィジェットを装備しており入れ替えも自由
- もちろんLightbox・Carouselが利用できます。

MovableType 5(MT5 MTOS5)テーマ[アットスタイル]
*今回のテンプレート開発に当たり、mtde.infoのapstar様にご協力いただきました。ありがとうございました。
- Posted
-
@Style
2009年11月23日
ベータテスト開始時より作成しておりましたMT5のテーマ(テンプレート)の第一弾がほぼ完成しました。
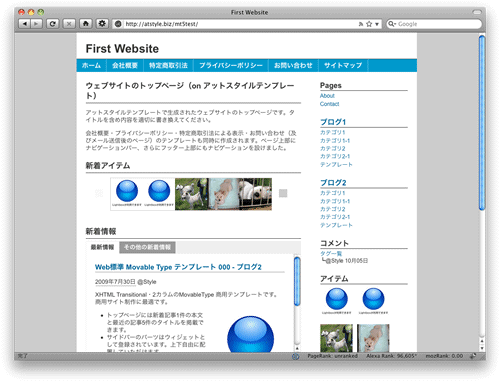
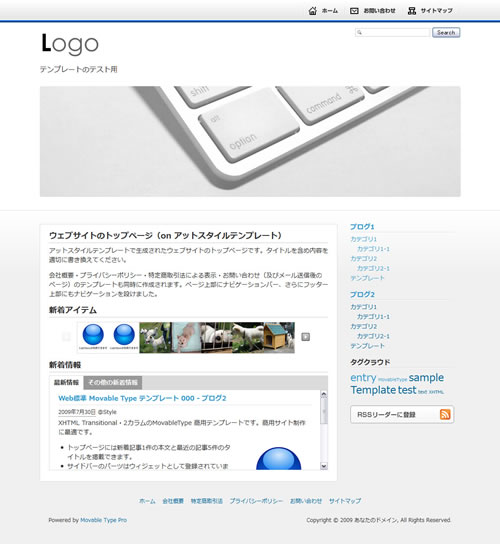
- ウェブサイトとブログを同一のデザインで作成することができます。
- ウェブサイトでは「メインページ」「会社概」「特定商取引法」「プライバシーポリシー」のウェブページを自動的に作成します。
- ウェブページにシークレットタグを追加することでナビゲーションに追加できます。
- 「お問い合わせ」「お問い合わせありがとう」のページはテンプレートにより自動的に作成されます。
- Carouselでアイテムのサムネイルを表示します。
- LightBoxを利用可能です。
- ブログのサイドバーはウィジェットによりブログ用のパーツに入れ替えが可能
- ウェブサイト配下のブログにオリジナルテーマでなくクラシックブログを利用してもウェブサイトの動作は問題なし

Movable Type 5(MT5)のリリース日(11月26日)に販売開始の予定です。
- Posted
-
@Style
2009年11月7日
- Posted
-
@Style
2009年10月14日
Movable Type 5の製品リリースが11月後半となるようです。
7月に発表いたしました最新ウェブサイト管理ソフトウェア「Movable Type 5」につきまして、製品品質等の最終確認を継続中のため、当初予定していた10月中の出荷開始を延期することとなりましたので、お知らせいたします。
現在のところ、出荷時期は11月後半を予定しています。
Movable Type 5 出荷延期のお知らせ
これに伴いアットスタイルで開発中のテンプレートも11月後半以降のリリースとなります。
- Posted
-
@Style
2009年10月13日
MT5のテンプレートを作成中ですが、以下のような内容になりそうです。
- ウェブサイトとブログのデザインを統一
- ウェブサイトと違うデザインのブログも作成可能とする
- デザインが違っていてもウェブサイトとして機能する
- 会社概要などのページはウェブページを自動的に作成する
- ブログにもウェブサイト(ウェブページなど)の情報を掲載する
- 検索結果とタグ検索はウェブサイトにて表示する
- ブログのウィジェットはウェブサイトの情報・ブログの情報を自由に変更できる
- LightboxやidTabs・Carouselなども実装する
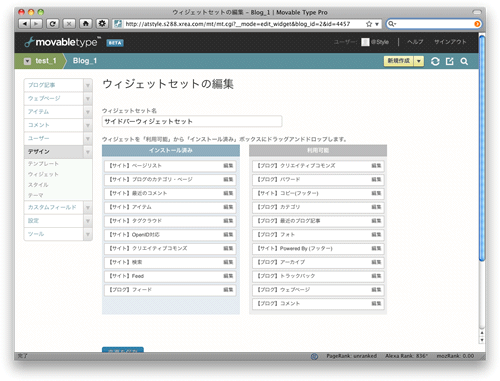
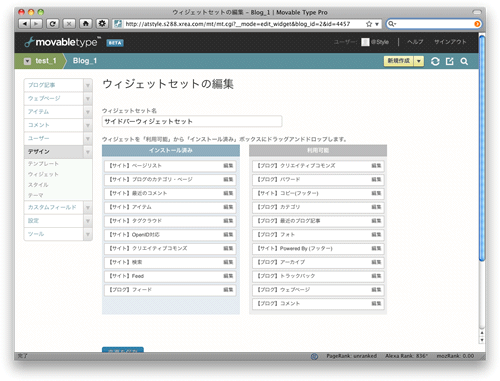
ウィジェットはこんな感じ...

現在のところ、ほぼ思うとおりの動作をするところまで完了しています。
乞うご期待!
- Posted
-
@Style
2009年10月7日
ベータプログラムへの沢山のフィードバックをもとに、多くの機能を洗練したMovable Type 5.0 Beta 3を公開します。管理画面のユーザーインターフェースを見直し、操作性を向上しました。また、バージョンアップしたときのウェブサイトの自動作成方法を変更しています。Beta ページからダウンロード可能です。
Movable Type 5.0 ベータ3を公開
早速、ローカルとXREAにインストールした。管理画面のUIが少し変わっているようです。

Beta 3 リリースノート
作成中のテーマを適用してみましたが、問題なし。

その他をもう少し検証してみます。
- Posted
-
@Style
2009年10月5日
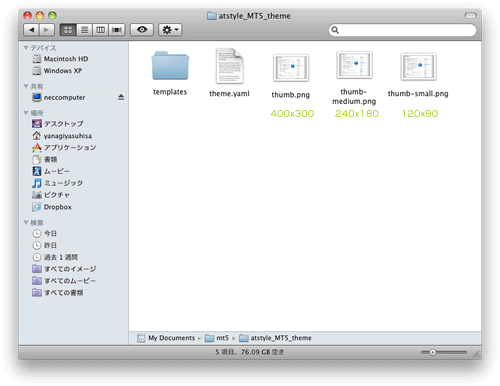
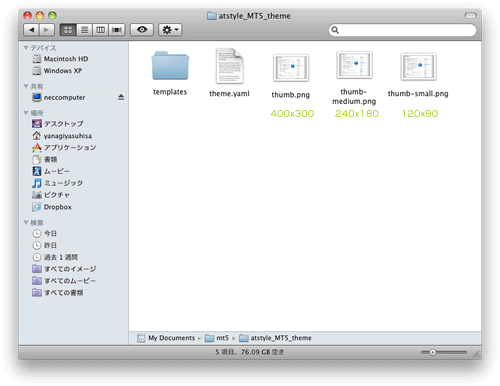
テーマのフォルダの中に以下の画像を放り込む
- thumb.png
- 400×300
- thumb-medium.png
- 240×180
- thumb-small.png
- 120×90

theme.yamlに以下を記述
thumbnail_file: thumb.png
thumbnail_file_medium: thumb-medium.png
thumbnail_file_small: thumb-small.png
- Posted
-
@Style
2009年9月29日
MT5で追加されるMTタグの利用方法にあるように、ブログでウェブサイトのテンプレートを利用できる。
例えばウェブサイトの「ナビゲーション」モジュールを使用する場合にはmt:WebsiteIDを指定するために以下のように記述する。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<mt:Include module="ナビゲーション" blog_id="$website_id">
ただし「ナビゲーション」モジュールを利用しているだけなので、内容はブログ内のメインページ・ウェブページへのリンクとなる。これをウェブサイトのメインページ・ウェブページにするには、外側にmt:BlogParentWebsiteを指定する。
<mt:BlogParentWebsite>
<mt:SetVarBlock name="website_id"><mt:WebsiteID></mt:SetVarBlock>
<mt:Include module="ナビゲーション" blog_id="$website_id">
</mt:BlogParentWebsite>
- Posted
-
@Style