2012年8月23日
ちょっと遅くなりましたが、Mountain Lionインストールに伴い、ローカルの開発環境も入れ替えました。
以下、覚書
インストールの手順(覚書)
Mac App StoreからXcode をインストールする
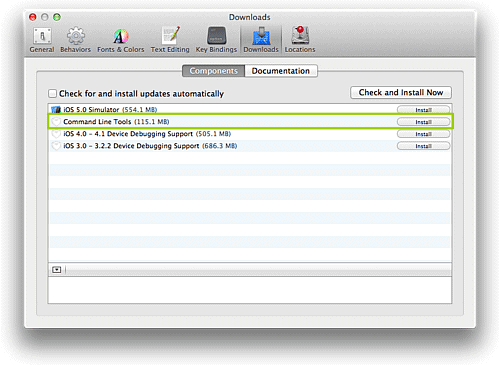
下図のようにXcodeにCommand Line Toolsをインストールする
MAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*ここ、1時間くらいかかります!)
sudo port install ImageMagick +perlPerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
Posted
@Style 23:39
2012年7月2日
リッチテキストエディタが使いやすくなるらしい
いつも「フォーマット:なし」にしてるので新しくなったとはいえ、使わないと思いますが、ちょっと気になったのでgithub からダウンロード。MAMPにインストールしてみた。
クールです...
Posted
@Style 23:40
2012年6月18日
MTCafe Fukuoka
Movable Typeユーザーのオフ会、「MTCafe」。
「MT Cafe」は、「だれでも」、「気軽に」、「楽しく」、Movable Typeに触れることのできる場所です。情報交換をしながら、参加者同士でホーム ページやプラグイン作成の情報交換をしましょう!
去年11月のセミナーで「福岡でもMTDDCとかやりたいですね」と言っていたのですが、MTCafe Fukuokaという形で実現したようです。
日時
2012年7月7日(土)
14:00開場、14:30開始
16:30頃終了予定
開催場所
アクロス福岡 701会議室(福岡市中央区天神1丁目1番1号)
参加費
無料
定員
15人(先着順)
福岡や近県の方、いかがですか
Posted
@Style 23:06
2012年5月24日
MT5公開前にyoshiさんに書いていただいて、yoshiさんご自身のブログに掲載されていたものですが、残念ながらmtde.info同様ブログも閉鎖されましたので、Code@Styleでご紹介いたします。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
Posted
@Style 23:44
2012年5月18日
福岡で半年ぶりにMovable Typeのセミナーが開かれます。
【福岡開催】Movable Typeの最新情報とCMS/ECソリューション紹介セミナー
概要
開催日時
2012年7月 6日(金)14:00~17:30(13:30受付開始)
セミナー名
【福岡開催】Movable Typeの最新情報とCMS/ECソリューション紹介セミナー
場所
天神クリスタルビル 3F Aホール
住所
福岡市中央区天神4-6-7
参加費
無料
対象
企業ユーザー、制作会社、開発会社
定員
100名
主催
アルファサード有限会社、アイデアマンズ株式会社、株式会社ネットコンシェルジェ、シックス・アパート株式会社
共催
有限会社ランカードコム
スケジュール
Movable Type 5 最新情報
シックス・アパート株式会社
講演タイトル未定
アルファサード有限会社
スマートフォン向けウェブサイトの最新事情とMovable Typeによるマルチデバイス対応
アイデアマンズ株式会社
これからのeコマースに求められるものは? MTコマースで作る新しいECサイト構築アプローチ
株式会社ネットコンシェルジェ
その翌日(7日)はMTCafeです!
福岡・近県の方、参加いかがですか?
Posted
@Style 23:11
2012年5月4日
Code@Styleにmtde.infoのFolder系サンプルコード6種を掲載しました。
上記リンクまたはタグクラウド(Folder)から御覧ください。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
Posted
@Style 17:43
2012年4月30日
3月にお知らせしました とおり、Code@Style にmtde.infoのサンプルコード(カテゴリ系11種・エントリ系9種)を掲載しました。
サイドバーのmtde.infoカテゴリまたはタグクラウド(Category・Entry)から御覧ください。
これ以外のサンプルについても利用できそうなものは、後日掲載いたします。
Posted
@Style 16:12
2012年3月25日
Posted
@Style 03:43
2012年3月4日
2008年3月10日に公開されたmtde.infoが都合により先日閉鎖されました。
mtde.infoとは
Movable Type 4 専門の解説サイトです。詳細な解説や多彩なサンプルを掲載しています。mtde.infoとは Movable Typeの普及のため、Movable Typeの基本的・応用的な解説や、豊富なサンプルコードなどを提供するサイトです。「変数」についての詳しい記述や、実践的なサンプルコードを多く掲載する方向へ力を入れています。
実はyoshiさん がmtde.info用の下書きとして書かれたブログのデータを、私が保存しておりました。
サンプルコードを紹介することをyoshiさんに了解いただきましたので、MT5でも使える「カテゴリ系」や「エントリ系」「変数」などをコード置き場に掲載させて頂きます。
*現在、多忙につき作業する余裕がありません。掲載しましたらあらためてご案内します。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
Posted
@Style 02:16
2012年2月22日
Movable Type 4 および Movable Type 5 で確認された複数のセキュリティ問題の修正バージョンとして、Movable Type 4.38、5.07、5.13の提供を開始いたします。これらの脆弱性は、シックス・アパート株式会社による内部的なセキュリティレビューの結果、発見された問題点です。すべてのMovable Typeユーザーは、修正版に必ずアップグレードしてください。
[重要] Movable Type 5.13 および、5.07、4.38 セキュリティーアップデートの提供を開始
今回のアップデートではJavaScriptテンプレートなどテンプレートの一部修正を伴います。
すでに公開済みのテーマを、Movable Type 5.13、5.07、4.38 に対応させるためには、JavaScriptインデックステンプレートを、新しいJavaScriptテンプレートに置き換えてください。Movable Type 5.13 に同梱されている、クラシックブログテーマから、JavaScriptインデックステンプレートをコピーして、既存のテーマのJavaScriptインデックステンプレートを上書き保存します。
5.13、5.07、4.38 のテンプレート変更の詳細
アットスタイルで販売しておりますテーマ・テンプレートでも同作業が必要となります。
Movable Typeをアップデートする
ダミーのクラシックウェブサイト・クラシックブログ(MT4.38の場合は既定のブログ)を作成する
クラシックウェブサイトの「デザイン」から「JavaScript」テンプレートをコピーする
適用したいウェブサイトの「JavaScript」テンプレートにペーストし、テンプレートを再構築する
クラシックブログ(MT4.38の場合は既定のブログ)の「デザイン」から「JavaScript」テンプレートをコピーする
適用したいブログの「JavaScript」テンプレートにペーストし、テンプレートを再構築する
環境によりダミーのクラシックウェブサイト・クラシックブログ(MT4.38の場合は既定のブログ)などを作りにくい方には、入れ替え用のJavaScriptインデックステンプレートをお送りいたしますので当方までお知らせ下さい。
Posted
@Style 17:11
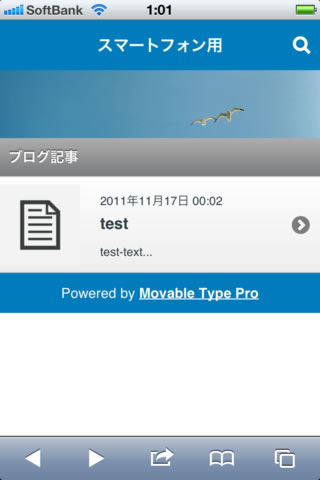
2011年11月19日
先日インストールしたスマートフォンオプション。
17日のセミナー で「ドメイン直下でスマートフォンオプションのブログが作れないか」をシックス・アパートの金子さんに聞いてみた。
「.htaccessがあるので面倒ですが、今までの通りの方法でOK」ということだったので、ちょこっといじってみた。ところが公開パス(ブログURLとブログパス)を書き換えた途端に500エラー。
FTPで.htaccessと.mtview.phpを削除。保存しておいた元々の.htaccessをアップロードしてとりあえずは管理画面にアクセスできた。DynamicMTML .htaccessテンプレートに元々の.htaccessの内容を追加記述し再構築。各ファイルのパーミッションを確認・変更。
できました!
Posted
@Style 02:34
2011年11月17日
Posted
@Style 01:20
2011年10月25日
エックスサーバー が「FastCGI」に対応しました。
この度エックスサーバーでは、CGI/PHPのCPU負荷軽減、高速実行が可能となる「FastCGI」に対応しました。
また、CGIプログラムにおきましても、FastCGI対応プログラムのご利用により、FastCGI化が可能です。Movable Typeは標準でFastCGIに対応しており、FastCGI化の設定を行うことで、CPU負荷軽減や動作の高速化を図ることが可能です。
CGI/PHPの負荷軽減、高速実行が可能となる「FastCGI」対応および「PHP高速化設定(FastCGI化)」機能追加のお知らせ
早速、以下を参考に設定を行った。
再構築は記事490件で40秒から55秒程度。従来と変わりなさそうですが、検索が速い!サイドバーのタグクラウドでお試しください。
Posted
@Style 00:55
2011年9月27日
福岡でMovable Type関連のセミナーが行われます。
Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー
福岡では2006年6月に【Web2.0セミナー 】という今では「ちょっと懐かしい」タイトルで当時シックス・アパートの平田さんが講演されたセミナーに参加したことがあります。レンタルサーバーの会社主催でMT3.3リリース直前だったことを覚えています。
概要
開催日時
2011年11月17日(木)13:30~17:00(13:00受付開始)
セミナー名
Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー
場所
天神クリスタルビル 3F Aホール
住所
福岡市中央区天神4-6-7
参加費
無料(事前のお申し込みが必要です)
定員
100名
主催
株式会社スカイアークシステム、アイデアマンズ株式会社、シックス・アパート株式会社
共催:
Japan Perl Association、エムロジック株式会社
スケジュール
「Perlの可能性と開発ロードマップ」
講演者
一般社団法人Japan Perl Association
「Movable Type 5 と jQuery Mobile でつくるマルチデバイス対応サイト」
講演者
シックス・アパート株式会社
「講演タイトル未定」
講演者
株式会社スカイアークシステム
「Movable Typeによるスマートフォンサイトの制作とスマートフォンオプション」
講演者
アイデアマンズ株式会社
「iPhne/androidネイティブアプリ開発入門」
講演者
エムロジック株式会社
なんとイケメン揃い(関係ないか...)。福岡・近県の方、参加いかがですか?
Posted
@Style 11:46
2011年9月9日
AnotherCustomFieldsプラグインは、MTOS 5.1xでカスタムフィールドのようなことができるプラグインです。
フィールド追加の定義をconfig.yamlファイルで書く必要がありますが、その点を除けばMovable Type標準のカスタムフィールドとほぼ同様の動作をします。
AnotherCustomFieldsプラグイン(MTOS用カスタムフィールド風プラグイン)リリース
いつもの通りMacにインストール
解凍したAnotherCustomFields・CustomFieldsListing_1_10を所定のディレクトリへ。MTOSのダッシュボードにアクセスするとアップグレードが開始される。
ブログのテーマにAnotherCustomFieldsSample_1_00をインストールし、「クラシックブログ(サブタイトル/トップ画像付き) 1.0」テーマを適用する
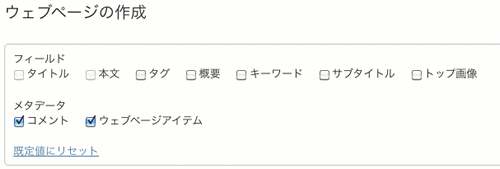
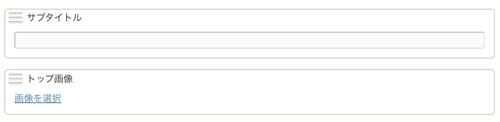
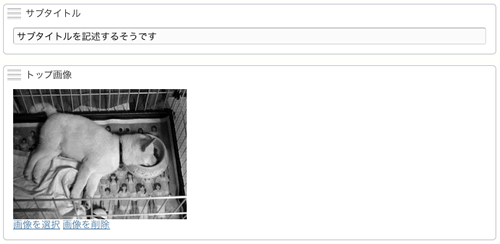
ウェブページを作成してみた。新規作成画面の「表示オプション」を開くと「サブタイトル」と「トップ画像」が追加されているのでチェックを入れる。
本文のテキストエリア下にそれぞれのフィールドが追加されている。
「サブタイトル」を入力し「トップ画像」をアップロード
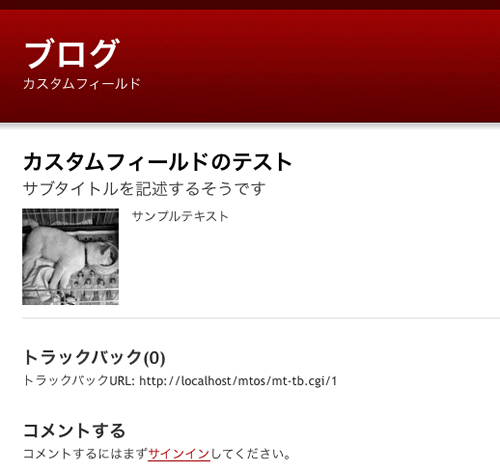
出力されたウェブページ
藤本さんによるとMovable Type標準のカスタムフィールドよりも高速に再構築が可能らしい。
yamlなどの各種設定を解説した「AnotherCustomFieldsプラグインの解説書(PDF) 」が販売されている。
Posted
@Style 00:51
2011年9月3日
本日、小粋空間版「Movable Type」KMTOS 5 専用のテーマをリリースいたしました。
小粋空間版「Movable Type」KMTOS 5 専用テーマ(テンプレート)
このテーマからjQueryは v1.6.3へアップデートしています
よろしくお願いします。
Posted
@Style 09:25
2011年9月1日
Movable Typeはバージョン5から「ウェブサイト」という概念を導入し、サイト制作の利便性が向上しましたが、その反面、ブログだけを作成する場合には「空の」ウェブサイトを作る必要があります。
ということで、Movable Type Open Sourceをベースにソースコードを改変し、ウェブサイトでブログ記事が作れる機能を追加した小粋空間版「Movable Type」を当ブログで配布致します(MTOSのGPLにもとづいた再頒布です)。
MTのウェブサイトでブログ記事が作れる小粋空間版「Movable Type」の配布開始
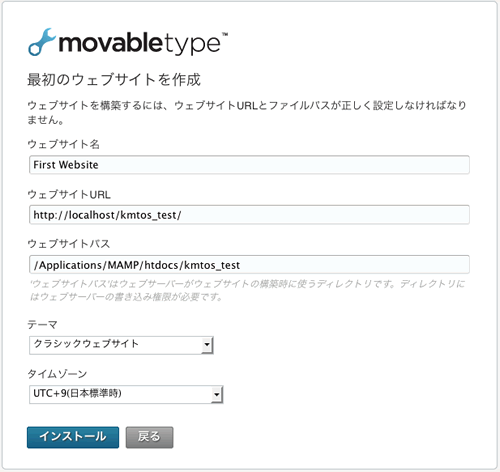
さっそくローカルにインストール
テーマには「クラシックウェブサイト」を選択してみた
無事インストール完了。とりあえずウェブサイトが一つできている
記事を書いて保存してみたけど上手くいかない。テーマに「クラシックウェブサイト」を使ったのが原因だった。
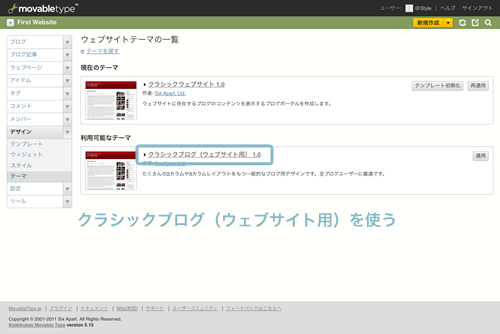
テーマを「クラシックブログ(ウェブサイト用)」に変更
再構築して完成です!
テンプレートをイジッテみようか?と思い、MT4.2のテンプレートセットプラグインを入れてみたけど使えない。MT5ブログ用のtheme.yamlのclass: blogをclass: websiteに書き換えるとウェブサイトテーマ一覧に現れた。
今度、MT4.2用のテンプレートでテーマを作ってみよう
9月3日完成しました:KMTOS 専用のテーマをリリースいたしました
Posted
@Style 02:20
2011年8月13日
ユーザー様から「構築中のサイトでCarrito が使えないか?」とご相談をいただいた。
決済などの関係もあるので直接ユーザー様から開発元の株式会社ベイリーフ様 に確認をとっていただいた。全く問題なく、早速導入されることになった。
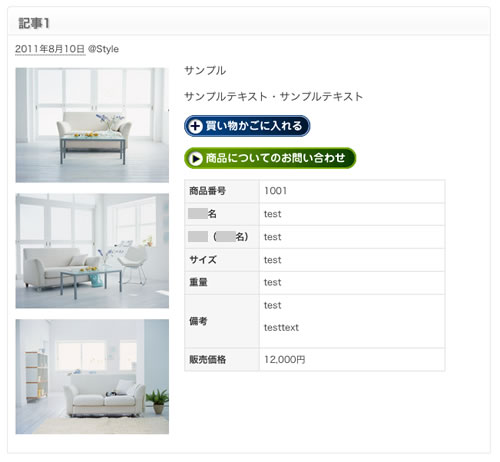
プラグインとマニュアルをいただいてテスト環境にインストール。ブログ記事を作成してみた。ブログ記事作成画面の下部に必要なフィールドが表示され、そこに入力するだけ。
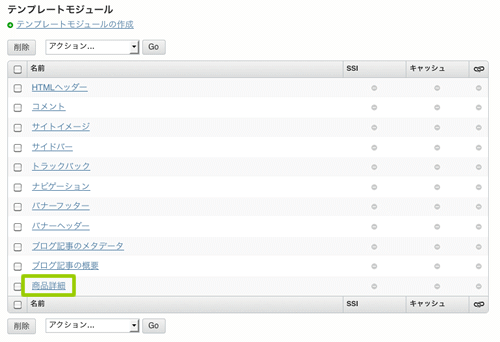
サンプル用のコードを参考にしながら商品の詳しい情報もカスタムフィールドで追加。「買い物カゴに入れる」ボタンを作成。テーブルで一覧表にマークアップ。これらのコードを使いウェブサイトに「商品詳細」というモジュールを作成。
他のブログにもカスタムフィールドを設定し、「商品詳細」モジュールをインクルードした。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<$mt:include module="商品詳細" blog_id="$website_id">
Movable Typeの外で動くので後はCarritoに任せれば良い。
買い物カゴ導入を検討されている方はぜひチェック!Google App Engine上で動くECプラグインシステム「Carrito」
Posted
@Style 01:13
2011年8月9日
静的ページ用ページ分割プラグイン:PageBute
コード
<MTPageContents count="10">
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
<ul class="mpage">
<MTIfPageBefore><$MTPageBefore delim="前の10件"$></MTIfPageBefore>
<$MTPageLists link_start="<li>" link_close="</li>" delim=""$>
<MTIfPageNext><$MTPageNext delim="次の10件"$></MTIfPageNext>
</ul>CSS
.mpage li {
float: left;
list-style-type: none;
}
span.current_page {
padding-right: 5px;
padding-left: 5px;
}
.mpage li a {
padding-right: 5px;
padding-left: 5px;
}CSSにより微調整は必要
Posted
@Style 17:08
2011年7月5日
Posted
@Style 02:37