明日は「MTDDC Meetup Tokyo 2011」
一年ぶりに参加するMTのイベント!楽しみです。
- 日時
- 2011年6月25日(土)12:30開場 13:00開演 18:30終了(予定)
- 場所
- (株)毎日コミュニケーションズ 東京本社 マイナビルームA
〒100-0003 東京都千代田区一ツ橋1-1-1 パレスサイドビル9階東コア - 募集人数
- 120名(予定)
- 参加費
- 3,500円(テキスト代込み)
- 懇親会参加費
- 1,000円
*既に受付は終了しているようです。
- Posted
- @Style
一年ぶりに参加するMTのイベント!楽しみです。
*既に受付は終了しているようです。
本日より、Movable Type 5.1 の正式出荷を開始いたします。
「Movable Type 5.1」では、カテゴリ並び替え機能の追加、記事一覧のフィルタ機能の強化など、これまでコミュニティからの要望が多かった機能を最新技術で実装、コンテンツ管理システム(CMS)としてさらに便利に使いやすくなります。
Movable Type 5.1 の主な機能紹介ビデオがYouTubeで公開されています。ぜひ御覧ください。
アットスタイルで販売・配布のMT5テーマはMT5.1でも問題なく利用出来ます。引き続きよろしくお願いします。
たった今試してびっくりした。
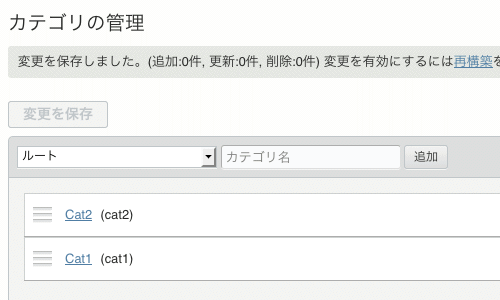
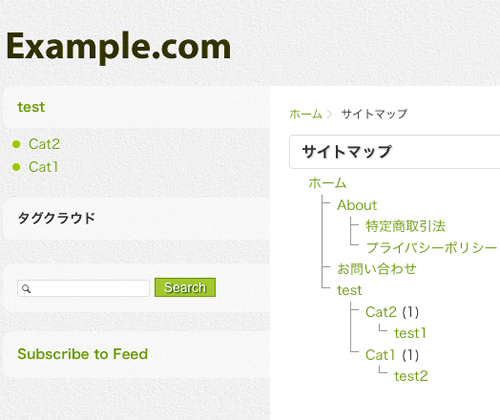
sort_by="user_custom"を記述していないMT5.0用の「テーマ1071」を適用したMovable Type 5.1rc2でカテゴリを並び替えしてみた。

Cat1・Cat2の順に並ぶはずである。ところがCat2・Cat1の順に並んでいる。

もちろん並べ替えて再構築すると、並べ替えを反映して出力される。
Movable Typeの最新バージョン5.1のリリースと、以前にもご紹介した書籍『Movable Type 5.1 プロの現場の仕事術』の刊行を記念し「MTDDC Meetup TOKYO 2011」が開催されます。
なんと!受講者全員に書籍『Movable Type 5.1 プロの現場の仕事術』をプレゼント。
お申し込みは(株)毎日コミュニケーションズのサイトからどうぞ
http://book.mycom.co.jp/event/mt0625.shtml
毎日コミュニケーションズのMovable Type 5.1向けの書籍「Movable Type 5.1 プロの現場の仕事術」(6月末発売予定)を福島県在住の國分亨さん・原一宣さん・赤井なつみさんのピンチヒッターとして少しだけお手伝いさせいただくことになりました。
なお6月25日(土)に東京・竹橋のマイコミセミナールームで書籍と連動したイベントも行われます。
すごい「Movable Typeドリームチーム2」のメンバーと内容の詳細は以下のページでご確認ください。
「Movable Type 5.1 プロの現場の仕事術」6月25日(土)先行発売: 世界中の1%の人々へ
とりあえずダウンロードした。今日は博多で打ち合わせがあったので、JRの車内でMacBook Airのローカルにインストール。
Flash切ってました

Movable Type 5.1 Beta 2を公開します。開発チームはすでに120件のケースを実装、715件のバグを修正済みです。Beta 2時点でアクティブなケースは、こちらのページでご確認いただけます。なお、Movable Type 5.0x からの詳しい変更点、修正点は Beta 3で公開を予定しています。
早速アップデート

テーマ1061をインストールしてみた。私の環境だけかもしれませんが、Beta 1ではMTTopLevelCategoriesで動かなかった(mt:TopLevelCategoriesでは動いた)ので放置していたsort_by="user_custom" アトリビュートも動く。

Movable Type 5.1 のベータを開始します。ベータ期間の約3ヶ月、皆様のフィードバックで、さらにブラッシュアップしていければと思います。
Macのローカルにインストールしたので試してみます。

スクリーンショットを使って解説します。
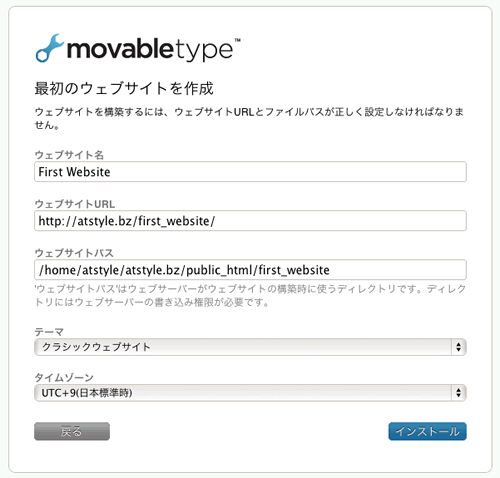
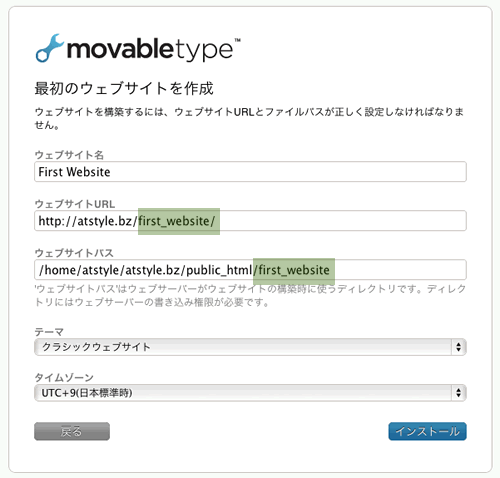
インストールウィザードで「最初のウェブサイトを作成」する

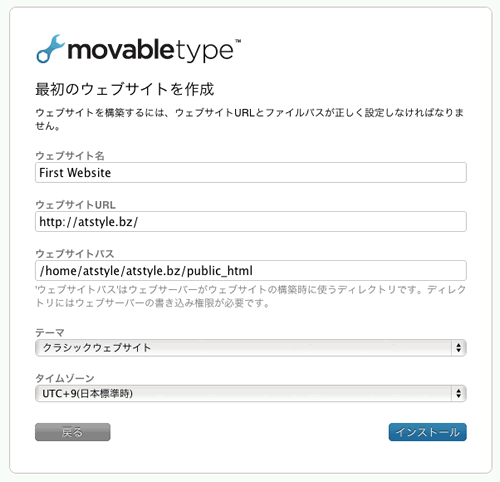
ここではドメイン直下にブログを公開してみる。ウェブサイトURLとウェブサイトパスを書き換える。


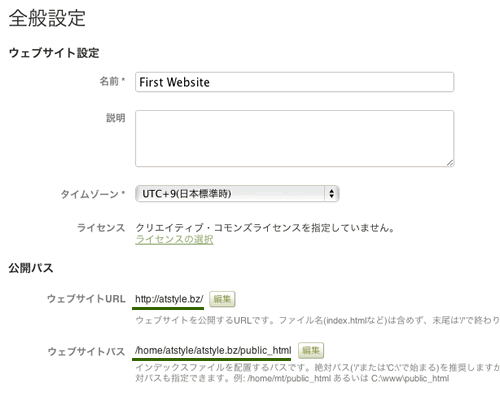
「インストールボタン」をクリック。完了したら「設定」を開く
ルートに公開設定さている事を確認。

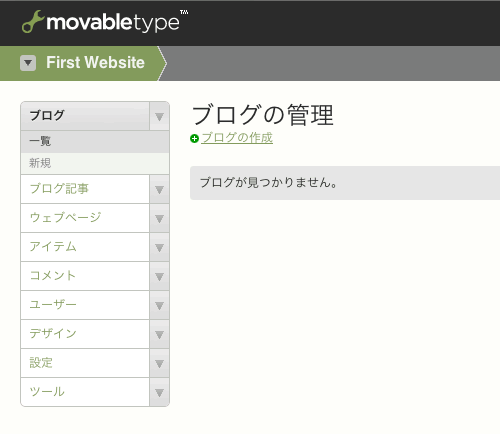
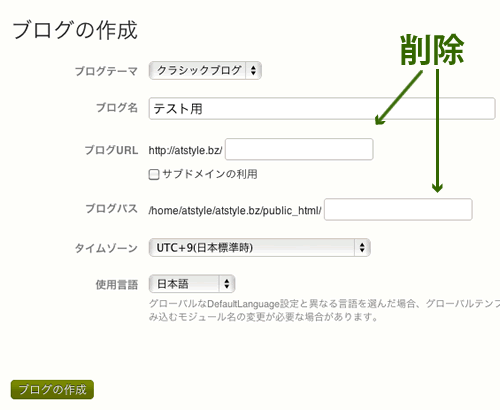
ブログを作成する

ブログURL及びブログパスを空欄にする(自動的に挿入されたものは削除する)

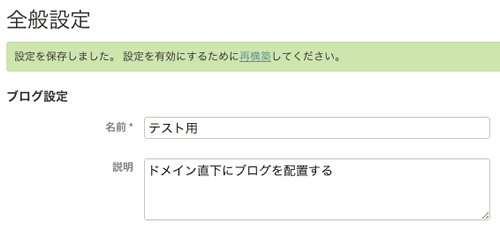
「ブログの説明」などを記述し再構築する

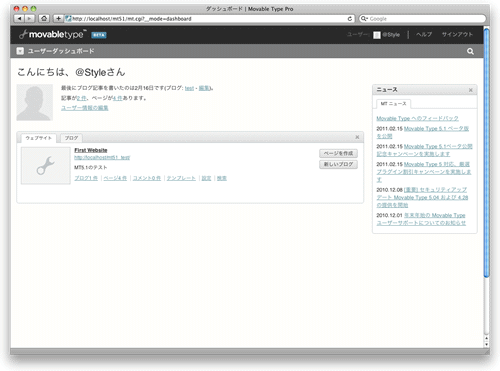
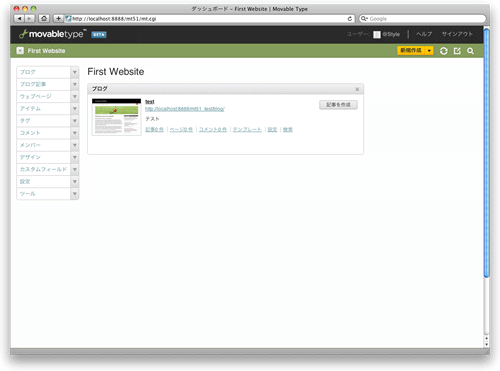
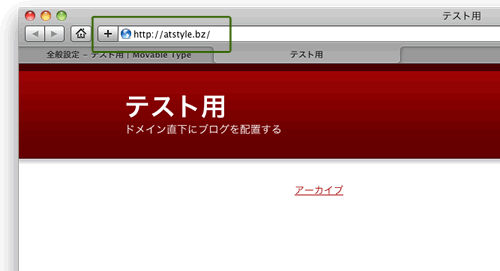
ブログを確認する

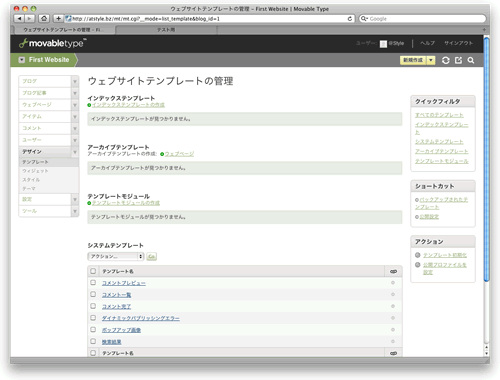
誤ってウェブサイトを再構築した場合にブログがウェブサイトとして上書きされるので、ウェブサイトのテンプレートは削除しておく

数日前から、Yahooからレイオフされた社員にはDeliciousチームの全員が含まれているという噂が流れている。
Del.icio.usデータの移転先に適当なところがない。良く考えてみるとソーシャルではなくともオンラインであれば良い。そこでクイックポストを利用したMTベースのブックマーク用ブログを作成することにした。
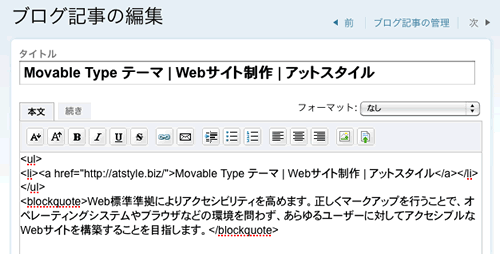
標準のクイックポストでは不足なので、以下のようにブックマークレットを作り替えてみた。
javascript:d=document;w=window;t='';if(d.selection)t=d.selection.createRange().text;else{if(d.getSelection)t=d.getSelection();else{if(w.getSelection)t=w.getSelection()}}void(w.open('【mt.cgiのURL】?__mode=view&_type=entry&blog_id=1&qp=1&title='+encodeURIComponent(d.title)+'&text='+encodeURIComponent('<ul>\n<li><a%20href="')+encodeURIComponent(d.location.href)+encodeURIComponent('">')+encodeURIComponent(d.title)+encodeURIComponent('</a></li>\n</ul>\n<blockquote>')+encodeURIComponent(t)+encodeURIComponent('</blockquote>'),'_blank',''));【mt.cgiのURL】部分は書き換えてください。blog_id=1もかな?

既にDel.icio.us上にある600位のデータはhtmlでエクスポート。Yahoo!Bookmarksにインポートしてみるとタグがすっかりなくなっていた。さらにエクスポートしてタグがない状態ではあるがCSVに変換ができた。
現在CSVにタグとカテゴリを追加している。整理ができ次第、Movable Typeのブログ記事インポートフォーマットに変換する。
久しぶりのMovable Typeネタ
ちょっと追加するだけで検索エンジンも拾ってくれるかもしれません。(Googleでは拾ってくれるようです)
デフォルトのsearch_results.mtmlの記述
<title><$mt:BlogName encode_html="1"$>: 検索結果</title>mt:SearchStringを追加する
<title>「<$mt:SearchString$>」の検索結果:<$mt:BlogName encode_html="1"$></title>本日、以下のMovable Type 無料テーマ(テンプレート)のアップデートを行ないました。
ダウンロード時にお送りしたメールに掲載のURLより再ダウンロードしてください。
修正適用手順
お手数をおかけいたしますが、よろしくお願い致します。
MT4LP5以来2年ちょっと、久しぶりにMTのイベントの参加しました。MT DDCは参加したことがなかったのですが、今回「テーマ編」ということで参加させていただきました。
朝6時過ぎに出発して、飛行機が少し遅れたおかげで、会場についたのが12時過ぎ(熊本からは遠いよね~)。すでにかなりの方が入室されてるようでした。会場のドア付近にOscarさんとlinkerのcremaさんを発見。その隣に座らせていただきました。
内容は
スピーカーのみなさま、シックス・アパートのみなさま、大変勉強になりました! ありがとうございました。
先日より作成しておりました「HTML5のMovable Type 5テーマ」が完成しました。
無料配布いたしますが、未だ配布用ページが完成しておりません。ご希望の方は「お問い合わせ」よりお知らせください。
7月30日追記:配布用ページを作成しました。「MovableType 5 無料テーマ HTML5」
*利用規約は「MovableType 4.2 無料テンプレート 2Column HTML5」と同様です。お申込みの際に名前・電子メール・テンプレート利用予定ドメイン・住所・電話番号をお知らせください。
極力装飾を入れずミニマルに徹底した。パイプやパンくず等CSSで表現できるものには画像を利用していない。前回お知らせした時には右サイドバーだったが、どうしてもバランスがとれない。左サイドバーに変更して、なんとか落ち着いた。
上部と下部のナビゲーションにはシークレットタグを用いてウェブページを追加することができる。現在ブログをひとつだけ作成しているが複数のブログで運営できる。
ウィジェットは以下のとおり
「フォト」「最近のコメント」「最近のトラックバック」はウェブサイトのメインページとブログのメインページのみに表示できる。「ページリスト」は上部と下部のナビゲーションに追加した以外のウェブページを表示する。
先日より作業を行っている「HTML5のMovable Type 5テーマ」はこんな感じ。
現在、マークアップはほとんど終了した。テンプレートの構成はブログ向けとしたためにシンプルになった。
HTMLヘッダーは、ウェブサイトとブログで共通化できないこともないが、一部区別したいところがあったので別になっている。レイアウトや細かいデザインはこれから。
MovableType 5(MT5 MTOS5)テーマ1030 とMovableType 4.2 無料テンプレート 2Column HTML5を元にして、HTML5でマークアップしたテーマを作成中
MovableType 5(MT5 MTOS5)テーマ1030 とは全くの別物。
まだ検索以外のシステムテンプレートとサイドバーには手をつけていない。なかなか進まないが今月中に完成させたい。
先日のニュースリリースで面白そうなのでベータテストに登録していた。
シックス・アパートが、ブログ/メディア向けの ソーシャルメディア相互連携ツール「zenback」を発表
zenbackは、ブログ記事のテンプレートにスクリプトコードを埋め込むことで利用できます。ブログの記事の下や横に、
- その記事に関係する自分のブログ記事
- その記事に関係する他のzenbackユーザーのブログ記事
- その記事についての最新のTwitterのつぶやき
- その記事についてのはてなブックマーク
- その記事の最新のアクセス元(リファラ)
を表示します。
zenbackによって、今までは1つ1つ独立している印象だった「ブログ」が、他のブログや他のサービスとゆるやかにつながり、大きなソーシャルの輪となっていきます。
このブログの個別ページに実装してみました。
記事のすぐ下にテンプレートタグで表示している「関連記事」は新しいものから拾ってきますが、zenbackではランダムに古い記事からも(件数は指定できる)表示されているようです。
気になったらzenbackベータテストへお申込み!
昨日までの「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でメインカラムがほぼ終了しましたので、本日はサイドバーについて解説します。
グローバルナビゲーションを設けておらず、主となるナビゲーションをカテゴリとしてnav要素でマークアップした。*ブログにより違うかもしれない。
TrackBackとPoweredをaside要素、その他をsection要素でマークアップした。
また、ブログ記事リストなどと同様に「Recent Entries」と「Archives」はul要素ではなくol要素でリスト化した。
<nav>
<h2>Categories</h2>
<ul>
<li>カテゴリー</li>
</ul>
</nav>
<section>
<h2>Recent Entries</h2>
<ol>
<li>ブログ記事</li>
</ol>
</section>
<section>
<h2>Archives</h2>
<ol>
<li>月別アーカイブ</li>
</ol>
</section>
<section>
<h2>Tags</h2>
<ul>
<li>タグ</li>
</ul>
</section>
<section>
<h2>Comments</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>コメント投稿者 投稿月日</span></div>
</li>
</ol>
</section>
<aside>
<h2>TrackBacks</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>送信者</span></div></li>
</ol>
</aside>
<section>
<h2>Photo</h2>
<ol>
<li>サムネイル</li>
</ol>
</section>
<section>
<h2>Feed</h2>
<ul>
<li>Atom</li>
</ul>
</section>
<aside>
<h2>Powered by </h2>
<ul>
<li>Movable Type</li>
<li>@Style</li>
</ul>
</aside>
<section>
<h2>Search</h2>
<ul>
<li>検索フォーム</li>
</ul>
</section>コメントとトラックバックの「┗」はCSSの:before擬似要素で表示した。
div.comment-author span:before , div.ping-name span:before {
content: " ┗ ";
}昨日の「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でコメントフォームについてやり残していましたので続きです。
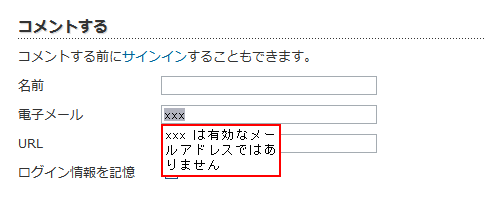
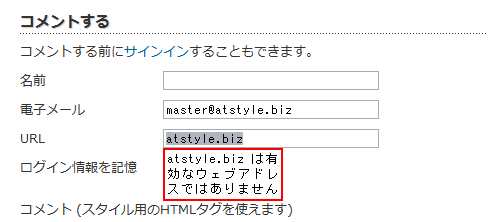
コメントフォームでinput要素type属性の値に新しく加えられたemailとurlを利用した。
<label for="comment-email">電子メール</label>
<input type="email" value="">
<label for="comment-url">URL</label>
<input type="url" value="" >