2014年2月21日
Posted
@Style 18:13
2014年2月18日
空要素は /> で閉じるのですか? それとも > で閉じるのですか?
HTML の空要素(たとえば、br, img, input 要素)に終端スラッシュをいれる必要はありません。<br />の代わりに<br> と書けば良いだけです。これは HTML4 と同じです。しかし、XHTML1 の利用が広まっているため、かなり多くのページで、終端スラッシュが使われています。
WHATWG FAQ - 日本語訳 - HTML5.JP
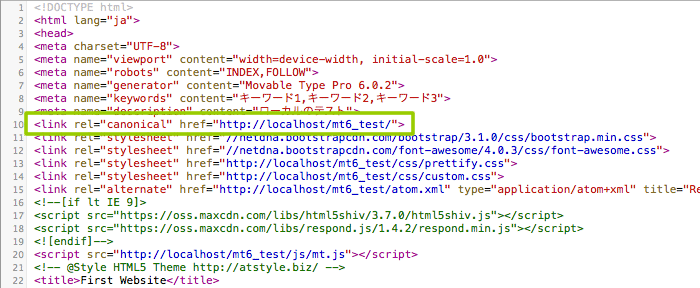
Movable Typeのテンプレートタグ MTCanonicalLinkはlink rel="canonical"としてURLが出力される。link要素の終端スラッシュが少し気持ち悪いので置換を使って削除した。
<$mt:CanonicalLink replace=" /",""$>
Posted
@Style 18:12
2014年2月5日
BootstrapでのPaginationは以下のようにマークアップを行う
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>Movable Type テンプレートタグで書き換える
<div class="pagination">
<ul>
<mt:IfPreviousResults>
<li><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">«</a></li>
</mt:IfPreviousResults>
<mt:PagerBlock>
<mt:IfCurrentPage>
<li class="active"><a href="#"><$mt:Var name="__value__"$></a></li><mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></li>
</mt:IfCurrentPage>
</mt:PagerBlock>
<mt:IfMoreResults>
<li><a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">»</a></li>
</mt:IfMoreResults>
</ul>
</div>
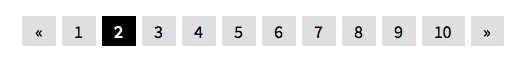
出力例
Posted
@Style 01:45
2014年2月3日
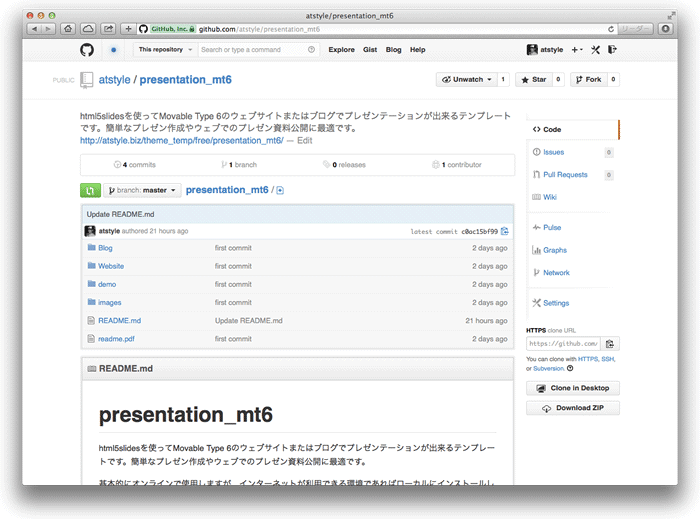
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。
GitHub上のhtml5slidesプレゼンテーションテンプレート
よろしくお願いします。
Posted
@Style 15:01
2014年2月1日
Bootstrap v3.1.0がリリースされています。
Bootstrap
これに伴い、以下のテーマのBootstrapをv3.0.3からv3.1.0にアップデートしました。
前回通りBootstrap CDNを利用、html5shiv.js・respond.min.jsもCDNに変更しています。
よろしくお願いします。
Posted
@Style 17:46
2014年1月5日
これまでアクセス解析には個人アカウントのGoogle AnalyticsとResearch Artisan Lite を使ってきた。
Movable Type 6からはダッシュボードやloupeでアクセス解析表示できるので、Google Analytics の連携 : Movable Type 6 ドキュメント を参考にGoogle Appsのドメインアカウントで設定した。
はじめの「ページ上部のナビゲージョンから [システム]、ウェブサイトあるいはブログ を選択する」をGoogle API Consoleで探しMovable Typeのダッシュボードと気づくまでに時間がかかったり、GoogleのUIが変わっているので少々迷う
サイトで利用しているMovable Typeの設定は簡単に終了したが、デモ用のテーマなど385個ものブログのトラッキングコード張替えは大変。2日がかりで完了。データは正しく取れている模様
Posted
@Style 12:32
2014年1月5日
Mavericksへのアップデートに伴いローカルの開発環境も入れ替えしたかったが途中でエラーが発生し、放置していた。休暇中にMovable Typeを動かす設定ができたので覚書
インストールの手順
Mac App StoreからXcode をインストールする
Command Line Developer Toolsをインストール
xcode-select --installMAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*ここ、1時間くらいかかります!)
sudo port install ImageMagick +perlImageMagickのインストールでエラー発生したがGDで代用するつもりで、そのまま次に
PerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
Posted
@Style 10:33
2013年12月26日
Google Analytics のユーザープロファイルを設定すると、ダッシュボードの [サイト情報] にウェブサイト / ブログのアクセス統計グラフを表示する事ができます。
Google Analytics の連携
Google AnalyticsのUIが変わっていたので少し迷ったけれども、Google側で設定。Movable TypeでClient IDとClient secret を入力してみるとエラーが出たので「Authorized Redirect URIs」を正しく設定するとエラーが消えて設定完了。
バナーフッターモジュールに<$mt:StatsSnippet$>を追加。意外と簡単でした
当サイトで販売しているMT6テーマのバナーフッターモジュールには<$mt:StatsSnippet$>を記述していますので、上記設定を行い再構築すればすぐにデーターを取ることが出来ます。
Posted
@Style 16:22
2013年12月24日
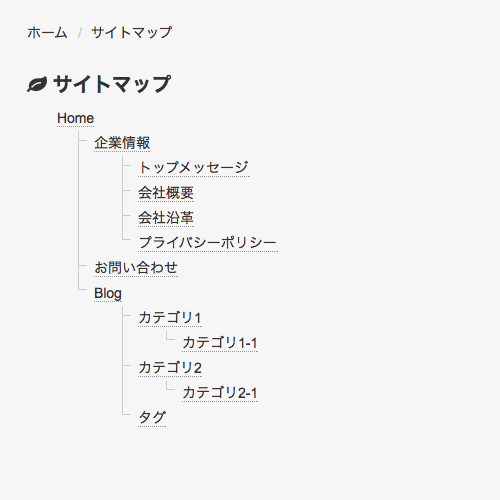
Movable Type 6よりウェブサイトに記事を作成できるます。アットスタイルのテーマは、記事がある前提でテーマを作成しておりましたが、Movable Type 5からアップグレードされたサイトなどではウェブサイトに記事はありません。このような構成のサイトに利用できるサイトマップテンプレート(sitemap.mtml)を追加いたしました。
サイト構成によって選択利用してください。
Posted
@Style 15:28
2013年12月18日
FontAwesomev4.0.3がリリースされています。
FontAwesome
これに伴い、Movable Type テーマ のFontAwesomeをv4.0.1からv4.0.3にアップデートしました。
アップデートしたテーマは以下のとおりです。
Movable Type 6用テーマ211以降
Movable Type 5用テーマ105以降
よろしくお願いします。
Posted
@Style 14:46
2013年12月13日
本日、Movable Type 6 テーマ(テンプレート) Bootstrap HTML5をバージョン1.0より、バージョン1.1にアップデートいたしました。
主にパンくずやフォルダの部分ですが、変更した内容は以下のとおりです。
ウェブサイト
ウェブページのパンくずリストにフォルダを表示可能に
サイドバーのウェブページリストを階層表示可能に
サイドバーのカテゴリリストを一階層下げる
サイトマップのウェブページリストを階層表示可能に
記事の投稿者情報(メタ)部分のマークアップ修正
ブログ
ウェブページのパンくずリストにフォルダを表示可能に
記事の投稿者情報(メタ)部分のマークアップ修正
デモサイトは既にバージョンアップしたものに変更しています。
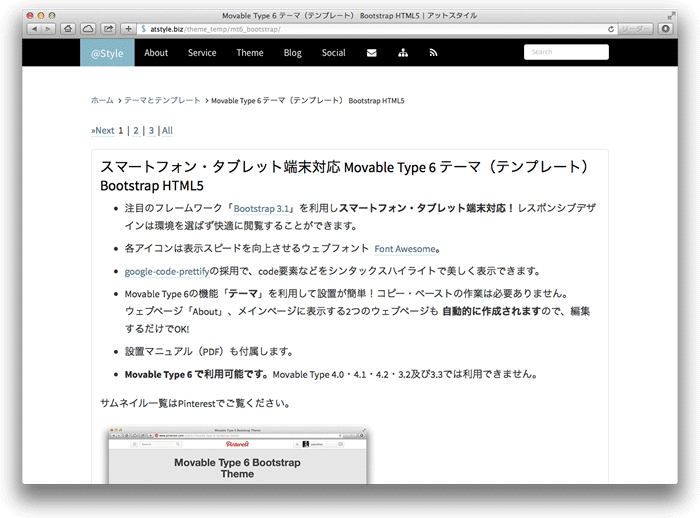
スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5
Posted
@Style 00:57
2013年12月8日
MTCafe Fukuoka 2013 Winter ~Movable Typeの"今"と"可能性"を知るセミナー~無事終了しました。たくさん方のご参加ありがとうございました!
私も少しだけお話させていただきました。当日のスライドは公開しています。
Posted
@Style 12:25
2013年12月7日
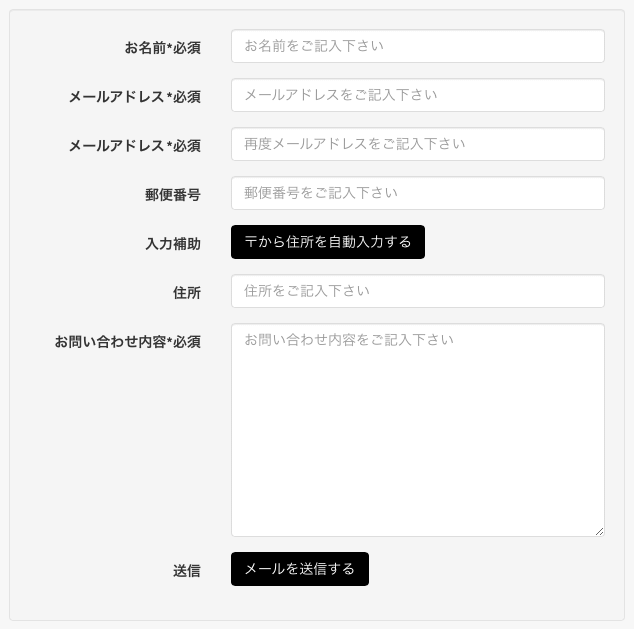
SYNCK GRAPHICA さんの【メールフォームCGI Jcode版 】を利用してBootatrapテーマ用メールフォームの実装テストを行っています。
Movable Type 5までのテーマでは、5年ほど前のメールフォームCGIを使用していましたが、今回より現行のメールフォームに変更の予定で、すでにお問い合わせ部分のマークアップは完了しました。
Bootatrapテーマでのお問い合わせフォーム
ビジネス向けテーマにご期待ください。
Posted
@Style 00:08
2013年12月4日
Posted
@Style 00:38
2013年11月20日
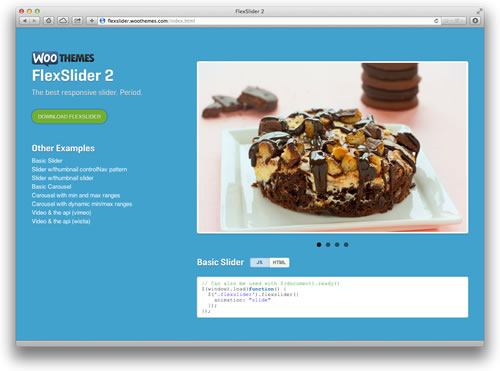
レスポンシブデザインで利用出来るスライダーFlexSlider 2 を使って、Movable Type 6のアイテムでカルーセルを作る。以下、覚書
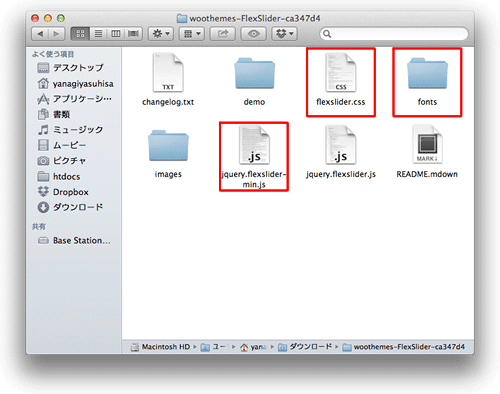
FlexSlider 2 から一式をダウンロード
zipを解凍
今回はベーシックなカルーセル「Basic Carousel 」を使用する。どれも基本的にはulでマークアップしてJavascriptとCSSを読み込ませるとOK
Movable Type 6での利用が前提なので、ちょっとゴニョゴニョ
fontsフォルダはルートにアップロード
CSSの出力先変更を可能にするため、flexslider.cssを以下のように変更
修正前26行目
@font-face {
font-family: 'flexslider-icon';
src:url('fonts/flexslider-icon.eot');
src:url('fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('fonts/flexslider-icon.woff') format('woff'),
url('fonts/flexslider-icon.ttf') format('truetype'),
url('fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}修正後26行目
@font-face {
font-family: 'flexslider-icon';
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot');
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.woff') format('woff'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.ttf') format('truetype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}インデックステンプレートにflexslider_cssとして作成する
同様に、インデックステンプレートにjquery.flexslider-min.jsをjquery_flexslider_min_jsとして作成する
ウェブサイトのメインページに追加記述する
CSSへのリンク
<link rel="stylesheet" href="<$mt:Link template="flexslider_css"$>">画像リスト
<div class="flexslider carousel">
<ul class="slides">
<$mt:Setvar name="counter" value="0"$>
<mt:Entries lastn="0" include_blogs="children" include_with_website="1">
<mt:EntryAssets type="image" lastn="1">
<$mt:Setvar name="counter" op="++"$>
<mt:SetVarBlock name="EntDate"><$mt:EntryDate format_name="iso8601"$></mt:SetVarBlock>
<mt:SetVarBlock name="EntryLink[$counter]"><$mt:EntryPermalink$></mt:SetVarBlock>
<mt:SetVarBlock name="ImageCode[$counter]"><img src="<$mt:AssetThumbnailURL height="200" square="1"$>" alt="<$mt:EntryTitle$>" title="「<$mt:EntryTitle$>」on「<$mt:BlogName$>」" width="200" height="200"></mt:SetVarBlock>
</mt:EntryAssets>
<mt:SetHashVar name="Compare"><mt:SetVarBlock name="$EntDate"><a href="<mt:GetVar name="EntryLink[$counter]">"><mt:GetVar name="ImageCode[$counter]"></a></mt:SetVarBlock></mt:SetHashVar>
</mt:Entries>
<mt:Setvar name="CountB" value="0"><mt:If name="counter" ge="1">
<mt:Loop name="Compare" sort_by="key reverse"><mt:If name="CountB" lt="10"><mt:Setvar name="CountB" op="++">
<li><mt:GetVar name="__value__"></li></mt:If>
</mt:Loop>
</ul>
</mt:If>
</div>Javascript
<script src="<$mt:Link template="jquery_flexslider_min_js"$>"></script>
<script>
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: false,
itemWidth: 210,
itemMargin: 5
});
});
</script>完成
注意
200pxのため、変更する場合は200の箇所を書き換える
itemWidth: 210,は200+5+5
Posted
@Style 14:56
2013年11月19日
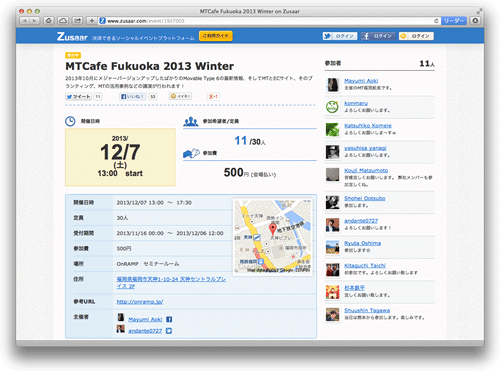
2013年10月にメジャーバージョンアップしたばかりのMovable Type 6の最新情報、そしてMTとECサイト、そのブランティング、MTの活用事例などの講演を行います。
30名と少数での開催なのでお早めに!
概要
日時
2013年12月7日 13時 から 17時30分
定員
30人
受付期間
2013年11月16日 0時 から 2013年12月6日 12時
参加費
500円
場所
OnRAMP セミナールームhttp://onramp.jp/
プログラム(予定)
13:00
ご挨拶
13:20
ゲストセッション(シックス・アパート株式会社 Movable Type リードエンジニア 高山様)
14:20
ゲストセッション(株式会社ネットコンシェルジェ 代表 尼口様)
15:20
ゲストセッション(調整中)
16:20
MT福岡よりセッション
17:20
抽選会 & ご挨拶
18時より別会場にて、懇親会を企画しております。
お申し込みは Zusaar で!
Posted
@Style 23:24
2013年10月31日
Posted
@Style 11:11
2013年10月28日
Posted
@Style 11:46